如何创建跨浏览器的HTML5表单
原文:http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-cross-browser-html5-forms/
作者:Cristian Colceriu
译者:蒋宇捷(http://blog.csdn.net/hfahe) 转载请标明
友情提示:本文难度为中等,阅读完需要1小时左右,理解需要一定的基础。
下载源文件
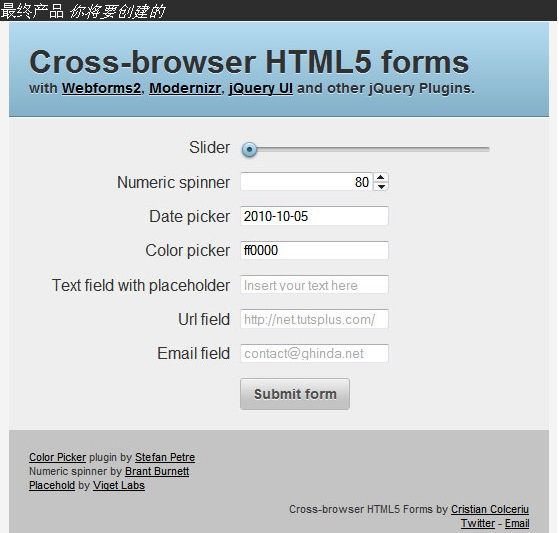
在线示例
在此教程里,我们将要讨论如何在现代浏览器里创建HTML5表单,并在老式的浏览器里使用Webforms2, Modernizr, jQuery UI和多种jQuery插件实现同样的效果。
Introduction
介绍
HTML5增强了表单,提供了大量的语义化标记,不再需要大量Javascript的支持。
表单向HTML5发展的第一个努力是WHATWG(Web Hypertext Application Technology Working Group)的网络化表单2.0,最初叫做XForms Basic。规格引入了新的表单控制和验证,以及其他特性。稍后,它将表单添加到HTML5中;再晚一些将重复模型剥离出来,就产生了我们今天所熟知的HTML5表单。
经常存在的问题是,很不幸,兼容性还是非常让人头疼。开发者需要必须要处理恐怖的IE,正如你可能预料到的一样,还不提供表单最新特性的支持-即便在IE9最新的beta版本中。IE的老版本?忘记它们吧!虽然这样,我们如何想要使用这些新的特性,我们可以做到。现在,我们将要开始看看这里面一些新的元素。我们将要检查是否浏览器支持这些特性,如果不支持,通过CSS和Javascript来实现。
工具:Modernizer
当浏览器不支持HTML5表单或者一部分特性时,我们将会提供替代方案。和检测浏览器的方式相比,更合适的技术是使用特性检测。我们将会使用当前流行的Modernizr库。
Modernizr是一个小型的Javascript库,检测当前浏览器支持HTML5和CSS3的哪些特性。
如果你想要更多的了解Modernizr,你可以在Tuts+商店中观看“一个Modernizr速成班视频”的高级教程。
工具:Webforms2
Webforms2是 Weston Ruter开发的一个Javascript库,提供HTML5表单之前的版本-“WHATWG 网络表单 2.0″规格的跨浏览器实现。
我们将使用它来为当前元素创建验证和扩展功能。
<mce:script type="text/javascript" src="webforms2/webforms2-p.js" mce_src="webforms2/webforms2-p.js"></mce:script>
微件:拖动条
规格定义了范围输入标签是一个非精确的控制器,用于通过数字的表现将元素的值设置为字符串。
<input type="range" name="slider">
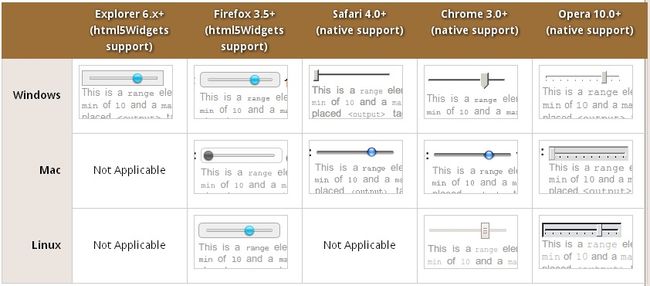
这是在Opera 10.63版本下的预览效果:
为提供其他浏览器的支持,我们将使用JQuery UI的拖动条微件。首先,我们将要创建初始化方法,以从范围输入标签创建拖动条。
var initSlider = function() { $('input[type=range]').each(function() { var $input = $(this); var $slider = $('<div id="' + $input.attr('id') + '" class="' + $input.attr('class') + '"></div>'); var step = $input.attr('step'); $input.after($slider).hide(); $slider.slider({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step'), change: function(e, ui) { $(this).val(ui.value); } }); }); };
我们为每一个范围输入标签创建一个新的<div>元素,同时在节点上调用拖动条。这是因为jQuery UI的拖动条不支持通过input标签的直接调用。
请注意我们将要从input标签中获取属性,例如min、max和step,然后使用它们作为拖动条的参数。这将帮助我们在功能上模仿真正HTML5的拖动条实现。
然后,我们使用Modernizr来检测当前浏览器是否支持这种输入类型。Modernizr为当前文档元素(html标签)添加类,允许你在样式表中实现特定浏览器的功能。它还将创建一个自己命名的Javascript全局对象,包含了每个特性的相关属性:如果浏览器支持这个特性,属性值为真,否则为假。
利用这个方式,要检测input类型的支持,我们将使用 Modernizr.inputtypes[type]。
if( !Modernizr.inputtypes.range ){ $(document).ready( initSlider ); };
如果不支持和范围输入标签,我们将initSlider 方法绑定到jQuery’s document.ready方法上,使页面加载后初始化我们的方法。这就是拖动条在浏览器里看起来就像原生支持一样。
微件:数字微调控件
引用Mark Pilgrim的话:
比起邮箱地址和网址,询问一个数字更为聪明。
这就是为什么我们提供一个单独的表单控制器,用于明确的处理数字:数字微调控件,也被称为数字调节器。
这个标签被Opera和Webkit内核的浏览器支持,这是在Opera 10.6版本下的样子:
因为jQuery并不提供数字微调控件,我们将使用一个Brant Burnett开发的jQuery插件,作为一个jQuery UI的微件展现。
我们通过类似于之前的方式实现:使用一个方法创建微调器,在Modernizr中检测,然后将此方法绑定到$(document).ready方法。
var initSpinner = function() { $('input[type=number]').each(function() { var $input = $(this); $input.spinner({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step') }); }); }; if(!Modernizr.inputtypes.number){ $(document).ready(initSpinner); };
因为数字输入标签同样支持min、max和step属性,我们从域中获得属性,并作为初始化数字微调器插件的参数。我们兼容性的微件看起来相似这样:
微件:日期选择器
要实现日期选择器不可能使用比6个更少的输入框。
- 日期date
- 月份month
- 周week
- 时间time
- 时间datetime
- 本地时间datetime
而在写这篇文章时,唯一支持这些标签的只有Opera 9以上的版本。
<input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local">
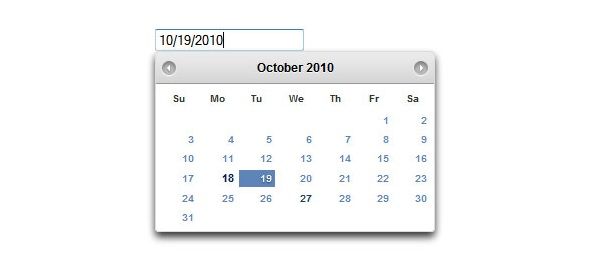
既然如此,我们只能用jQuery UI日期选择器为日期输入提供兼容性方案。请放心的使用其他插件来完全模拟HTML5日期输入选择器。
var initDatepicker = function() { $('input[type=date]').each(function() { var $input = $(this); $input.datepicker({ minDate: $input.attr('min'), maxDate: $input.attr('max'), dateFormat: 'yy-mm-dd' }); }); }; if(!Modernizr.inputtypes.date){ $(document).ready(initDatepicker); };
微件:取色器
现在,没有浏览器提供取色器的支持。所以,直到他们完成这部分工作之前,我们都需要提供兼容性方案。
<input type="color">
因为jQuery UI并没有在基本库里面实现取色器,我们将使用Stefan Petre的jQuery取色器插件。
var initColorpicker = function() { $('input[type=color]').each(function() { var $input = $(this); $input.ColorPicker({ onSubmit: function(hsb, hex, rgb, el) { $(el).val(hex); $(el).ColorPickerHide(); } }); }); }; if(!Modernizr.inputtypes.color){ $(document).ready(initColorpicker); };
效果如下:
输入类型:搜索
新的搜索输入类型已经在语义中偷偷的提供了支持,并会在以后提供许多有趣的功能。
<input type="search">
现在,只有Webkit内核的浏览器支持这种特性。规范中也支持results属性,用于在下拉列表中显示一些搜索历史项。在OS X系统的Safari中看起来效果如下:
这个标签在其他的浏览器中显示为一个标准的文本输入框,所以你可以放心的使用它。
输入类型:URL和电子邮箱
有两种用于验证输入的类型:URL和电子邮箱。它们在移动设备上相当有用,因为屏幕上的键盘布局可能是会自适应视野区域的。它们在iOS(iPhone、iPad、iPod)上的Safari和Android上已经得到了支持。
<input type="email"> <input type="url">
这些输入类型可以通过Webforms2在其他浏览器里面实现。
你可以放心的在你的新项目中使用这些类型,因为不兼容的情况下,它们将回退为简单的输入框。在手机上,如果你为输入提供这些类型,键盘将会自动转换。
输入类型:必填项
新的规范介绍了非常便利的required属性。比起使用专门的Javascript来验证必填的项目,我们现在可以很容易的完成这个工作。
<input type="email" required>
对于不支持这个属性的浏览器,我们还是可以使用Webforms2。所以在我们一开始就包含Webforms2后,什么都可以不用考虑了。
注意:确保为表单元素指定了name属性,否则required属性将不会生效。
属性:模式
Pattern属性使用正则表达式验证输入值,确保它们符合特定的格式。如果输入值不符合条件,表单将不能提交。
例如,要验证一个电话号码,我们可以使用如下模式或者正则表达式:
<input type="text" name="Tel" pattern="^0[1-689][0-9]{8}$">
Pattern属性可以使用Webforms2在各种浏览器上实现。
属性:自动设置焦点
Autofocus属性正如其名:为控件自动设置焦点。现在已经被Webkit内核浏览器(Safari、Chrome等)和Opera所支持。记住:同时只有一个表单控件可以应用这个属性。
<input type="email" autofocus>
Webform2为不支持的浏览器提供了实现。
属性:占位符
我们之前用Javascript来实现占位符属性也有些年头了。它为输入域添加了一小段信息,就是一个很短的描述,在输入域获得焦点后就消失了。
<input name="name" placeholder="First Name">
这个属性在最新版的Firefox测试版和Webkit内核浏览器中得到了支持。我们使用Viget’s Design Lab的jQuery Placehold插件为其他浏览器提供支持。
var initPlaceholder = function() { $('input[placeholder]').placehold(); }; if(!Modernizr.input.placeholder){ $(document).ready(initPlaceholder); };
属性:最大、最小和步长
Min、max和step输入属性为确定的表单空间指定约束,例如日期选择器、数字和范围输入框。你可以从min和max的命名中猜到它们的作用。Step属性指定每一次点击,或者叫做每一步的输入倍数。例如,如果step值是2,可以接受的值将会是0、2、4…
<input type="range" name="slider" min="0" max="20" step="5" value="0">
这个属性目前仅被Opera和Webkit内核浏览器支持。通过Webforms2可以支持浏览器。
总结
我们今天学习了创建HTML5表单,并为绝大多数特性提供了兼容性方案。如果有人到今天还在为你使用HTML5表单感到恐惧的话,不要再理会他们,按照你自己的安排来开始使用这些强大的工具。
确保你已经看过Zoltan伟大的HTML5微件,通过本地Javascript文件提供了的解决方案。例如取色器所支持的效果如下图所示: