Cocos2D-HTML5开源2D游戏引擎
转自:http://www.programmer.com.cn/12198/
文/林顺
Cocos2D-HTML5是基于HTML5规范集的Cocos2D引擎的分支,于2012年5月发布。Cocos2D-HTML5的作者林顺将在本文中介绍Cocos2D-HTML5的框架、API、跨平台能力以及强大的性能。Cocos2D-HTML5是Cocos2D系列引擎随着互联网技术演进而产生的一个分支。该分支基于HTML5规范集,目标是可对游戏进行跨平台部署。Cocos2D-HTML5采用MIT开源协议,设计上保持Cocos2D家族的传统架构,并可联合Cocos2D-X JavaScript-binding接口,最大程度地实现游戏代码在不同平台上的复用。
Cocos2D-HTML5由Cocos2D-X核心团队主导开发和维护,行业领袖、HTML5大力推动者Google为这个项目提供支持。Zynga、Google等大公司的工程师也参与到Cocos2D-HTML5的设计工作中,在各路高手的协作之下,Cocos2D-HTML5的技术方案和API设计正毫无疑问地朝着 大气、简洁的方向快速发展。
Cocos2D程序员可分为三类:苦逼程序员,把自己游戏针对iOS、 Android、Windows Phone三大主流平台分别用Objective-C、Java、C#移植一遍,不是熬夜换语言重写游戏逻辑,就是学习不同语言为熬夜移植做准备;普通程序员,采用C++,一次编码后争取最大限度地在iOS、Android、Windows 8 Metro之间复用;而作为后PC时代的文艺程序员,我认为跨全平台才是真的跨,配合Cocos2D-X JavaScript-binding,最终目标是能够实现Native App和Web Browser之间的轻松跨越。
下文就细致地介绍Cocos2D-HTML5引擎以及如何玩转它。
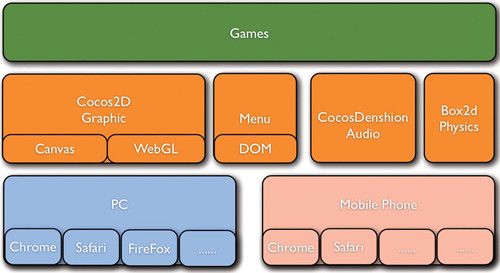
引擎的框架设计
Cocos2D-HTML5引擎框架的设计目标总结下来有两个,第一个目标是 “偷懒”,引擎运行目标平台是所有的平台,无论是PC浏览器还是移动浏览器,;第二个目标还是“偷懒”,兼容Cocos2D系列引擎,让已掌握开发要领的同学可以继续偷懒,让没有学过的同学可以轻松悟透、轻松入门、晋级。
在引擎的框架设计中,渲染层是Canvas或WebGL,如果浏览器支持WebGL,自动优先选择WebGL,运行速度会快一点,要是不支持也没关系,Canvas通过性能优化后,比起WebGL一点也不逊色。
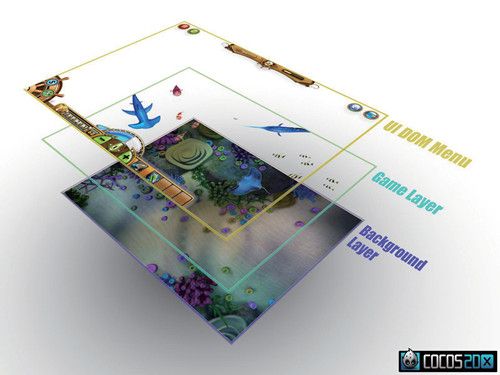
区别于其他Cocos2D系列引擎设计,Cocos2D-HTML5引擎框架引入了Dom Menu的设计,浏览器支持多语言的优势得到了传承,开发者再也不用为游戏的多语言发愁了,再也不需要辛苦地到处找字库、贴图了,因为在引擎内已准备好了。值得注意的是,Dom实现的各项菜单还有各种动作和特效,甚至和Canvas可以实现互动,让开发者一点都感觉不到Dom的存在。
引擎的API封装和使用介绍
框架设计得简洁明了,API当然也不能复杂,Cocos2D-HTML5在API的封装上,直观易懂,最大程度地保留原Cocos2D系列的API的使用习惯,保持发扬偷懒的风尚,使开发者可以在悟解框架之后轻松继续晋级。
在引擎的设计和开发中,采用的是John Resige类的继承方法,在使用上类似于C++,适合原有Cocos2D系列的游戏资源进行快速1:1移植,我们的目标是实现机械式翻译,因此期待自动翻译的工具出现。
当然,Cocos2D-HTML5引擎面向的是Web,引擎在高级API的封装上,根据JavaScript语言的特点重新进行封装,满足广大前端程序员、JavaScript开发者的使用习惯:Write less,do more。
API足够容易使用。在其代码仓库有专门的目录,其中为开发者准备了各种Demo,所有的引擎功能都有对应的test case展示其用法,开发者可以在这个基础上快速掌握各种功能和特效的使用,还有更简单的方式—直接拷贝组合应用于游戏开发中。
此外,引擎采用原生的JavaScript语言开发,可兼容其他成熟的JavaScript框架,开发者可以在引擎的基础上自由选用合适的框架,加速游戏的开发进度。
引擎的跨平台能力
在互联网领域,各个浏览器之间存在大量的标准和不兼容,引擎一定要将这种耗费无谓青春的行为扼杀。在引擎的设计中,通过浏览器能力检测和适配器模式,消除不同浏览器带来的运行环境的差异,兼容不同浏览器的事件处理,抹平不同浏览器之间的各个坑,让开发者能在平坦的道路上加速前进,快乐写代码。抹平了差异,再也不需要做重复无价值的工作,基于Cocos2D-HTML5开发的游戏终于可以轻松穿越操作系统运行在各浏览器上了。
采用Cocos2D-HTML5这类更高级语言引擎进行游戏开发,开发效率更高,加上丰富的工具集支持、实时的各种调试手段和云合作开发手段,更加直接的效果调校方式,完全没有开发环境依赖,各种优势的叠加,可以大幅度降低开发成本,提升游戏的上架速度。
如果觉得这样还不够,还有更好的选择,引擎的高级API和Cocos2D-X JavaScript-binding引擎API是相同的,同一份JavaScript游戏代码不用修改或者小范围修改,配合JavaScript-binding引擎就能以Hybrid的方式直接作为本地应用发布。
通过两种发布方式的结合,Cocos2D-HTML5可实现立体覆盖,通过它开发者就能以一个更快、更惬意的方式实现自己的想法。
引擎的性能
引擎通过一系列的优化措施,在设计之初就注重各项功能的实现和性能的有机结合,保证引擎在使用上没有各种性能上的短板。
目前引擎通过优化,运行起来已符合“复杂”游戏运行的性能要求。但不可否认,引擎采用的是脚本语言,且运行在浏览器这个特殊的环境中,引擎的效率相对于本地应用性能会低一些。
HTML5游戏引擎中,WebGL性能够强,可惜不是所有浏览器都能支持,要实现伟大的跨平台目标,引擎就必须兼容性能次之的Canvas。还好Canvas的表现还不错,经过优化,Canvas模式下引擎性能表现毫不逊色。
各项性能优化工作如图3、图4所示,如有更好的方案请不吝赐教。
首先,从逻辑层面和渲染层面相互配合,引入DirtyRegion的方法,利用少量的逻辑控制,在耗时最大的渲染环节,不该重画的部分坚决不画。通过优化,需要做的事情变少了,渲染效率高了,带来的更大利好是系统级别的省电,在移动设备上,这个优势会变得日益明显。
其次,引擎利用临时Canvas作为缓存,用来缓存需要大量渲染处理的图层中间结果,频繁使用时,直接复制,不需要经过繁琐的步骤获得。通过优化可提升渲染环节的处理效率,加速引擎在特定情景模式下的运行速度。
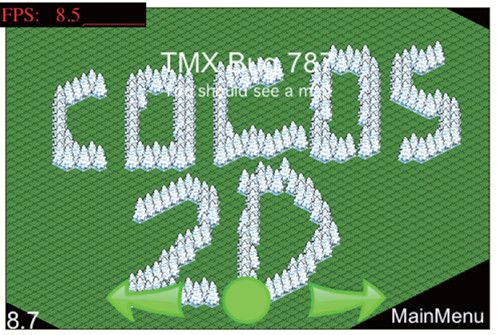
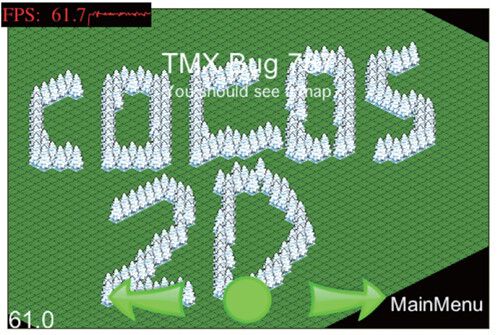
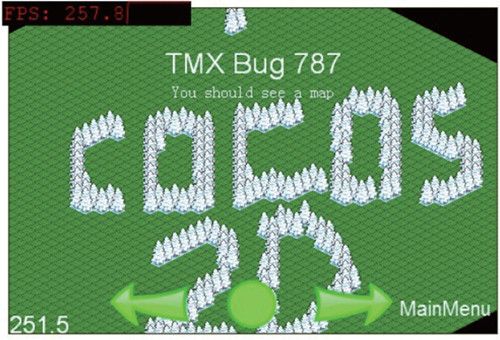
下面列举一个性能对比的例子:在进行优化之前,运行TileMap测试例,4400个Tile构成的地图,每次在画面中显示,都需要将无数多的Tile拼成一幅图,再显示出来,想想也知道会多么浪费资源。在Mac Pro 13寸上的Chrome浏览器上,Canvas模式下只能运行到8-10帧。引擎通过图层缓存来优化,效果立竿见影,相同环境运行帧率立刻就有60帧了。
那么就只能达到60帧吗?其实不是,只有60帧是因为浏览器有帧率控制。为了看到极限速度,可以将Chrome的帧率限制关闭掉,硬耗CPU计算,可以看到这个测试例的满负载帧率可达250多帧。不过,如此大的帧率已超出显示器的显示范畴,没有实际意义,它只是用来告诉我们它究竟能跑多快。
最后,引擎性能优化工作还体现在不可视区域渲染和像素级渲染的优化上。Canvas默认是画出你要它画的所有东西,是个忠实的执行者,不管你是否画在了不可视区域内,不像OpenGL会把不可视区域自动优化掉。所以我们选用手动模式,优化之后效果也是非常卓越的。
至于像素级的渲染优化,在非拼接类型的Sprite、Label等资源,就可以应用这类型的优化手段了,其原理是避免了Sprite渲染位置处于在两个像素之间,Canvas要去产生边缘各是半个像素的渲染的情况,提高Canvas的渲染效率,同时还可以获得更好的显示效果。
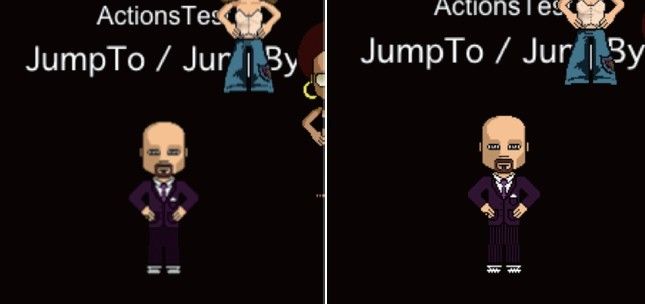
通过优化前后显示效果的对比,可以看出在优化之后,Canvas只需直接渲染显示原始的资源图片,而不需要做像素级别的调整处理。
图6中,优化前人物裤子上的线本来是单个像素的宽度,结果显示位置刚好在两个像素之间,Canvas要运用虚影、叠加等各种手段在上面2个像素的区域模拟出1个像素的效果,可以说出力不讨好。
通过优化,Canvas可以避免这种严重浪费资源的情况,直接渲染加载图片,提升Canvas的渲染效率,同时获得没有虚影的更佳显示效果。当然,需要拼接的资源不能采用这样的优化方法,防止出现渲染真空地带,但很多类型的游戏,存在大量不需要拼接的资源,有广阔的运用空间。
在Canvas模式下,引擎还优化了Tint的功能,通过图层拆分得到红、绿、蓝和黑色四个基色的图层,然后通过数学方式叠加得到想要的各个颜色效果,避免了用像素级别渲染这种效率极低的方式来实现Tint功能,从而大大提高了Tint功能的执行效率。
当然,这里讨论的都是Canvas模式,用WebGL实现这个功能同样无压力。
在浏览器支持WebGL硬件加速模式下,引擎的压力就小很多了,其渲染性能远远高于Canvas模式,各种优化措施更加齐全,这里就不一一列举了。通过性能优化,引擎渲染环节占用的时间缩到最小,引擎可以支撑更复杂的游戏流畅运行,各种更炫的效果也更多,各位开发者在使用时就不会有如履薄冰的感觉了。
结语
经过各方不懈的努力,现在Cocos2D-HTML5引擎终于踏出了坚实的第一步,目前已经发布了Alpha版本。
可能很多人还在抱臂观望HTML5的游戏发展, 而Cocos2D-HTML5游戏引擎已经出发了,我们会将《捕鱼达人》游戏移植到Cocos2D-HTML5,让这个游戏来进一步趟平浏览器上各种各样的坑和引擎的Bug。
时间之梭没有停止,各类型设备计算能力正飞速提升,运行性能上的约束会越来越小,Cocos2D-HTML5凭借其在开发便捷、成本低和发布渠道多样化的优势,会获得越来越大的应用空间,变成游戏开发者优先考虑的游戏引擎,很快就有这么一天到来,不管你信不信,反正我们是.相信了,并在为之努力。