DIV+CSS导航学习笔记
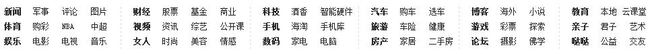
学习简单导航制作,常见导航有如下样式:
以上两种分别可以用ul和div来制作,直接上代码:
test.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<link rel="stylesheet" type="text/css" href="headline.css" />
<link rel="stylesheet" type="text/css" href="div.css" />
<title>Test Page</title>
<!-- <style type="text/css"> h1 {color:blue} p {color:green} body {background-color:lightgrey} </style> -->
</head>
<body>
<div class="container">
<div class="headline">
<ul>
<li><a href="http://www.baidu.com" target="_blank">Baidu</a></li>
<li><a href="http://www.taobao.com" target="_blank">Taobao</a></li>
<li><a href="http://www.163.com" target="_blank">163</a></li>
<li><a href="http://www.yeah.net" target="_blank">Yeah</a></li>
<li><a href="http://www.blog.csdn.net" target="_blank">Blog</a></li>
<li><a href="http://www.google.com" target="_blank">Google</a></li>
<li><a href="http://www.yahoo.com" target="_blank">Yahoo</a></li>
</ul>
</div>
<div class="navi">
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">新闻</a></strong>
<a href="http://www.baidu.com">军事</a>
<a href="http://www.baidu.com">评论</a>
<a href="http://www.baidu.com">图片</a><br/>
</div>
<div>
<strong><a href="http://www.baidu.com">体育</a></strong>
<a href="http://www.baidu.com">购彩</a>
<a href="http://www.baidu.com">NBA</a>
<a href="http://www.baidu.com">中超</a>
</div>
<div>
<strong><a href="http://www.baidu.com">娱乐</a></strong>
<a href="http://www.baidu.com">电影</a>
<a href="http://www.baidu.com">电视</a>
<a href="http://www.baidu.com">音乐</a>
</div>
</div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">财经</a></strong>
<a href="http://www.baidu.com">股票</a>
<a href="http://www.baidu.com">基金</a>
<a href="http://www.baidu.com">商业</a>
</div>
<div>
<strong><a href="http://www.baidu.com">视频</a></strong>
<a href="http://www.baidu.com">资讯</a>
<a href="http://www.baidu.com">综艺</a>
<a href="http://www.baidu.com">公开课</a>
</div>
<div>
<strong><a href="http://www.baidu.com">女人</a></strong>
<a href="http://www.baidu.com">时尚</a>
<a href="http://www.baidu.com">美容</a>
<a href="http://www.baidu.com">情感</a>
</div>
</div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">科技</a></strong>
<a href="http://www.baidu.com">酒香</a>
<a href="http://www.baidu.com">智能硬件</a>
</div>
<div>
<strong><a href="http://www.baidu.com">手机</a></strong>
<a href="http://www.baidu.com">海淘</a>
<a href="http://www.baidu.com">手机库</a>
</div>
<div>
<strong><a href="http://www.baidu.com">数码</a></strong>
<a href="http://www.baidu.com">家电</a>
<a href="http://www.baidu.com">电脑</a>
</div>
</div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">汽车</a></strong>
<a href="http://www.baidu.com">购车</a>
<a href="http://www.baidu.com">选车</a>
</div>
<div>
<strong><a href="http://www.baidu.com">旅游</a></strong>
<a href="http://www.baidu.com">车险</a>
<a href="http://www.baidu.com">健康</a>
</div>
<div>
<strong><a href="http://www.baidu.com">房产</a></strong>
<a href="http://www.baidu.com">家居</a>
<a href="http://www.baidu.com">二手房</a>
</div>
</div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">博客</a></strong>
<a href="http://www.baidu.com">海外</a>
<a href="http://www.baidu.com">小说</a>
</div>
<div>
<strong><a href="http://www.baidu.com">游戏</a></strong>
<a href="http://www.baidu.com">彩票</a>
<a href="http://www.baidu.com">探索</a>
</div>
<div>
<strong><a href="http://www.baidu.com">论坛</a></strong>
<a href="http://www.baidu.com">摄影</a>
<a href="http://www.baidu.com">佛学</a>
</div>
</div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">教育</a></strong>
<a href="http://www.baidu.com">本地</a>
<a href="http://www.baidu.com">云课堂</a>
</div>
<div>
<strong><a href="http://www.baidu.com">亲子</a></strong>
<a href="http://www.baidu.com">君子</a>
<a href="http://www.baidu.com">艺术</a>
</div>
<div>
<strong><a href="http://www.baidu.com">哒哒</a></strong>
<a href="http://www.baidu.com">公益</a>
<a href="http://www.baidu.com">交友</a>
</div>
</div>
</div>
<div class="clear"></div>
<!-- <div class="logo"> <a href="http://blog.csdn.net/foreverling" target="_blank"> <img src="http://avatar.csdn.net/2/D/2/1_u011331383.jpg" alt="logo" /> </a> </div> -->
<pre><code></code></pre>
</div>
</body>
</html>headline.css:
@CHARSET "UTF-8";
ul { list-style-type: none; float: top; margin: 0; padding: 0; }
li { float: left; /* 用于将多个放在同一行 */ }
ul a:link, ul a:visited { display: block; font-weight: bold; color: #FFFFFF; background-color: #bebebe; width: 120px; text-align: center; padding: 4px; text-decoration: none; text-transform: upperCase; }
ul a:hover, ul a:active { background-color: red; }div.css:
@CHARSET "UTF-8";
body { padding: 0; margin: 5px; }
.container { width: 960px; margin: 0 auto; }
.headline { padding-bottom: 15px; }
.navi { padding: 0; margin-top: 15px; overflow: auto; }
.navi-part { overflow:auto; float: left; /* 用于将多个div放在同一行 */ margin: 5px; }
a { text-decoration: none; color: black; }
a:hover { color: red; }
.logo { padding-left: 0; width: 100px; height: 100px; margin-top: 20px; margin-bottom: 20px; }
.clear { clear: both; }width: 960px; margin: 0 auto;用于将页面居中,float: left; , 用于将多个div放在同一行 。