QTreeWidgetItem有九个重载的函数,如果在构造的时候指定了parent,就不需要在后面用insertTopLevelItems来插入到里面,如果没有指定parent,就把所有的根节点放到QList中,然后使
用insertTopLevelItems(int,QList)插入到QTreeWidget里面
QTreeWidgetItem::addChild(QTreeWidgetItem*)用于根节点添加子节点
QTreeWidget::setColumnCount用于设置表中的列的列数目,在表头中会有对应的显示,如果要隐藏表头,使用QTreeWidget::setHeaderHidden()
同样想QListWidget和QTableWidget一样,可以在每一item前面添加上选框和ICON,也可以使用QTableWidget的方法来检查前面的选框是否选中
添加表头的两种方法
方法一:
QStringList header;
header<<"ECJTU"<<"CERT";
treewidget->setHeaderLabels(header); //设置表头
方法二:
QStringList header;
header<<"ECJTU"<<"CERT";
QTreeWidgetItem *head=new QTreeWidgetItem((QTreeWidget*)0,header);
treewidget->setHeaderItem(head);
返回表头指针QTreeWidgetItem * QTreeWidget::headerItem () const
QTreeWidgetItem::setSortingEnabled(bool)可以用来设置是否可以排序,当为true时候,点击表头,会自动排序
openPersistentEditor和closePersistentEditor用来控制某一item是否可以编辑
clear将会清除所有的item
QTreeWidgetItem * QTreeWidget::currentItem () const返回当前的item指针,
int QTreeWidget::currentColumn () const放回当前item的列编号
QTreeWidgetItem * QTreeWidget::itemAt ( int x, int y ) const返回给定的位置的item指针
QTreeWidgetItem * QTreeWidget::itemBelow ( const QTreeWidgetItem * item ) const
返回指定的item下面item
与之对应的是
QTreeWidgetItem * QTreeWidget::itemAbove ( const QTreeWidgetItem * item ) const
返回指定的item上面item
查找item时候,通QListWidget和QTableWidget一样,同样有多个查找匹配模式
QList<QTreeWidgetItem *> QTreeWidget::findItems ( const QString & text, Qt::MatchFlags flags, int column = 0 ) const
当当前的item发生变化时候,会发出信号
currentItemChanged ( QTreeWidgetItem * current, QTreeWidgetItem * previous )
类同信号itemChanged ( QTreeWidgetItem * item, int column )
itemClicked ( QTreeWidgetItem * item, int column )
当双击某个item或者按下enter键时候,会发出信号
void QTreeWidget::itemActivated ( QTreeWidgetItem * item, int column )
表示使能了某个item
等同于信号itemDoubleClicked ( QTreeWidgetItem * item, int column )和 itemPressed ( QTreeWidgetItem * item, int column )
-------------------------------------------------------------------------------------------------------------------------------------
关于Qt的节点操作,也就是QTreeWidget 类的操作。
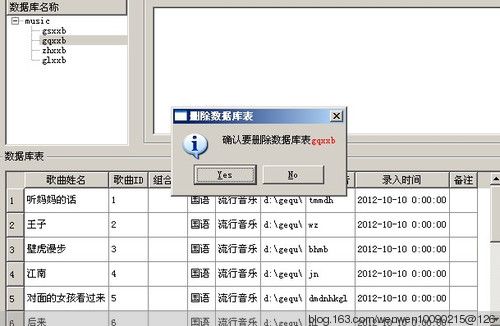
先看我的效果图!
具体实现如下!
构造函数中写事件!
connect(ui->treeWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),
this,SLOT(showSelecteddatabaseTable(QTreeWidgetItem*,int)));//双击节点事件
1、添加节点!
QTreeWidgetItem* A = new QTreeWidgetItem(QStringList()<<str_db); //给树控件传值(数据库名字)。
ui->treeWidget->addTopLevelItem(A);
QStringList columItemList,columItemList1,columItemList2,columItemList3;
QTreeWidgetItem *child;
QTreeWidgetItem *child1;
QTreeWidgetItem *child2;
QTreeWidgetItem *child3;
QString key1,key2,key3,key4,value;
key1 += "gsxxb";
key2 += "gqxxb";
key3 += "zhxxb";
key4 += "glxxb";
columItemList<<key1<<value;
columItemList1<<key2<<value;
columItemList2<<key3<<value;
columItemList3<<key4<<value;
child = new QTreeWidgetItem(columItemList);
child1 = new QTreeWidgetItem(columItemList1);
child2 = new QTreeWidgetItem(columItemList2);
child3 = new QTreeWidgetItem(columItemList3);
A->addChild(child);
A->addChild(child1);
A->addChild(child2);
A->addChild(child3);
2丶在tableView中显示节点内容!
QTreeWidgetItem *parent=item->parent();//获得父节点
if(NULL==parent)
return;
int row=parent->indexOfChild(item);//获得节点在父节点中的行号(从0开始)
model = new lntable(); //开辟内存空间
if (row==0)
{
ui->tableView_2->setModel(model->gettableModel1());
ui->tableView_2->resizeColumnsToContents();//根据内容调整
}
if (row==1)
{
ui->tableView_2->releaseKeyboard();
ui->tableView_2->setModel(model->gettableModel2());
ui->tableView_2->resizeColumnsToContents();//根据内容调整
}
if (row==2)
{
ui->tableView_2->setModel(model->gettableModel3());
ui->tableView_2->resizeColumnsToContents();//根据内容调整
}
if (row==3)
{
ui->tableView_2->setModel(model->gettableModel4());
ui->tableView_2->resizeColumnsToContents();//根据内容调整
}
3丶删除节点!
QTreeWidgetItem *item =ui->treeWidget->currentItem();
QString name = tr("数据库");
QString content=item->text(0);//获取当前数据库行的名字
if(item->parent()!=NULL)
name=tr("数据库表");
if(QMessageBox::Yes==QMessageBox::information(this,tr("删除")+name,tr("确认要删除")+name+
"<font color=red>"+content+"</font>" ,QMessageBox::Yes|QMessageBox::No))
{
if(item->parent()==NULL)
delete ui->treeWidget->takeTopLevelItem(ui->treeWidget->currentIndex().row());
else
delete item->parent()->takeChild(ui->treeWidget->currentIndex().row());
}
大概流程就这样!