DirectX (8) Phong式着色
引言
在前面一篇博文中,我已经向大家讲述了三种不同的着色方式,并且着重讲解了Gouraud着色的实现过程,有了前面的理论知识,读者完全有能力自己独自编写一个进行Gouraud着色的渲染器出来,当然也仅限于此而已。在文章的末尾,我说过,将会在下一篇文章中讲述一个更加高效,逼真的着色方式。下面,我们就来一窥究竟吧!!!
Phong式着色
如果读者,仔细的观看过上篇文章的话,就会发现,我们都是对顶点进行光照计算的。如果我们直接对最后要在屏幕上绘制出来的像素进行光照计算,然后再使用计算后的值绘制,是否效果更加的逼真了???毕竟,这样做了以后,就能够避免使用插值来计算大部分的像素值,而通过插值计算出来的难免会失去真实性。所以,如果能够有一种方法,计算出每一个像素的光照计算后的值,效果应该会很好不是吗???
的确,如果读者这么想的话,那么就慢慢的靠近了本次博文的重点了。我们将要在像素空间中,对像素进行光照计算,然后将结果写入像素中去。
Phong式着色就是采用这样的方法。它在像素着色器中,对每一个像素值进行光照计算,从而确定每一个像素的最后结果。我们要在像素着色器中进行光照计算的话,那么我们就需要在像素着色器中获得诸如该像素对应的点的世界坐标,对应点的法线,和诸如光照向量,材质,视点等属性。对于后面的光照向量和材质,视点这种属性,由于在着色器中,是使用全局变量定义的,所以我们能够直接的在像素着色器中使用后面的那些变量。但是,像像素对应的顶点,对应顶点的法线等等,这样的信息该如何获得了?
在前面,我们使用的都是在顶点着色器中进行光照计算,然后直接将计算后的顶点颜色值,通过Gouraud着色,插值计算出 各个像素颜色,最后在像素着色器中直接返回的。也就是说,如果我们能够将顶点的坐标和法线也通过插值的方式,传递给像素着色器,那么是否就能够实现了?
读者啊,上面提出的疑问,实际上就是Phong式着色的核心了。Phong式着色,通过插值的方法,将顶点的位置,和法线坐标进行插值,传递到像素着色器上去,然后在像素着色器中进行光照计算,最后得到颜色值。
读者可能会觉得,这样对顶点和法线进行插值计算,是否又是一种近似的方法?如果想到一个办法,精确的计算出,每一个像素所对应的顶点和法线,那么是否会更加的真实了?事实上,的确是这样的。但是读者,要注意,进行Phong着色,是一个很消耗资源的工作,如果再使用更加精确的方式(如果真实存在此种算法的话,博主自己也不知道是否有这样的算法),那么对于大型游戏来说,可能很多的机器都无法运行了。
从上面也可以看出,通过计算机很难真实的模拟出真实世界中的真实效果,人们都是在想尽各种办法近似的达到同样的效果。如果读者学习过有关刚体仿真方面的内容,就知道碰撞检测算法有很多种,他们都是在某种程度上近似于真实的碰撞检测。近似的思想,充满了计算机科学中。
好了,似乎跑题了,言归正传,我们有了上面的理论知识后,我们来真实的动手检验一下效果。毕竟,实践是检验真理的唯一标准!!!
程序实例
程序实例部分的代码和点光源一样,这里不再贴出来。下面主要看下Shader的代码:
//---------------------------------------------------------------------------
// declaration : Copyright (c), by XJ , 2014 . All right reserved .
// brief : This file will define the Phong shader.
// date : 2014 / 5 / 26
//----------------------------------------------------------------------------
uniform float4x4 gWVP ; //这个变量将会保存世界变换矩阵*相机变换矩阵*透视投影矩阵的积
//用这个矩阵,将点转化到裁剪空间中去
uniform float4x4 gInverseTranspose; //这个变量将会保存世界变换矩阵的逆矩阵*转置矩阵,用来对法向量进行变换
uniform float4 gMaterial; //这个变量用来保存顶点的材质属性,在本Demo中,将对所有的顶点使用相同的
//材质
uniform float4 gLightColor; //这个变量将用来保存一个点光源的颜色
uniform float3 gLightPos; //这个变量用来保存点光源的位置
uniform float4x4 gWorld; //这个变量保存世界变换,用来对模型坐标进行变换,从而计算视向量
uniform float3 gEye; //这个变量保存视点的位置,也就是相机的位置
uniform float gPower ; //这个变量将会控制反射光的衰减速度
uniform float4 gSpecularLightColor; //反射光颜色
uniform float4 gSpecularMaterial; //物体对反射光的材质属性
uniform float4 gAmbientLightColor; //环境光颜色
uniform float4 gAmbientMaterial; //物体对环境光的材质属性
uniform float gA0; //衰变参数a0
uniform float gA1; //衰变参数a1
uniform float gA2; //衰变参数a2
//定义顶点着色的输入结构体
struct OutputVS
{
float4 posH : POSITION0 ;
float3 posW : TEXCOORD0 ;
float3 normalW : TEXCOORD1 ;
};
OutputVS PhongVS(float3 posL: POSITION0, float3 normalL: NORMAL0)
{
//清空OutputVS
OutputVS outputVS = (OutputVS) 0 ;
//对顶点的法向向量进行变换
normalL = normalize(normalL);
float3 normalW = mul(float4(normalL, 0.0f),
gInverseTranspose).xyz;
normalW = normalize(normalW);
outputVS.normalW = normalW ;
//计算顶点的世界坐标
float3 posW = mul(float4(posL, 1.0), gWorld).xyz ;
outputVS.posW = posW ;
//使用gWVP将世界坐标转化为裁剪坐标
outputVS.posH = mul(float4(posL, 1.0f), gWVP);
//返回结果
return outputVS ;
}// end for Vertex Shader
float4 PhongPS(float3 posW: TEXCOORD0, float3 normalW: TEXCOORD1): COLOR
{
//进行插值之后,法向向量不再是归一化的,需要重新进行归一化操作
normalW = normalize(normalW);
//计算光照向量
float3 lightVec = gLightPos - posW ;
lightVec = normalize(lightVec);
//根据漫反射公式:
// Color = max(L * Normal, 0)*(LightColor*Material)
float s = max(dot(lightVec,normalW), 0);
float3 diffuse = s*(gMaterial*gLightColor).rgb ;
//根据环境光公式:
// Color = AmbientColor * AmbientMaterial
float3 ambient = (gAmbientLightColor * gAmbientMaterial).rgb ;
//根据反射光公式:
// Color = pow((max(dot(r,v),0)),p) * (SpecularLightColor*SpecularMaterial)
float3 view = gEye - posW ;
view = normalize(view);
float3 ref = reflect(-lightVec, normalW);
float t = pow(max(dot(ref,view),0),gPower);
float3 specular = t * (gSpecularLightColor * gSpecularMaterial).rgb ;
//计算漫反射和反射光的衰变值公式如下:
// attenuation = a0 + a1*d + a2*d*d
float dist = distance(gLightPos, posW);
float attenuation = gA0 + gA1*dist + gA2 * dist * dist ;
//计算最后的颜色
float3 rgb = (diffuse + specular)/attenuation + ambient;
return float4(rgb, gMaterial.a);
}// end for Pixel Shader
technique PhongTech
{
pass P0
{
vertexShader = compile vs_2_0 PhongVS();
pixelShader = compile ps_2_0 PhongPS();
}
}
从Shader中可以看出,我们在像素着色器中,进行光照计算,为了能够将顶点位置和顶点法线的信息,传递到像素着色器中,我们为顶点着色函数定义了如下的输出结构:
//定义顶点着色的输入结构体
struct OutputVS
{
float4 posH : POSITION0 ;
float3 posW : TEXCOORD0 ;
float3 normalW : TEXCOORD1 ;
};
读者可能发现,其中的posW:TEXCOORD0, normalW:TEXCOORD1, 和我们以前定义的结构不同。我们使用这两个纹理坐标来保存顶点的世界坐标位置,和法向向量。这里为什么使用的纹理后缀,这是因为在像素着色器中,不存在使用NORMAL后缀的信息,而且POSITION也只能出现一个,所以使用这样的方式。
好了,有了输出结构之后,我们发现,在像素着色中除了进行光照计算之外,还有一段如下的代码:
//进行插值之后,法向向量不再是归一化的,需要重新进行归一化操作 normalW = normalize(normalW);这段代码的意义在注释中已经讲解的很明白,由于插值计算之后,法向向量可能不在是归一化的,而我们在进行光照计算的时候,需要归一化的法向量,所以重新进行归一化操作。
其他的代码,和以前的没有什么变化,只是把光照计算,从顶点着色,搬到了像素着色器中进行而已。
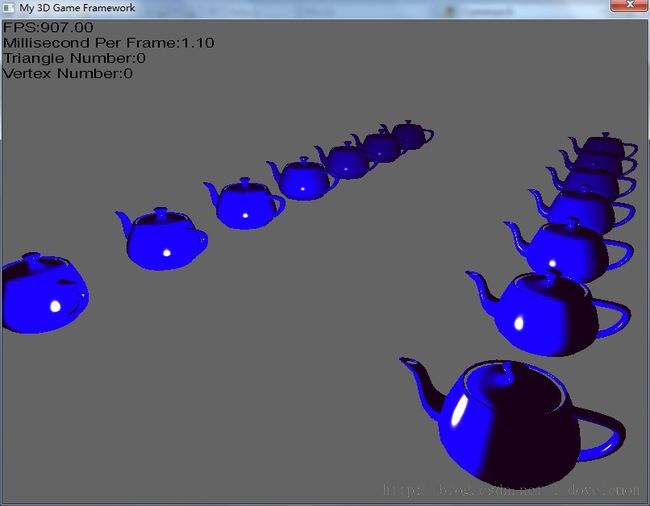
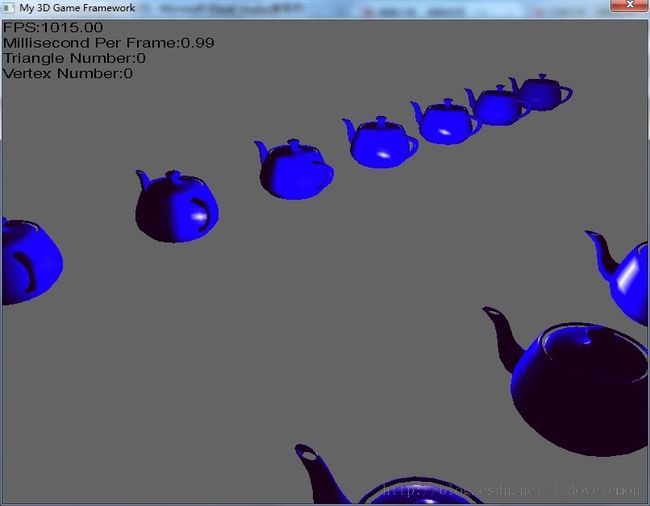
下面是最后的运行截图:
为了对比,在给读者贴出一张使用Gouraud着色的图片,让读者能够更加清晰的认识到使用Phong式着色的优点:
从上面两张图中,读者可以发现,使用了Phong式着色的Demo,它的反光还有明暗过渡都更加的平滑。
好了,今天又结束了,如果你有什么疑问或者发现博文中的错误,欢迎指正出来。