JFinal初上手demo
jfinal初上手,搭建demo小项目。
推荐语
JFinal 极速开发
JFinal 是基于 Java 语言的极速 WEB + ORM 框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。 在拥有Java语言所有优势的同时再拥有ruby、python、php等动态语言的开发效率!为您节约更多时间,去陪恋人、家人和朋友 :)
JFinal有如下主要特点:
- MVC架构,设计精巧,使用简单
- 遵循COC原则,零配置,无xml
- 独创Db + Record模式,灵活便利
- ActiveRecord支持,使数据库开发极致快速
- 自动加载修改后的java文件,开发过程中无需重启web server
- AOP支持,拦截器配置灵活,功能强大
- Plugin体系结构,扩展性强
- 多视图支持,支持FreeMarker、JSP、Velocity
- 强大的Validator后端校验功能
- 功能齐全,拥有struts2的绝大部分功能
- 体积小仅248K,且无第三方依赖
既然是开源的好东西,那么为了表示一下我的情怀,我也捐助了19元,希望jfinal的研发人员有更强的动力走下去。

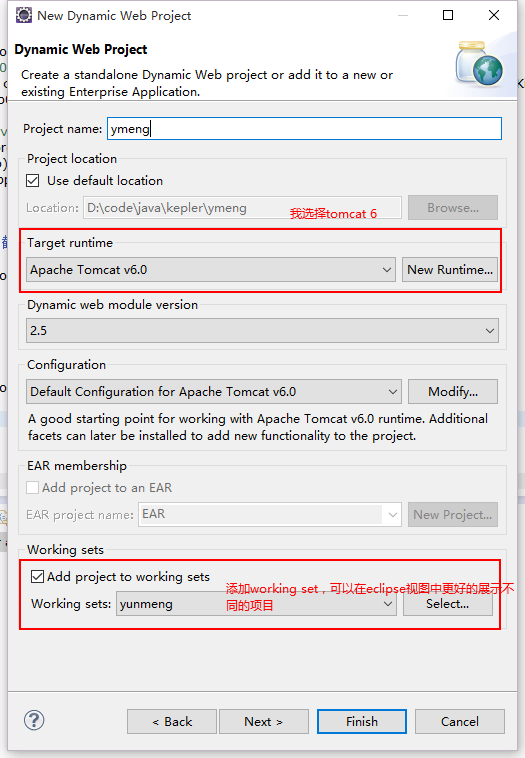
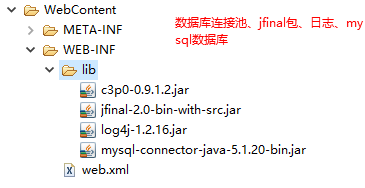
搭建jfinal环境
第三步,修改web.xml
<display-name>ymeng</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<!-- 对应的系统初始化类 -->
<param-value>com.hc.jf.config.InitConfig</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>添加Java文件
1.InitConfig.java
@Override
public void configConstant(Constants me) {
// 加载少量必要配置,随后可用PropKit.get(...)获取值
PropKit.use("jdbc.properties");
me.setDevMode(PropKit.getBoolean("devMode", false));
me.setViewType(ViewType.JSP); // 设置视图类型为Jsp,否则默认为FreeMarker
}
@Override
public void configRoute(Routes me) {
me.add("/", IndexController.class, "/index"); // 第三个参数为该Controller的视图存放路径
me.add("/mem", MembersController.class); // 第三个参数省略时默认与第一个参数值相同,在此即为 "/mem"
}
@Override
public void configPlugin(Plugins me) {
// 配置C3p0数据库连接池插件
C3p0Plugin c3p0Plugin = new C3p0Plugin(PropKit.get("jdbcUrl"), PropKit.get("user"), PropKit.get("password")
.trim());
me.add(c3p0Plugin);
// 配置ActiveRecord插件
ActiveRecordPlugin arp = new ActiveRecordPlugin(c3p0Plugin);
me.add(arp);
arp.addMapping("members", Members.class); // 映射会员 表到 会员模型
}先不去思考究竟要表达什么,三个方法的作用分别如下:
1. 配置数据库连接以及视图表达方式,这里选用的是jsp,freemarker用了一会觉得不得要领,但是往后可能还需要尝试,我们的前端差不多还得使用html。
2. 配置前后端的URL,即访问地址,这个很关键,很多时候这个地方容易搞混乱,在后面我会再次说明。
3. 创建数据库连接,关联模型。数据库访问基本上是必须的!
2.IndexController.java
/** * IndexController */
public class IndexController extends Controller {
public void index() {
render("index.jsp");
}
}注意:jfianl在经过1.InitConfig.java中的me.add("/", IndexController.class, "/index");路由后,你在地址栏输入
http://localhost:8080/ymeng/就会访问到IndexController 的index方法(这是jfianl的一种默认写法)中,当然,这与IndexController.class, "/index")中的第三个参数是无关的,第三个参数指定的是前端的路径,
![]()
然后index()方法指定你访问到的页面内容是index.jsp。
3.MembersController.java
public class MembersController extends Controller {
public void index() {
setAttr("memPage", Members.me.paginate(getParaToInt(0, 1), 10));
render("memlist.jsp");
}
}注意:我们只需要知道,这个方法就是将数据库中的数据指定到memlist.jsp中的memPage属性中。
4.Members.java
public class Members extends Model<Members>{
private static final long serialVersionUID = 4460796361065191809L;
public static final Members me = new Members();// 创建模型
/** * @param pageNumber 第几页 * @param pageSize 每页大小 * @return */
public Page<Members> paginate(int pageNumber, int pageSize) {
return paginate(pageNumber, pageSize, "select *", "from members order by realname");
}
}注意:名如其意,paginate方法看起来就是来处理分页问题的。至于第三、第四、更多的参数则是sql语句拼接。
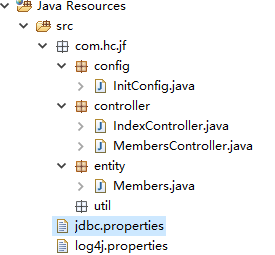
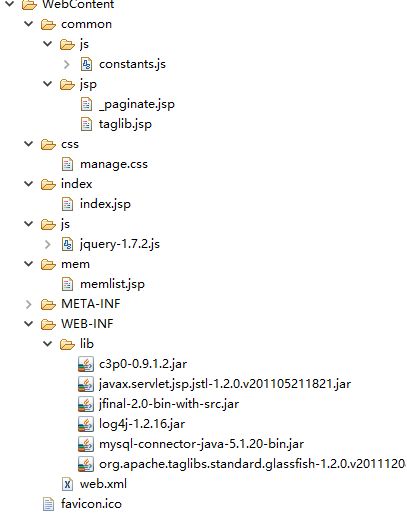
那么后端我们需要开发的内容就完结了,目录结构如下:
添加前端文件
1.constants.js
var common = {
ctx : "/ymeng"
};把项目的根路径记录下来,在js中可能要用到,本例子中暂时没有用到。
2.taglib.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />导入常用的jstl,以及设置项目路径,这个很重要!!!!
3._paginate.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/common/jsp/taglib.jsp"%>
<c:if test="${urlParas == null}">
<c:set var="urlParas" value="" />
</c:if>
<c:if test="${(totalPage > 0) && (currentPage <= totalPage)}">
<c:set var="startPage" value="${currentPage - 4}" />
<c:if test="${startPage < 1}" >
<c:set var="startPage" value="1" />
</c:if>
<c:set var="endPage" value="${currentPage + 4}" />
<c:if test="${endPage > totalPage}" >
<c:set var="endPage" value="totalPage" />
</c:if>
<div class="pagination">
<c:if test="${currentPage <= 8}">
<c:set var="startPage" value="1" />
</c:if>
<c:if test="${(totalPage - currentPage) < 8}">
<c:set var="endPage" value="${totalPage}" />
</c:if>
<c:choose>
<c:when test="${currentPage == 1}">
<span class="disabled prev_page">上页</span>
</c:when>
<c:otherwise>
<a href="${ctx}${actionUrl}${currentPage - 1}${urlParas}" class="prev_page">上页</a>
</c:otherwise>
</c:choose>
<c:if test="${currentPage > 8}">
<a href="${ctx}${actionUrl}${1}${urlParas}">${1}</a>
<a href="${ctx}${actionUrl}${2}${urlParas}">${2}</a>
<span class="gap">…</span>
</c:if>
<c:forEach begin="${startPage}" end="${endPage}" var="i">
<c:choose>
<c:when test="${currentPage == i}">
<span class="current">${i}</span>
</c:when>
<c:otherwise>
<a href="${ctx}${actionUrl}${i}${urlParas}">${i}</a>
</c:otherwise>
</c:choose>
</c:forEach>
<c:if test="${(totalPage - currentPage) >= 8}">
<span class="gap">…</span>
<a href="${ctx}${actionUrl}${totalPage - 1}${urlParas}">${totalPage - 1}</a>
<a href="${ctx}${actionUrl}${totalPage}${urlParas}">${totalPage}</a>
</c:if>
<c:choose>
<c:when test="${currentPage == totalPage}">
<span class="disabled next_page">下页</span>
</c:when>
<c:otherwise>
<a href="${ctx}${actionUrl}${currentPage + 1}${urlParas}" class="next_page" rel="next">下页</a>
</c:otherwise>
</c:choose>
</div>
</c:if>这里面我加入了“${ctx}”,否则会访问路径错误!
4.memlist.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/common/jsp/taglib.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link href="/css/manage.css" media="screen" rel="stylesheet" type="text/css" />
<script src="/js/jquery-1.7.2.js" type="text/javascript" ></script>
<title>XX平台</title>
</head>
<body>
<div class="manage_container">
<div class="manage_head">
<div id="nav">
<ul>
<li><a href="${ctx}/"><b>首页</b></a></li>
<li><a href="${ctx}/mem"><b>会员列表</b></a></li>
</ul>
</div>
</div>
<div class="main">
<h1>会员列表 </h1>
<div class="table_box">
<table class="list">
<tbody>
<tr>
<th width="4%">id</th>
<th width="35%">地址</th>
<th width="12%">真实姓名</th>
</tr>
<c:forEach items="${memPage.list}" var="mem">
<tr>
<td style="text-align:center;"><c:out value="${mem.uid}" default=""/></td>
<td style="text-align:center;">${mem.address}</td>
<td style="text-align:center;">${mem.realname}</td>
</tr>
</c:forEach>
</tbody>
</table>
<c:set var="currentPage" value="${memPage.pageNumber}" />
<c:set var="totalPage" value="${memPage.totalPage}" />
<c:set var="actionUrl" value="/mem/" />
<c:set var="urlParas" value="" />
<%@ include file="/common/jsp/_paginate.jsp"%>
</div>
</div>
</div>
</body>
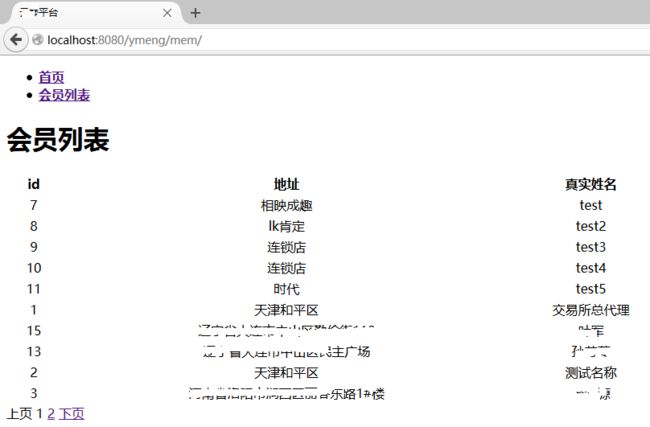
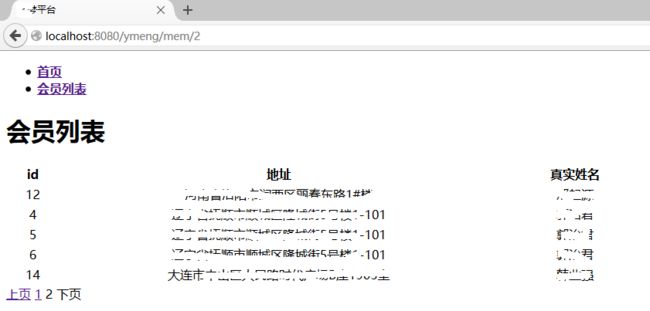
</html>这个里面就比较简单了,一看就能明白!
项目演示
结语:本人小试牛刀,如果有不正确的地方请指正,如果有什么建议,请留言,对于你的帮助,我会感到万分荣幸!感觉这段话,好装13的样子啊,我自己都有点作呕了!呵呵。