Android学习路线(九)为Action Bar添加Style
Action bar为用户提供熟悉且可预测的方式来执行actions和导航应用,但是那并不意味着它需要和别的应用的action bar看起来完全一样。如果你想要去设计你的action的风格,让它更适合你的产品的品牌,你可以通过使用Android的style and theme 资源很容易做到这些。
Android包含了一些内置的action bar style,如"dark" 和 "light"。你也可以通过继承这些主题来进一步自定义你的action bar的样式。
提示: 如果你在使用Support Library APIs ,你必须使用或者继承Theme.AppCompat 家族的样式(而不是使用Theme.Holo 家族,它们需要API level 为11 或者更高)。这样做的话,每一个你声明的style属性都需要被声明两次:一次使用平台的样式属性(android:属性)另一次使用被导入的Support Library的样式属性(appcompat.R.attr 属性——这些属性的上下文是你的应用)。详细信息请看下面的例子。
使用Android主题(Theme)
Android包含了两种基准的主题,这决定了action bar的颜色:
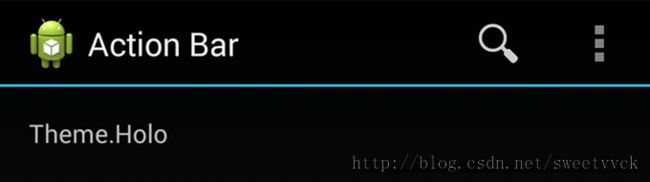
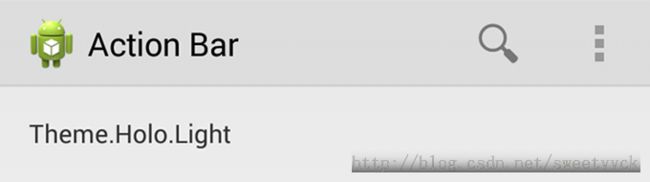
Theme.Holo深色("dark" )主题。Theme.Holo.Light浅色( "light" )主题。
你可以通过在<application> 元素下声明android:theme来将主题应用到整个应用中,也可以通过在单独的<activity>元素上声明android:theme将主题应用在一个单独的Activity上。
例如:
<application android:theme="@android:style/Theme.Holo.Light" ... />
你也可以通过声明Theme.Holo.Light.DarkActionBar 主题让你的action bar为深色,但其余部分都为浅色。.
当在使用Support Library时,你必须使用Theme.AppCompat 主题作为代替:
Theme.AppCompat代表深色( "dark" )主题。theme.Theme.AppCompat.Light代表浅色("light" )主题。Theme.AppCompat.Light.DarkActionBar代表带有深色action bar的浅色主题。
确保你在action bar上使用的icon的颜色与你的主题合适。为了帮助你,这里(Action Bar Icon Pack)有浅色和深色action bar对应的合适的action icons。
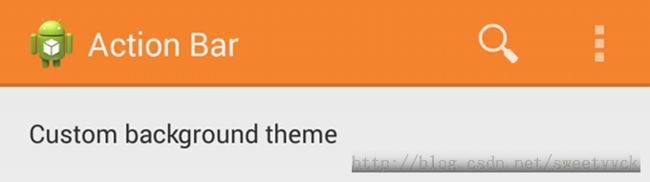
自定义背景
要改变action bar的背景,首先要通过继承actionBarStyle 属性为你的应用创建一个自定义的主题。这个属性指向了另外一个样式,你可以通过覆盖background属性来为action bar的背景指定一个drawable资源。
如果你的应用使用了navigation tabs 或者split action bar,你还需要为这些bar分别指定背景资源,通过使用 backgroundStacked 和backgroundSplit 属性。
注意: 声明一个合适的父主题来让你的自定义主题来继承它的风格相当重要。如果没有父主题,你的action bar将会失去很多样式属性,除非你分别手动声明它们。
Android 3.0及以上版本
当只支持3.0 或以上版本的系统时,你可以像这样来定义action bar的背景:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@android:style/Theme.Holo.Light.DarkActionBar"> <item name="android:actionBarStyle">@style/MyActionBar</item> </style> <!-- ActionBar styles --> <style name="MyActionBar" parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse"> <item name="android:background">@drawable/actionbar_background</item> </style> </resources>
然后将你的主题应用到整个应用或者单独的activity上:
<application android:theme="@style/CustomActionBarTheme" ... />
Android 2.1及以上版本
当使用的是Support Library,要实现上面的主题,代码必须改成下面这样:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.AppCompat.Light.DarkActionBar"> <item name="android:actionBarStyle">@style/MyActionBar</item> <!-- Support library compatibility --> <item name="actionBarStyle">@style/MyActionBar</item> </style> <!-- ActionBar styles --> <style name="MyActionBar" parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse"> <item name="android:background">@drawable/actionbar_background</item> <!-- Support library compatibility --> <item name="background">@drawable/actionbar_background</item> </style> </resources>
然后将你的主题应用到整个应用或者单独的activity上:
<application android:theme="@style/CustomActionBarTheme" ... />
自定义文本颜色
要更改action bar上的文本的颜色,你需要分别覆盖每个文本元素的属性:
- Action bar title: 创建一个指定
textColor属性的自定义样式,然后将它指定给自定义的actionBarStyle的titleTextStyle属性。提示: 自定义使用
titleTextStyle的样式必须继承TextAppearance.Holo.Widget.ActionBar.Title主题。 - Action bar tabs: 覆盖
actionBarTabTextStyle。 - Action buttons: 覆盖
actionMenuTextColor。
Android 3.0及以上版本
当只支持3.0 或以上版本的系统时,你的XML文件应该像下面这样:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.Holo"> <item name="android:actionBarStyle">@style/MyActionBar</item> <item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item> <item name="android:actionMenuTextColor">@color/actionbar_text</item> </style> <!-- ActionBar styles --> <style name="MyActionBar" parent="@style/Widget.Holo.ActionBar"> <item name="android:titleTextStyle">@style/MyActionBarTitleText</item> </style> <!-- ActionBar title text --> <style name="MyActionBarTitleText" parent="@style/TextAppearance.Holo.Widget.ActionBar.Title"> <item name="android:textColor">@color/actionbar_text</item> </style> <!-- ActionBar tabs text styles --> <style name="MyActionBarTabText" parent="@style/Widget.Holo.ActionBar.TabText"> <item name="android:textColor">@color/actionbar_text</item> </style> </resources>
Android 2.1及以上版本
当使用的是Support Library,你的XML文件应该像下面这样:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.AppCompat"> <item name="android:actionBarStyle">@style/MyActionBar</item> <item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item> <item name="android:actionMenuTextColor">@color/actionbar_text</item> <!-- Support library compatibility --> <item name="actionBarStyle">@style/MyActionBar</item> <item name="actionBarTabTextStyle">@style/MyActionBarTabText</item> <item name="actionMenuTextColor">@color/actionbar_text</item> </style> <!-- ActionBar styles --> <style name="MyActionBar" parent="@style/Widget.AppCompat.ActionBar"> <item name="android:titleTextStyle">@style/MyActionBarTitleText</item> <!-- Support library compatibility --> <item name="titleTextStyle">@style/MyActionBarTitleText</item> </style> <!-- ActionBar title text --> <style name="MyActionBarTitleText" parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title"> <item name="android:textColor">@color/actionbar_text</item> <!-- The textColor property is backward compatible with the Support Library --> </style> <!-- ActionBar tabs text --> <style name="MyActionBarTabText" parent="@style/Widget.AppCompat.ActionBar.TabText"> <item name="android:textColor">@color/actionbar_text</item> <!-- The textColor property is backward compatible with the Support Library --> </style> </resources>
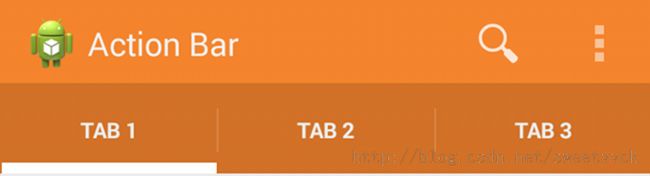
自定义 Tab Indicator
要改变navigation tabs的指示器需要创建一个覆盖actionBarTabStyle 属性的主题。这个属性指向一个样式资源,你可以通过覆盖它的background 属性来自定义navigation tabs的指示器。
Note: state-list 图片很重要,这样ta才能通过和其它的tabs不同的背景色来表示被选中的状态。关于如何多种不同按钮状态的图片资源,参阅State List 文档。
举个例子,下面就是一个为action bar tab的几种不同状态声明特定背景图片的state-list drawable:
res/drawable/actionbar_tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- STATES WHEN BUTTON IS NOT PRESSED --> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected" /> <!-- Focused states (such as when focused with a d-pad or mouse hover) --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused" /> <!-- STATES WHEN BUTTON IS PRESSED --> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed" /> <!-- Focused states (such as when focused with a d-pad or mouse hover) --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed" /> </selector>
Android 3.0及以上版本
当只支持3.0 或以上版本的系统时,你的XML文件应该像下面这样:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.Holo"> <item name="android:actionBarTabStyle">@style/MyActionBarTabs</item> </style> <!-- ActionBar tabs styles --> <style name="MyActionBarTabs" parent="@style/Widget.Holo.ActionBar.TabView"> <!-- tab indicator --> <item name="android:background">@drawable/actionbar_tab_indicator</item> </style> </resources>
Android 2.1及以上版本
当使用的是Support Library,你的XML文件应该像下面这样:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.AppCompat"> <item name="android:actionBarTabStyle">@style/MyActionBarTabs</item> <!-- Support library compatibility --> <item name="actionBarTabStyle">@style/MyActionBarTabs</item> </style> <!-- ActionBar tabs styles --> <style name="MyActionBarTabs" parent="@style/Widget.AppCompat.ActionBar.TabView"> <!-- tab indicator --> <item name="android:background">@drawable/actionbar_tab_indicator</item> <!-- Support library compatibility --> <item name="background">@drawable/actionbar_tab_indicator</item> </style> </resources>
更多资源
- 更多action bar的样式属性被列举在Action Bar 向导中。
- 学习更多关于主题是如何工作的,请参阅Styles and Themes 向导。
- 了解更完整的action bar样式,请参阅Android Action Bar Style Generator.