Android菜鸟的成长笔记(2)——第一个Android应用
上一篇:Android菜鸟的成长笔记(1)——Anddroid环境搭建从入门到精通
在上一篇Android菜鸟的成长笔记(1)中我们已经介绍了Android环境的搭建,下面我们就来开发一个属于我们自己的好玩的应用吧,是不是已经迫不及待了,下面我们先来看看运行效果。
首先我们要创建一个手机模拟器
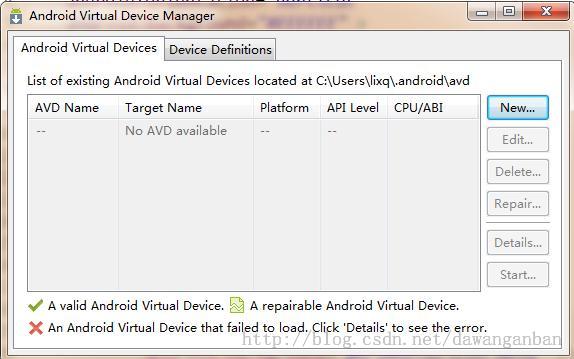
![]() 点击eclipse上面的模拟器图标,弹出如下弹框。
点击eclipse上面的模拟器图标,弹出如下弹框。
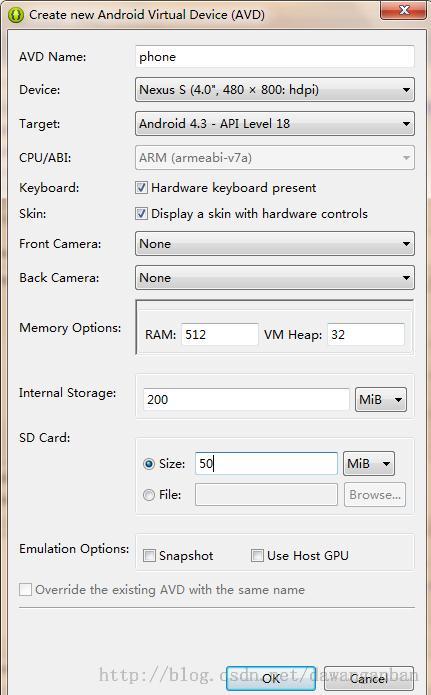
点击右边的New...按钮,我们来创建一个“手机”,这个手机几乎和我们用的真实手机相同,我们叫做Android模拟器。
AVD Name:模拟手机的名字
Device:手机屏幕的大小和分辨率
Target:模拟器上面Android系统的版本
这些参数都可以根据英文意思翻译过来,如果英文不行的朋友可以用翻译工具翻译一下就明白喽。
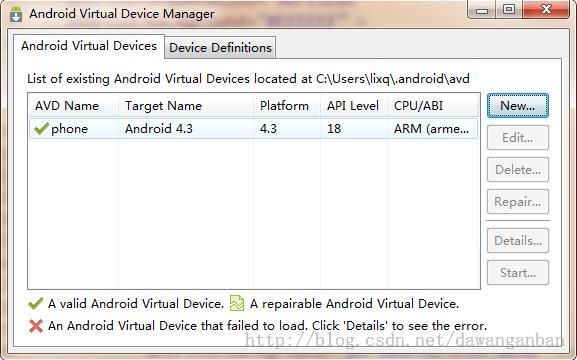
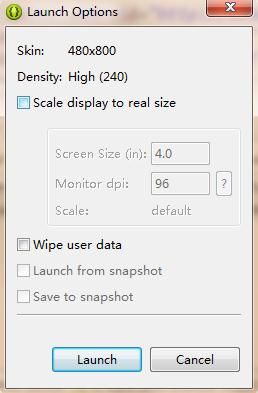
下面我们就启动我们的模拟器,选中我们新创建的模拟器然后点击Start按钮。
Scale display to real size选项的意思是是否以屏幕的真实大小显示,我们开发的时候不要选择这一项,这样模拟器的屏幕会很小。
直接点击Launch
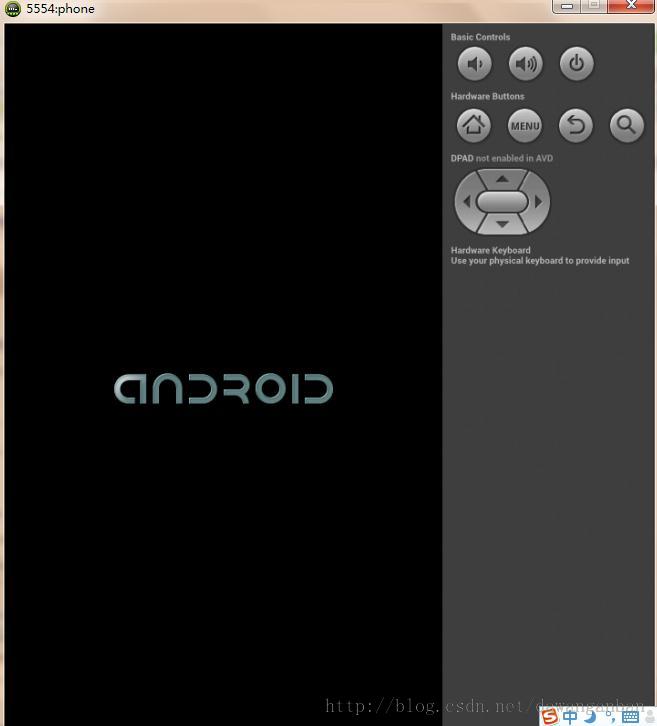
此时我们的屏幕处于如下状态,等待大概10分钟左右(模拟器启动很慢,如果有真机的朋友建议使用真机开发)
下面我们来建立我们的工程
新建立一个工程
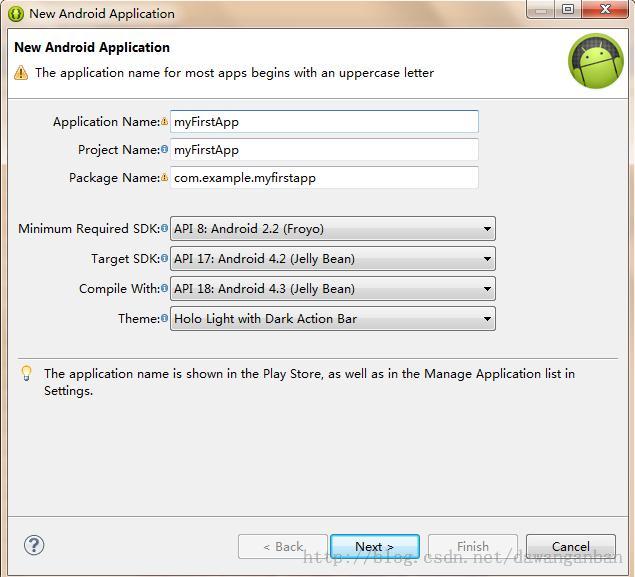
新建项目的界面如下:
Application Name:应用名
ProjectName:项目名
PackageName:包名
Miniumn Required SDK:最低支持版本
Target SDK:目标版本
Compile With:编译器版本
Theme:主题
直接Next然后Finish就OK了
下面大概介绍一下几个重要包的功能:
src包主要是包括四大组件的业务包
gen主要是开发环境自动生成的映射类,这个类不用开发者去修改和编写
res包下主要是资源文件
res/layout包下是界面布局文件
res/drawable包下是图片资源文件
添加三个图片资源到res/drawable-hdpi目录下
修改res/layout/activity_main.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
android:background="#eeeeee">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/login_default_avatar"
android:layout_marginTop="20dip"/>
<LinearLayout
android:layout_width="280dip"
android:layout_height="120dip"
android:orientation="vertical"
android:layout_marginTop="10dip"
android:background="@drawable/login_input">
</LinearLayout>
<Button
android:layout_width="280dip"
android:layout_height="50dip"
android:background="@drawable/login_button_nor"
android:layout_marginTop="20dip"
android:text="@string/login_button"/>
</LinearLayout>
现在界面的初步效果如下:
怎么样?这个登陆界面的雏形。
在下一篇中将会对上面的界面进行美化,做成和刚开始看到的界面一某一样的效果,并对各个代码的含义加以说明。
下一篇:Android菜鸟的成长笔记(3)——给QQ登录界面说So Easy