Dynamics CRM 2011 编程系列(32):Ribbon的开发二(按钮的禁用规则)
在上篇博文里介绍了如何在Dynamics CRM 2011系统中添加Ribbon按钮。但现实的需求往往都比较的复杂,它们都涉及了按钮的禁用技术。Dynamics CRM 2011为我们提供了2种按钮禁用技术:一、使用DisplayRule;二、使用EnableRule。
DisplayRule和EnableRule的区别:使用DisplayRule可以彻底的将按钮在Ribbon中隐藏,DisplayRule是在服务器端执行的;使用EnableRule可以将按钮禁用但是依然显示,禁用的逻辑是通过JS来控制的,所以EnableRule是在客户端执行的。
我们来看几个例子吧:
DisplayRule
图1
图2
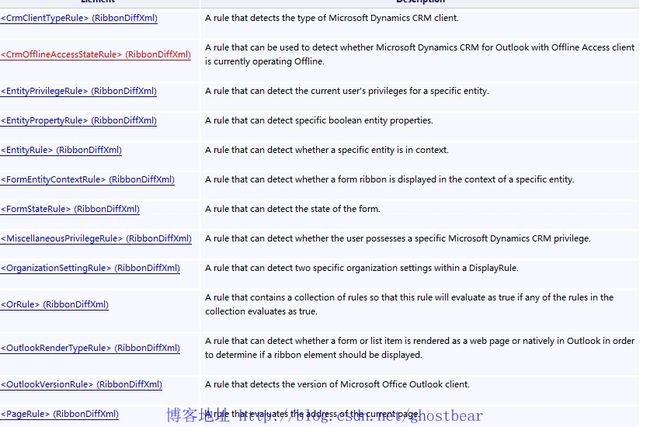
图3 Dynamics CRM 2011 提供的DisplayRule类型
图4 DisplayRule在SDK中的描述
图5 DisplayRule在SDK中的描述
图6 DisplayRule在SDK中的描述
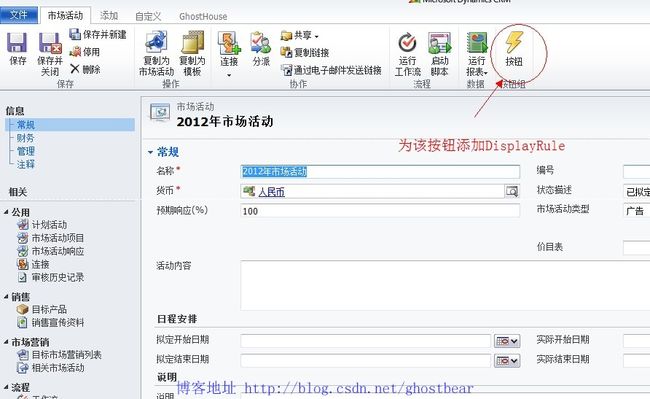
图7 为按钮添加DisplayRule规则
图8
图9
图10
使用到的XML片段
<RibbonDiffXml>
<CustomActions>
<!--Form-->
<CustomAction Id="CustomAction1" Location="Mscrm.Form.campaign.MainTab.Groups._children" Sequence="90">
<CommandUIDefinition>
<Group Id="CustomAction.MyGroup"
Template="Mscrm.Templates.Flexible2"
Description="按钮组"
Title="按钮组"
>
<Controls Id="CustomAction.MyGroup.Controls1">
<Button Id="CustomAction.MyGroup.Button1"
Command ="CustomAction.MyGroup.Button1.Command"
Alt="HelloRibbon"
Image16by16="\_imgs\Ribbon\Actions_32.png"
Image32by32="\_imgs\Ribbon\Actions_32.png"
Description="按钮"
LabelText="按钮"
ToolTipDescription="按钮"
ToolTipTitle="按钮"
TemplateAlias="o1"
/>
</Controls>
</Group>
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="CustomAction1.Scaling1" Location="Mscrm.Form.campaign.MainTab.Scaling._children" Sequence="140">
<CommandUIDefinition>
<MaxSize Id="CustomAction1.Scaling1.MaxSize1" GroupId="CustomAction.MyGroup" Sequence="21" Size="LargeLarge"/>
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="CustomAction1.Scaling2" Location="Mscrm.Form.campaign.MainTab.Scaling._children" Sequence="150">
<CommandUIDefinition>
<Scale Id="CustomAction1.Scaling1.MaxSize2" GroupId="CustomAction.MyGroup" Sequence="85" Size="Popup"/>
</CommandUIDefinition>
</CustomAction>
<!--Form-->
</CustomActions>
<Templates>
<RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
</Templates>
<CommandDefinitions>
<CommandDefinition Id="CustomAction.MyGroup.Button1.Command">
<EnableRules>
<EnableRule Id="CustomAction.MyGroup.Button1.Command.EnableRule1"/>
</EnableRules>
<DisplayRules>
<DisplayRule Id="CustomAction.MyGroup.Button1.Command.DisplayRule1"/>
</DisplayRules>
<Actions>
<JavaScriptFunction Library="$webresource:new_ghostbear.js" FunctionName="helloworld"></JavaScriptFunction>
</Actions>
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules>
</TabDisplayRules>
<DisplayRules>
<DisplayRule Id="CustomAction.MyGroup.Button1.Command.DisplayRule1">
<OrRule>
<Or>
<ValueRule Field="name" Value="Test1"/>
</Or>
<Or>
<ValueRule Field="name" Value="Test2"/>
</Or>
</OrRule>
</DisplayRule>
</DisplayRules>
<EnableRules>
</EnableRules>
</RuleDefinitions>
<LocLabels />
</RibbonDiffXml>
EnableRule
图11 Dynamics CRM 2011 提供的EnableRule类型
图12 EnableRule在SDK中的描述
图13 EnableRule在SDK中的描述
图14 EnableRule在SDK中的描述
图15 EnableRule在SDK中的描述
图16 为CustomRule添加JS函数
图17
使用到的XML片段
<RibbonDiffXml>
<CustomActions>
<!--Form-->
<CustomAction Id="CustomAction1" Location="Mscrm.Form.campaign.MainTab.Groups._children" Sequence="90">
<CommandUIDefinition>
<Group Id="CustomAction.MyGroup"
Template="Mscrm.Templates.Flexible2"
Description="按钮组"
Title="按钮组"
>
<Controls Id="CustomAction.MyGroup.Controls1">
<Button Id="CustomAction.MyGroup.Button1"
Command ="CustomAction.MyGroup.Button1.Command"
Alt="HelloRibbon"
Image16by16="\_imgs\Ribbon\Actions_32.png"
Image32by32="\_imgs\Ribbon\Actions_32.png"
Description="按钮"
LabelText="按钮"
ToolTipDescription="按钮"
ToolTipTitle="按钮"
TemplateAlias="o1"
/>
</Controls>
</Group>
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="CustomAction1.Scaling1" Location="Mscrm.Form.campaign.MainTab.Scaling._children" Sequence="140">
<CommandUIDefinition>
<MaxSize Id="CustomAction1.Scaling1.MaxSize1" GroupId="CustomAction.MyGroup" Sequence="21" Size="LargeLarge"/>
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="CustomAction1.Scaling2" Location="Mscrm.Form.campaign.MainTab.Scaling._children" Sequence="150">
<CommandUIDefinition>
<Scale Id="CustomAction1.Scaling1.MaxSize2" GroupId="CustomAction.MyGroup" Sequence="85" Size="Popup"/>
</CommandUIDefinition>
</CustomAction>
<!--Form-->
</CustomActions>
<Templates>
<RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
</Templates>
<CommandDefinitions>
<CommandDefinition Id="CustomAction.MyGroup.Button1.Command">
<EnableRules>
<EnableRule Id="CustomAction.MyGroup.Button1.Command.EnableRule1"/>
</EnableRules>
<DisplayRules>
<DisplayRule Id="CustomAction.MyGroup.Button1.Command.DisplayRule1"/>
</DisplayRules>
<Actions>
<JavaScriptFunction Library="$webresource:new_ghostbear.js" FunctionName="helloworld"></JavaScriptFunction>
</Actions>
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules>
</TabDisplayRules>
<DisplayRules>
</DisplayRules>
<EnableRules>
<EnableRule Id="CustomAction.MyGroup.Button1.Command.EnableRule1">
<CustomRule FunctionName="campaignEnableRule1" Library="$webresource:new_ghostbear.js">
<CrmParameter Value="FirstPrimaryItemId"/>
</CustomRule>
</EnableRule>
</EnableRules>
</RuleDefinitions>
<LocLabels />
</RibbonDiffXml>