AndroidUI设计之ViewPaper详解
ViewPager类提供了多界面切换的新效果,是谷歌在3.0之后加入的新特性,所以在使用时需要引用android.support.v4.view.ViewPager。
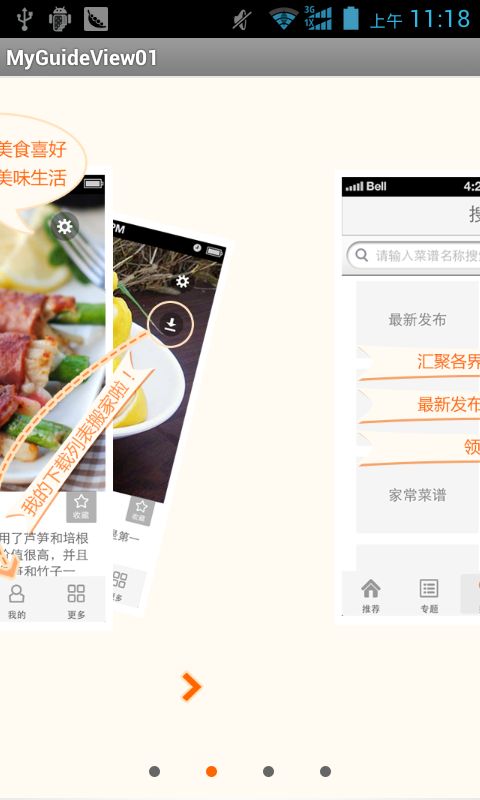
本次需要实现一个软件的一个通用部分--引导界面。
主程序:
package com.xys.vf;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
/**
* 功能描述:主程序入口类
*/
public class MainActivity extends Activity implements OnClickListener,
OnPageChangeListener {
// 定义ViewPager对象
private ViewPager viewPager;
// 定义ViewPager适配器
private ViewPagerAdapter vpAdapter;
// 定义一个ArrayList来存放View
private ArrayList<View> views;
// 引导图片资源
private static final int[] pics = { R.drawable.guide1, R.drawable.guide2,
R.drawable.guide3, R.drawable.guide4 };
// 底部小点的图片
private ImageView[] points;
// 记录当前选中位置
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化组件
initView();
// 初始化数据
initData();
}
/**
* 初始化组件
*/
private void initView() {
// 实例化ArrayList对象
views = new ArrayList<View>();
// 实例化ViewPager
viewPager = (ViewPager) findViewById(R.id.viewpager);
// 实例化ViewPager适配器
vpAdapter = new ViewPagerAdapter(views);
}
/**
* 初始化数据
*/
private void initData() {
// 定义一个布局并设置参数
LinearLayout.LayoutParams mParams = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT);
// 初始化引导图片列表
for (int i = 0; i < pics.length; i++) {
ImageView iv = new ImageView(this);
iv.setLayoutParams(mParams);
iv.setImageResource(pics[i]);
views.add(iv);
}
// 设置数据
//前面的views中没有数据 在前面的循环中才插入数据 而此时vpAdapter中已经有数据说明
//初始化adapter的时候 参数传递是传引用
viewPager.setAdapter(vpAdapter);
// 设置监听
viewPager.setOnPageChangeListener(this);
// 初始化底部小点
initPoint();
}
/**
* 初始化底部小点
*/
private void initPoint() {
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.linearLayout);
points = new ImageView[pics.length];
// 循环取得小点图片
for (int i = 0; i < pics.length; i++) {
// 得到一个LinearLayout下面的每一个子元素
points[i] = (ImageView) linearLayout.getChildAt(i);
// 默认都设为灰色
points[i].setEnabled(true);
// 给每个小点设置监听
points[i].setOnClickListener(this);
// 设置位置tag,方便取出与当前位置对应
points[i].setTag(i);
}
// 设置当面默认的位置
currentIndex = 0;
// 设置为白色,即选中状态
points[currentIndex].setEnabled(false);
}
/**
* 当滑动状态改变时调用
*/
@Override
public void onPageScrollStateChanged(int arg0) {
}
/**
* 当当前页面被滑动时调用
*/
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
/**
* 当新的页面被选中时调用
*/
@Override
public void onPageSelected(int position) {
// 设置底部小点选中状态
setCurDot(position);
}
/**
* 通过点击事件来切换当前的页面
*/
@Override
public void onClick(View v) {
int position = (Integer) v.getTag();
setCurView(position);
setCurDot(position);
}
/**
* 设置当前页面的位置
*/
private void setCurView(int position) {
// 排除异常情况
if (position < 0 || position >= pics.length) {
return;
}
viewPager.setCurrentItem(position);
}
/**
* 设置当前的小点的位置
*/
private void setCurDot(int positon) {
// 排除异常情况
if (positon < 0 || positon > pics.length - 1 || currentIndex == positon) {
return;
}
points[positon].setEnabled(false);
points[currentIndex].setEnabled(true);
currentIndex = positon;
}
}
数据适配器类:
package com.xys.vf;
import java.util.ArrayList;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
public class ViewPagerAdapter extends PagerAdapter {
//界面列表
private ArrayList<View> views;
public ViewPagerAdapter(ArrayList<View> views) {
this.views=views;
}
//获得当前界面总数
@Override
public int getCount() {
// TODO Auto-generated method stub
if(views!=null){
return views.size();
}
return 0;
}
//初始化position位置的界面
@Override
public Object instantiateItem(View view, int position) {
// TODO Auto-generated method stub
((ViewPager)view).addView(views.get(position),0);
return views.get(position);
}
//判断是否由对象生成界面
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
//销毁position位置的界面
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager) view).removeView(views.get(position));
}
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
}
}
布局类:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="24dip"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_gravity="center_vertical"
android:padding="15dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_gravity="center_vertical"
android:padding="15dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_gravity="center_vertical"
android:padding="15dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_gravity="center_vertical"
android:padding="15dip"
android:src="@drawable/point"/>
</LinearLayout>
</RelativeLayout>
主页面下面的小圆点是通过selector来实现的:
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@drawable/point_select" />
<item android:state_enabled="true" android:drawable="@drawable/point_normal" />
</selector>