什么是 Silverlight?
Silverlight 是一种新的 Web 呈现技术,能在各种平台上运行。借助该技术,您将拥有内容丰富、视觉效果绚丽的交互式体验,而且,无论是在浏览器内、在多个设备上还是在桌面操作系统(如 Apple Macintosh)中,您都可以获得这种体验。Microsoft .NET Framework 3.0(Windows 编程基础结构)中的呈现技术 XAML(可扩展应用程序标记语言)遵循 WPF (Windows Presentation Foundation),它是 Silverlight 呈现功能的基础。
本白皮书将逐步引导您了解 Silverlight 的基本情况,以及如何使用 Microsoft 的众多工具(包括 Microsoft Expression Blend、Microsoft Visual Studio 2005 和 XAML)来构建内容丰富的图形站点。首先,让我们了解一下 Silverlight 发展历程的相关背景信息,以及它在开发领域所处的位置。
构建一个简单的 Silverlight 应用程序
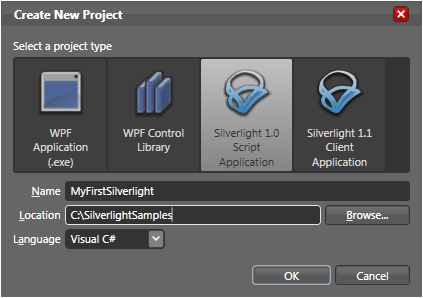
我们先来看一看 Microsoft Expression Blend,使用该工具创建一个 XAML 格式的非常简单的应用程序,以供 Silverlight 使用。要在 Blend 中创建 Silverlight 应用程序,请选择 File(文件)->New project(新建项目),此时会打开“New Project”(新建项目)对话框。请参见图 1。
选择 OK(确定),即会创建一个新项目。该项目将包含一个默认 HTML 页面、该页面的一些 JavaScript 源代码、一篇 XAML 文档和该 XAML 文档的 JavaScript 源代码及 Silverlight.js。
Silverlight.js 包含用于下载和实例化 Silverlight 控件的代码。它作为 Silverlight SDK 的一部分提供给用户。
Default.html 是标准的 HTML 网页。该网页包含三个 JavaScript 脚本引用,分别指向 Silverlight.js、Default.html.js(其中包含特定于应用程序的用于安装 Silverlight 的代码)和 Scene.xaml.js(其中包含在 XAML 中定义的应用程序事件的事件处理程序)。
它被设计为一个独立的页面 (default.html),与实例化逻辑 (default.html.js)、设计 (Scene.xaml) 和事件代码 (Scene.xaml.js) 分开。不过,理论方面的探讨已经够多了,现在我们开始开发一个简单的应用程序。
创建供视频播放器使用的 UI
在项目中添加视频文件。为此,请右键单击屏幕右上方 Project Files(项目文件)窗口中的项目文件,然后选择 Add Existing Item...(添加现有项目)。
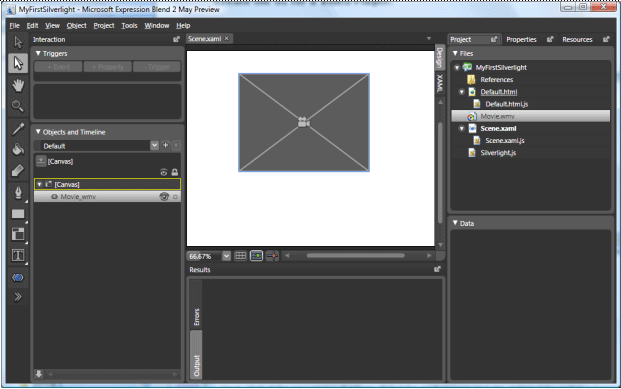
选择某个 WMV 文件并将其添加到项目时,项目浏览器中将显示该文件,同时在视图中添加了一个媒体元素。
现在即可运行您的项目,浏览器将启动并播放您的视频!
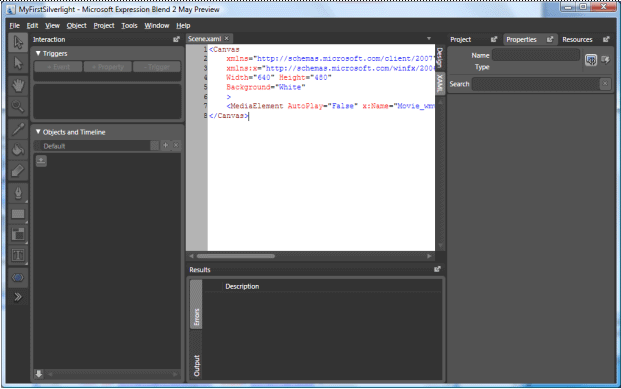
通过编辑 XAML 可以停止自动播放视频。您会看到 XAML 设计器右侧有两个选项卡:Design(设计)和 XAML。选择“XAML”选项卡,会打开 XAML 编辑器,如图 3 中所示。使用该编辑器为媒体元素编辑 XAML 文本,添加属性 AutoPlay=False。
现在,如果您运行该应用程序,会看到 Silverlight 内容虽然呈现了视频的第一帧,但并不播放。
在视频播放器中添加控件
为该应用程序添加两个文本块,文本内容分别为 Play 和 Stop,名称分别为 txtPlay 和 txtStop。完成后,XAML 应如下所示:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="640" Height="480" Background="White" > <MediaElement AutoPlay="False" x:Name="Movie_wmv" Width="320" Height="240" Canvas.Left="128" Canvas.Top="56" Source="Movie.wmv" Stretch="Fill"/> <TextBlock x:Name="txtPlay" Width="72" Height="24" Canvas.Left="136" Canvas.Top="336" Text="Play" TextWrapping="Wrap"/> <TextBlock x:Name="txtStop" Width="80" Height="24" Canvas.Left="136" Canvas.Top="368" Text="Stop" TextWrapping="Wrap"/> </Canvas>
接下来,为文本块在 XAML 中添加事件处理程序声明。为此,可以使用 MouseLeftButtonDown 属性声明单击鼠标的处理程序。在 txtPlay 文本块中,添加对 DoPlay 的事件处理程序;在 txtStop 文本块中,添加对 DoStop 的事件处理程序。完成后,XAML 应如下所示:
<TextBlock x:Name="txtPlay" Width="72" Height="24" Canvas.Left="136" Canvas.Top="336" Text="Play" TextWrapping="Wrap" MouseLeftButtonDown="javascript:DoPlay"/> <TextBlock x:Name="txtStop" Width="80" Height="24" Canvas.Left="136" Canvas.Top="368" Text="Stop" TextWrapping="Wrap" MouseLeftButtonDown="javascript:DoStop"/>
现在,如果用户单击其中一个文本块,将触发一个事件,您可通过 JavaScript 功能捕获并处理该事件。
在 JavaScript 中处理事件
模板创建的 Scene.xaml.js 可用于在 JavaScript 中捕获并处理用户事件。由于您在 XAML 内指定了 DoPlay 和 DoStop 事件处理程序,因此应在此处付诸实施。相应的代码如下所示:
function DoPlay(sender, eventArgs)
{
var theHost = document.getElementById("SilverlightControl");
var theMedia = theHost.content.findName("Movie_wmv");
theMedia.Play();
}
function DoStop(sender, eventArgs)
{
var theHost = document.getElementById("SilverlightControl");
var theMedia = theHost.content.findName("Movie_wmv");
theMedia.Stop();
}
在本例中,将 Silverlight 控件称为 SilverlightControl,将引用该控件的 JavaScript 变量称为 theHost。稍后查找媒体元素(在本例中称为 Movie_wmv)时,将用到上述名称。在项目中添加电影时,为您创建了此媒体元素,该元素的名称是根据电影名称命名的。因此,如果电影的名称是 Movie.wmv,则此媒体元素就称为 Movie_wmv。如果使用其他电影,则控件也会相应地采用其他名称。
该媒体元素有 Play 和 Stop 两个方法,分别用于启动或停止媒体播放。
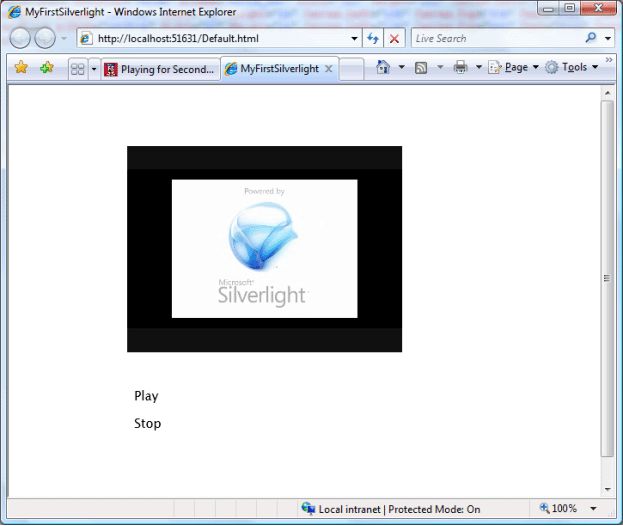
由于存在对该媒体元素的引用,因而可以调用上述方法,电影将随之停止或启动,如图 4 中所示。