【SSH项目实战】国税协同平台-32.我要投诉功能2
我们接下来做投诉信息的保存工作
我们先来想一下,我们的整个投诉的流程是:
1、保存投诉信息
2、提示用户投诉成功
3、刷新父窗口
4、关闭当前窗口
我们来画一下时序图(对象与对象之间的消息在时间顺序上的交互):

我们现在要做的是第9步之后的步骤
我们回顾一下我们的投诉信息填写界面:
我们给“保存”announce添加一个onclick事件:
然后在<script></script>中完成onclick的doSubmit()方法:
由于我们是使用ajax保存我们的而投诉信息的,我们需要从页面上获取我们的标题属性内容、部门属性内容、投诉人属性内容、文本属性等,获取比较麻烦,我们使用$("#form").serialize()来获取整个页面的所有标签值。
(解释一下$("#form").serialize():
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
我们来测一下我们的投诉信息保存是否能成功:
首先输入各种我们的投诉信息,然后点击保存:

首先会看到弹出一个对话框:

然后点击“确定”之后,我们的投诉信息编辑页面就会关闭,我们到“纳税服务”模块下的“投诉受理管理”功能下查看,发现我们的投诉信息已经成功保存:

点击“受理”,我们可以看到我们的投诉信息详细内容:

最后将之前我们一直嚷嚷的查询条件回显解决:
首先在我们的ComplainAction中添加下面属性:
在dealUI中防止这两个条件被覆盖:
然后在dealUI.jsp中加入隐藏值:
然后在complain-struts.xml配置文件的Action重定向跳转中添加这些参数:
我们的回显功能就完成了。同样保留了我们分页的当前页面(分页的其他功能我们已经在BaseAction中完成了,而且我们的ComplainAction、也已经继承了BaseAction)。
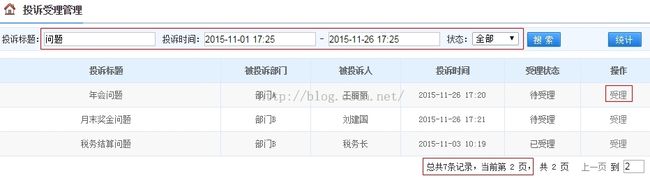
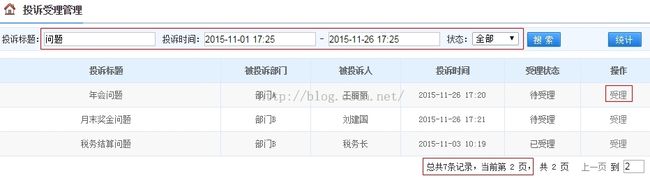
测试,我们搜索“问题”:

一共有7条测试数据,然后我们翻到第二页,对第二页第一条进行受理

跳转至受理页面后,我们随便填写一下回复,然后点击保存

之后我们重新跳转回界面,发现我们的查询条件以及当前页数都在

我们先来想一下,我们的整个投诉的流程是:
1、保存投诉信息
2、提示用户投诉成功
3、刷新父窗口
4、关闭当前窗口
我们来画一下时序图(对象与对象之间的消息在时间顺序上的交互):

我们现在要做的是第9步之后的步骤
我们回顾一下我们的投诉信息填写界面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
pageContext.setAttribute("basePath", request.getContextPath()+"/") ;
%>
<html>
<head>
<%@include file="/common/header.jsp"%>
<title>我要投诉</title>
<script type="text/javascript" charset="utf-8" src="${basePath }js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${basePath }js/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="${basePath }js/ueditor/lang/zh-cn/zh-cn.js"></script>
<script>
window.UEDITOR_HOME_URL = "${basePath }js/ueditor/";
var ue = UE.getEditor('editor');
//根据部门查询该部门下的用户列表
function doSelectDept(){
//1、获取部门
var dept=$("#toCompDept option:selected").val();
if(dept!=""){
//2.根据部门查询列表
$.ajax({
url:"${basePath}sys/home_getUserJson2.action",
data:{"dept":dept},
type:"post",
dataType:"json",//返回数据类型
success:function(data){
//3.将列表设置到被投诉人下拉框中
if(data != null&&data != ""&& data!= undefined){
if("success"==data.msg){
var toCompName = $("#toCompName");
toCompName.empty();
//使用each标签将userList的数据遍历出来
$.each(data.userList,function(index,user){
toCompName.append("<option value='" + user.name + "'>"
+ user.name + "</option>");
});
}else{
alert("获取被投诉人列表失败!");
}
}else{
alert("获取被投诉人列表失败!");
}
},
error:function(){alert("获取被投诉人列表失败!");}
});
}else{
//情空被投诉人列表下拉框
$("#toCompName").empty();
}
}
</script>
</head>
<body>
<form id="form" name="form" action="" method="post" enctype="multipart/form-data">
<div class="vp_d_1">
<div style="width:1%;float:left;"> </div>
<div class="vp_d_1_1">
<div class="content_info">
<div class="c_crumbs"><div><b></b><strong>工作主页</strong> - 我要投诉</div></div>
<div class="tableH2">我要投诉</div>
<table id="baseInfo" width="100%" align="center" class="list" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td class="tdBg" width="250px">投诉标题:</td>
<td><s:textfield name="comp.compTitle"/></td>
</tr>
<tr>
<td class="tdBg">被投诉人部门:</td>
<td><s:select id="toCompDept" name="comp.toCompDept" list="#{'':'请选择','部门A':'部门A','部门B':'部门B' }" onchange="doSelectDept()"/></td>
</tr>
<tr>
<td class="tdBg">被投诉人姓名:</td>
<td>
<select id="toCompName" name="comp.toCompName">
</select>
</td>
</tr>
<tr>
<td class="tdBg">投诉内容:</td>
<td><s:textarea id="editor" name="comp.compContent" cssStyle="width:90%;height:160px;" /></td>
</tr>
<tr>
<td class="tdBg">是否匿名投诉:</td>
<td><s:radio name="comp.isNm" list="#{'false':'非匿名投诉','true':'匿名投诉' }" value="true"/></td>
</tr>
</table>
<s:hidden name="comp.compCompany" value="%{#session.SYS_USER.dept}"/>
<s:hidden name="comp.compName" value="%{#session.SYS_USER.name}"/>
<s:hidden name="comp.compMoblie" value="%{#session.SYS_USER.moblie}"/>
<div class="tc mt20">
<input type="button" class="btnB2" value="保存" />
<input type="button" onclick="javascript:window.close()" class="btnB2" value="关闭" />
</div>
</div></div>
<div style="width:1%;float:left;"> </div>
</div>
</form>
</body>
</html>
我们给“保存”announce添加一个onclick事件:
<input type="button" class="btnB2" value="保存" onclick="doSubmit()"/>
然后在<script></script>中完成onclick的doSubmit()方法:
//提交表单
function doSubmit(){
//1.提交表单并保存
$.ajax({
url:"${basePath}sys/home_complainAdd.action",
data:$("#form").serialize(),
type:"post",
async:false,
success:function (msg){
if("success" == msg){
//2.提示用户投诉成功
alert("投诉成功!");
//3.刷新父窗口
window.opener.parent.location.reload(true);
//4.关闭当前窗口
window.close();
}else{
alert("投诉失败!");
}
},
error:function(){alert("投诉失败!");}
});
}
由于我们是使用ajax保存我们的而投诉信息的,我们需要从页面上获取我们的标题属性内容、部门属性内容、投诉人属性内容、文本属性等,获取比较麻烦,我们使用$("#form").serialize()来获取整个页面的所有标签值。
(解释一下$("#form").serialize():
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
)
我们接下来在HomeAction添加complainAdd方法来完成投诉信息的添加://注入complainService
@Resource
private ComplainService complainService;
//投诉信息的包装对象
private Complain comp;
public Complain getComp() {
return comp;
}
public void setComp(Complain comp) {
this.comp = comp;
}
//保存投诉信息
public void complainAdd(){
try {
if (comp != null) {
//设置默认投诉状态为待受理
comp.setState(Complain.COMPLAIN_STATE_UNDONE);
comp.setCompTime(new Timestamp(new Date().getTime()));
complainService.save(comp);
//输出投诉结果
HttpServletResponse response = ServletActionContext
.getResponse();
response.setContentType("text/html");
ServletOutputStream outputStream = response.getOutputStream();
outputStream.write("success".getBytes("utf-8"));
outputStream.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
我们来测一下我们的投诉信息保存是否能成功:
首先输入各种我们的投诉信息,然后点击保存:

首先会看到弹出一个对话框:

然后点击“确定”之后,我们的投诉信息编辑页面就会关闭,我们到“纳税服务”模块下的“投诉受理管理”功能下查看,发现我们的投诉信息已经成功保存:

点击“受理”,我们可以看到我们的投诉信息详细内容:

最后将之前我们一直嚷嚷的查询条件回显解决:
首先在我们的ComplainAction中添加下面属性:
private String strTitle;
private String strState;
public String getStrTitle() {
return strTitle;
}
public void setStrTitle(String strTitle) {
this.strTitle = strTitle;
}
public String getStrState() {
return strState;
}
public void setStrState(String strState) {
this.strState = strState;
}
在dealUI中防止这两个条件被覆盖:
public String dealUI(){
//加载状态集合
ActionContext.getContext().getContextMap().put("complainStateMap", Complain.COMPLAIN_STATE_MAP);
if(complain!=null){
strTitle=complain.getCompTitle();
strState=complain.getState();
complain=complainService.findObjectById(complain.getCompId());
}
return "dealUI";
}
然后在dealUI.jsp中加入隐藏值:
<s:hidden name="complain.compId"/> <s:hidden name="strTitle"/> <s:hidden name="strState"/> <s:hidden name="startTime"/> <s:hidden name="endTime"/> <s:hidden name="pageNo"/>
然后在complain-struts.xml配置文件的Action重定向跳转中添加这些参数:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<package name="complain-action" namespace="/tax" extends="base-default">
<action name="complain_*" class="cn.edu.hpu.tax.complain.action.ComplainAction" method="{1}">
<result name="{1}">/WEB-INF/jsp/tax/complain/{1}.jsp</result>
<result name="list" type="redirectAction">
<param name="actionName">complain_listUI</param>
<param name="complain.compTitle">${strTitle}</param>
<param name="complain.state">${strState}</param>
<param name="startTime">${startTime}</param>
<param name="endTime">${endTime}</param>
<param name="pageNo">${pageNo}</param>
<param name="encode">true</param><!-- 需要编码 -->
</result>
</action>
</package>
</struts>
我们的回显功能就完成了。同样保留了我们分页的当前页面(分页的其他功能我们已经在BaseAction中完成了,而且我们的ComplainAction、也已经继承了BaseAction)。
测试,我们搜索“问题”:

一共有7条测试数据,然后我们翻到第二页,对第二页第一条进行受理

跳转至受理页面后,我们随便填写一下回复,然后点击保存

之后我们重新跳转回界面,发现我们的查询条件以及当前页数都在

至此我们的分页以及查询条件状态回显的工作完成。
转载请注明出处:http://blog.csdn.net/acmman/article/details/50144467