第一个Polymer应用 - (2)创建你自己的元素
原文链接: Step 2: Your own element
翻译日期: 2014年7月6日
翻译人员: 铁锚
通过上一节的学习和实践, 您已经完成了一个基本的应用程序结构(application structure),从现在开始可以构建一个标签页(card element,卡片元素)来显示名片(post)。完成后的标签页包括个人头像,名字,红心按钮,以及内容区域:
在本节中,你将会创建一个 <post-card> 元素,用来控制他的子元素布局和样式, 完成后就可以像前面使用过的其他标签那样使用啦,调用的代码看起来像下面一样:
通过本节的学习,您将:
Shadow DOM 技术允许你将一棵局部的(local,本地的)DOM树添加到某个DOM元素中, 而这个局部DOM的样式和标签 跟全局web页面是相互独立的(不会污染,也不会受到影响,原文叫解耦,decoupled). 关于Shadow DOM的更多信息,请参考: Shadow DOM polyfill docs. 也可以参考这篇中文文档: 使用Shadow DOM创建Web组件
编辑 post-card.html 文件
进入根目录下面的 starter 目录, 用编辑器打开 post-card.html 文件,该文件包含一个自定义元素的基本骨架(skeleton),在文件开头通过import引入其他的2个组件:
紧接着是元素自身的定义:
了解更多:
创建 <post-card> 实例时,其shadow DOM <template> 中的内容会被插入成为元素的 shadow root。这些元素会在浏览器中(rendered,渲染)显示,但并不包含在宿主元素的 children 集合中。
如果没有其他设置,所有用户添加的子元素都不会被渲染/显示(render)。例如:
-------------------------------------------------------------------------------------
创建卡片结构(card structure)
找到 <template> 结尾处有注释的地方,添加下面的 <div> 和 <content> 标签到代码中.
-------------------------------------------------------------------------------------
给引入的内容设置样式
可以使用很多新的CSS选择器. post-card.html 文件已经包含 :host 选择器,用于对顶层的 <post-card> 元素设置样式。
要设置使用 <content> 添加的子元素的风格,可以在 <style> 标签中加上下面的CSS样式:
编辑 index.html 文件
将新元素引入 index.html
保存 post-card.html, 并打开 index.html, 在已有的 imports 语句后加上下面的import语句:
在 index.html 文件中, <core-toolbar> 元素的后面直接加上一个 <post-card> 元素:
这里指定的子元素将被分发(distributed)到 <post-card>元素的各个插入点。
检验成果
保存(建议编辑过程中随时保存,这是好的编码习惯)文件,部署,然后用chrome打开链接或刷新页面, 比如:
http://localhost:8080/polymer-tutorial-master/starter/index.html
则显示效果如下所示:
虽然还缺少一个关注按钮(favorite button),但至少看起来有点样子了。
动手实践:
建议你折腾一下插入点,体会它们是如何工作的。 如果在 index.html 中改变了 <post-card> 子元素的顺序,会有什么不同吗? 如果包括多个图片,或添加纯文本呢? 你还可以试着交换 post-card.html 文件中的两个 select= 属性。
下一节
第一个Polymer应用 - (3)使用数据绑定
翻译日期: 2014年7月6日
翻译人员: 铁锚
通过上一节的学习和实践, 您已经完成了一个基本的应用程序结构(application structure),从现在开始可以构建一个标签页(card element,卡片元素)来显示名片(post)。完成后的标签页包括个人头像,名字,红心按钮,以及内容区域:
图片 有点水(平?)的皮冻
在本节中,你将会创建一个 <post-card> 元素,用来控制他的子元素布局和样式, 完成后就可以像前面使用过的其他标签那样使用啦,调用的代码看起来像下面一样:
<post-card> <img src="http://avatar.csdn.net/4/9/C/1_renfufei.jpg"> <h2>铁锚</h2> <h3>K神是我们的榜样!皮冻你要好好努力!.</h3> </post-card>
通过本节的学习,您将:
- 学会在Polymer中如何创建自定义元素
- 对Shadow DOM(影子DOM)有一定的了解.
Shadow DOM 技术允许你将一棵局部的(local,本地的)DOM树添加到某个DOM元素中, 而这个局部DOM的样式和标签 跟全局web页面是相互独立的(不会污染,也不会受到影响,原文叫解耦,decoupled). 关于Shadow DOM的更多信息,请参考: Shadow DOM polyfill docs. 也可以参考这篇中文文档: 使用Shadow DOM创建Web组件
编辑 post-card.html 文件
进入根目录下面的 starter 目录, 用编辑器打开 post-card.html 文件,该文件包含一个自定义元素的基本骨架(skeleton),在文件开头通过import引入其他的2个组件:
<link rel="import" href="../components/polymer/polymer.html"> <link rel="import" href="../components/core-icon-button/core-icon-button.html">说明:
- 和上一节所讲的类似, 这里的 <link rel="import"> 用来引入 post-card 需要的其他元素.
紧接着是元素自身的定义:
<polymer-element name="post-card">
<template>
<style>
:host {
display: block;
position: relative;
background-color: white;
padding: 20px;
width: 100%;
font-size: 1.2rem;
font-weight: 300;
}
.card-header {
margin-bottom: 10px;
}
</style>
<!-- CARD CONTENTS GO HERE -->
<!-- 卡片的内容要放到这儿 -->
</template>
...
说明:
- <polymer-element>元素是Polymer中自定义新元素的方式。在这里,你创建的元素叫做 "post-card".
- <template>定义了元素的内部DOM结构,或者是影子(shadow)DOM。这里就是添加自定义元素标签(markup)的地方。
- :host 伪类被用于shadow DOM tree中, 匹配挂载shadow DOM树的那个宿主元素(host有宿主的意思). 在这里,它匹配的就是 <post-card> 元素。
- 在shadow DOM中,普通的CSS选择器作用域范围只在shadow DOM内部; 这里的 .card-header 就只会匹配到此元素的shadow DOM内部.
<script>
Polymer({});
</script>
说明:
- 在文件末尾处的 Polymer 方法调用会将此元素注册给浏览器,使浏览器记住它。在后面的小节中你还会和这个函数打很多交道。
了解更多:
创建 <post-card> 实例时,其shadow DOM <template> 中的内容会被插入成为元素的 shadow root。这些元素会在浏览器中(rendered,渲染)显示,但并不包含在宿主元素的 children 集合中。
如果没有其他设置,所有用户添加的子元素都不会被渲染/显示(render)。例如:
<post-card><h3>如果没定义放在哪个地方,就没有地方来显示这个内容!</h3></post-card>这里创建了一个含有单个 <h3>元素作为子节点的 <post-card> . 如果要显示 <post-card> 内的 <h3> ,您需要添加一个插入点(nsertion point),告诉浏览器将这个子元素渲染到 shadow DOM树的哪个地方。
-------------------------------------------------------------------------------------
创建卡片结构(card structure)
找到 <template> 结尾处有注释的地方,添加下面的 <div> 和 <content> 标签到代码中.
<!-- CARD CONTENTS GO HERE -->
<div class="card-header" layout horizontal center>
<content select="img"></content>
<content select="h2"></content>
</div>
<content></content>
说明:
- layout horizontal center 属性是 Polymer 中创建一个flexbox(伸缩)布局的快速方式。
- 3个 <content> 元素创建了一些插入点(insertion points), shadow DOM 规范称(call)这个匹配节点的过程为派发(distribution).
- 所有的 <img> 子元素都会匹配到第一个 <content> 标记, 并被插入到那里。
- 第二个 <content> 标记选择所有的 h2 子元素。
- 最后一个 <content> 标记,没有指定 select 属性, 会选择所有还未被插入的节点。(这应该是<content>元素最通用的格式)。
-------------------------------------------------------------------------------------
给引入的内容设置样式
可以使用很多新的CSS选择器. post-card.html 文件已经包含 :host 选择器,用于对顶层的 <post-card> 元素设置样式。
要设置使用 <content> 添加的子元素的风格,可以在 <style> 标签中加上下面的CSS样式:
polyfill-next-selector { content: '.card-header h2'; }
.card-header ::content h2 {
margin: 0;
font-size: 1.8rem;
font-weight: 300;
}
polyfill-next-selector { content: '.card-header img'; }
.card-header ::content img {
width: 70px;
border-radius: 50%;
margin: 10px;
}
说明:
- 伪类 ::content 选择一个(根据 <content> 标签创建的)插入点. 在这里, ::content h2 匹配所有通过插入点派发的 h2 元素。
- 对于不支持shadow DOM的浏览器, polyfill-next-selector 规则告诉 shadow DOM polyfill 如何将 ::content 规则转换为non-shadow DOM规则。例如,在不支持shadow DOM时, post-card h2 匹配卡片中的所有 <h2> 标签。
编辑 index.html 文件
将新元素引入 index.html
保存 post-card.html, 并打开 index.html, 在已有的 imports 语句后加上下面的import语句:
<link rel="import" href="post-card.html">说明:
- 在 index.html 中引入后就可以使用 <post-card> 元素。
在 index.html 文件中, <core-toolbar> 元素的后面直接加上一个 <post-card> 元素:
...
</core-toolbar>
<div class="container" layout vertical center>
<post-card>
<img width="70" height="70"
src="http://www.iteye.com/upload/logo/user/156996/59e4f109-2a2d-300f-b144-c62994e798e6.jpg">
<h2>大漠穷秋</h2>
<h3>脚本娃娃是一个有爱的程序员社区!</h3>
</post-card>
</div>
...
说明:
这里指定的子元素将被分发(distributed)到 <post-card>元素的各个插入点。
检验成果
保存(建议编辑过程中随时保存,这是好的编码习惯)文件,部署,然后用chrome打开链接或刷新页面, 比如:
http://localhost:8080/polymer-tutorial-master/starter/index.html
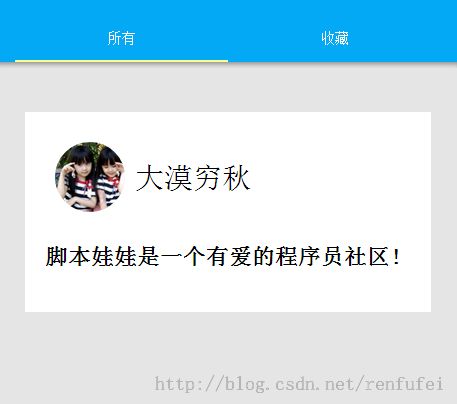
则显示效果如下所示:
图 Step2完成后的效果.
虽然还缺少一个关注按钮(favorite button),但至少看起来有点样子了。
如果发生错误或不显示,可以和 step-2 目录下的 index.html, post-card.html 文件对比,当然,你也可以直接访问这两个文件试试效果。
如果,你的页面看起来tab的宽度不够,请自己调整一下style中的width相关属性,有可能是 media选择器里面的部分。
动手实践:
建议你折腾一下插入点,体会它们是如何工作的。 如果在 index.html 中改变了 <post-card> 子元素的顺序,会有什么不同吗? 如果包括多个图片,或添加纯文本呢? 你还可以试着交换 post-card.html 文件中的两个 select= 属性。
下一节
第一个Polymer应用 - (3)使用数据绑定