IBM的云平台Bluemix使用初体验——创建PHP Web 应用程序,添加并使用语言翻译服务
概述
通过本文学习,你将能够在IBM的云平台Bluemix上创建自己的PHP Web 应用程序,添加并使用语言翻译服务,发布自己的PHP应用到云服务器上。
本地开发测试环境:Windows 7 x64,PHP,Nginx
有关本地分环境的搭建,请参考:ThinkPHP学习(一) Windows下Nginx+PHP5+ThinkPHP_3.2.1的安装与配置
Bluemix 是什么?
IBM Bluemix 是开放式标准云平台,用于构建、运行和管理应用程序。使用 Bluemix,开发者可以集中通过灵活的计算选项、DevOps 工具的选择以及一组强大的 IBM 及第三方 API 和服务来构建卓越的用户体验。
了解更多
- 注册Bluemix云服务器,注册戳这里
- 登陆Bluemix平台,进行部署/开发,登录戳这里
创建 Web 应用程序
通过 IBM® Bluemix™,可以在 Bluemix 用户界面中创建应用程序。创建应用程序后,可以决定是继续使用 UI,使用 cf 命令行界面,还是使用 IBM Bluemix DevOps Services 来开发、跟踪、规划和部署应用程序。
在 Bluemix 中创建应用程序时,首先是创建入门模板。入门模板是一种模板,包含预定义的服务和使用特定 buildpack 配置的应用程序代码。入门模板有两种类型:样板和运行时。样板是一种容器,用于应用程序及其关联的运行时环境,以及针对特定域的预定义服务。例如,“移动云”样板包含 Node.js 运行时,以及 Mobile Data、Mobile Application Security 和 Push 服务。样板还包含 SDK 和样本应用程序,方便着手开发用于访问这些服务的移动应用程序。
运行时是用于运行应用程序的一组资源。Bluemix 提供运行时环境来作为不同类型应用程序的容器。运行时环境作为 buildpack 集成到 Bluemix 中,并自动配置以供使用,只需很少维护,甚至完全无需维护。
要开始创建应用程序,请执行以下步骤:
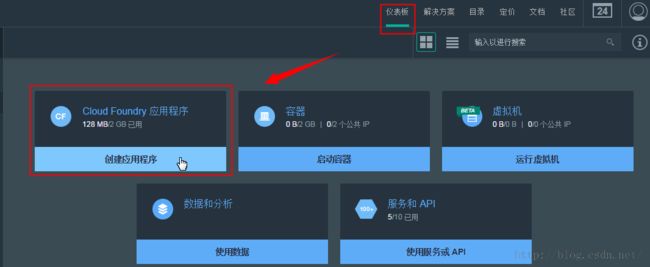
- 1、在 Bluemix 用户界面中,转至“仪表板”。

- 2、单击创建应用程序。

- 3、单击 Web,然后按照指导经验来选择入门模板,指定名称以及选择编码方式。

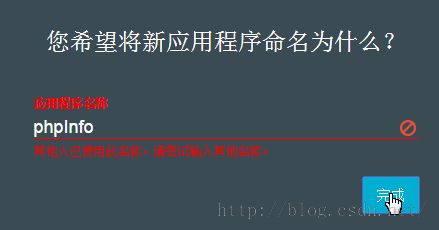
- 输入应用程序名称

- 应用程序名称是唯一的,接下来要通过它做为二级域名来访问你的应用!

- 点击完成之后,需要等待一会儿,然后可以看到下图的界面
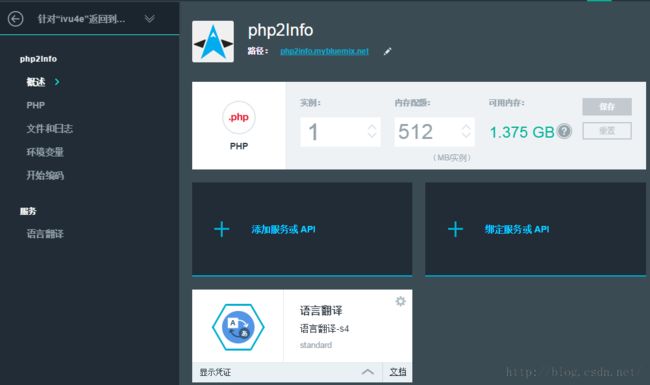
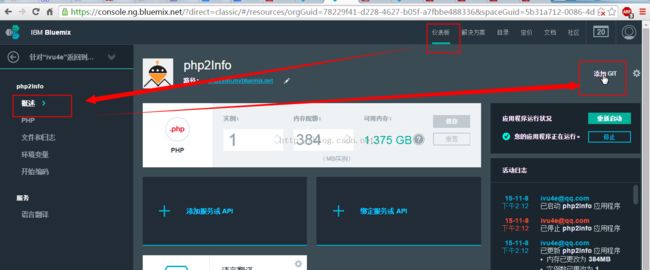
- 4、按照指导经验完成操作后,单击查看应用程序概述。“仪表板”上将显示应用程序的“概述”。

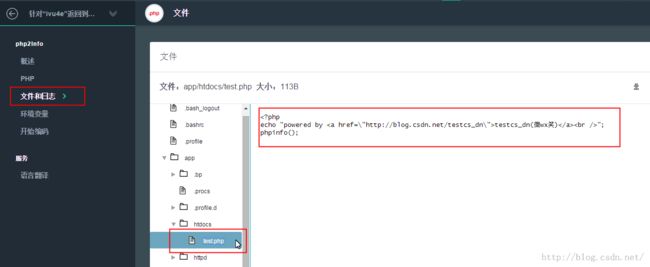
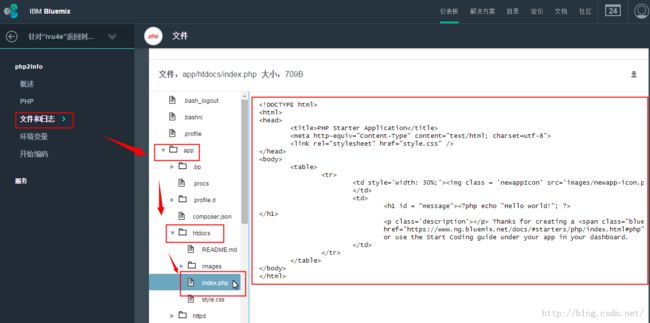
- 通过文件和日志,可以查看默认页面的源代码:

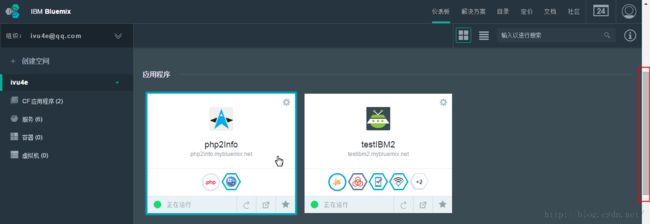
- 通过仪表板页面的应用程序,可以找到自己已经创建的应用程序;

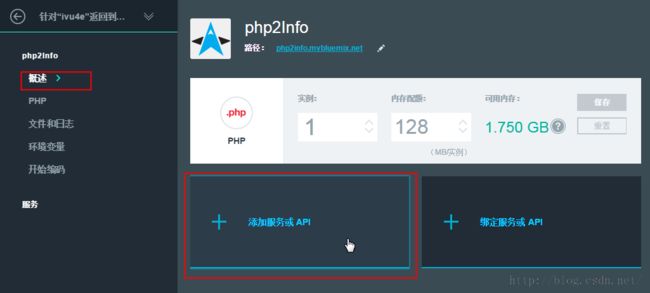
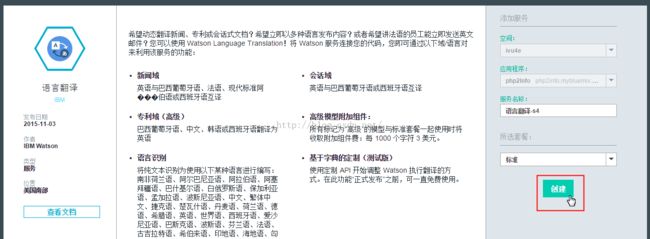
- 5、可以通过单击 Bluemix 用户界面中应用程序“概述”上的添加服务或 API,将服务添加到应用程序中。也可以使用 cf 命令行界面。请参阅处理应用程序的可用选项。



- 6、在应用程序“概述”上,单击添加 Git 可将应用程序源代码保存到 Git 存储库中,并创建 Git 托管的项目。您还可以从 IBM Bluemix DevOps Services 部署应用程序。

- 本文不使用Git,而是使用CF(Cloud Foundry)上传应用程序!
注: 如果绑定到应用程序的服务崩溃,那么该应用程序可能会停止运行或发生错误。Bluemix 不会自动重新启动应用程序以从这些问题中恢复。请考虑对应用程序进行编码,以便识别中断、异常和连接失败状况并从中进行恢复。请参阅应用程序不会自动重新启动故障诊断主题,以获取更多信息。
开发基于服务的应用
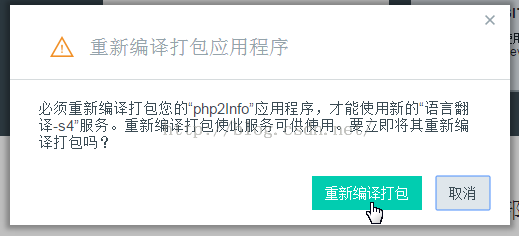
1、获取服务信息
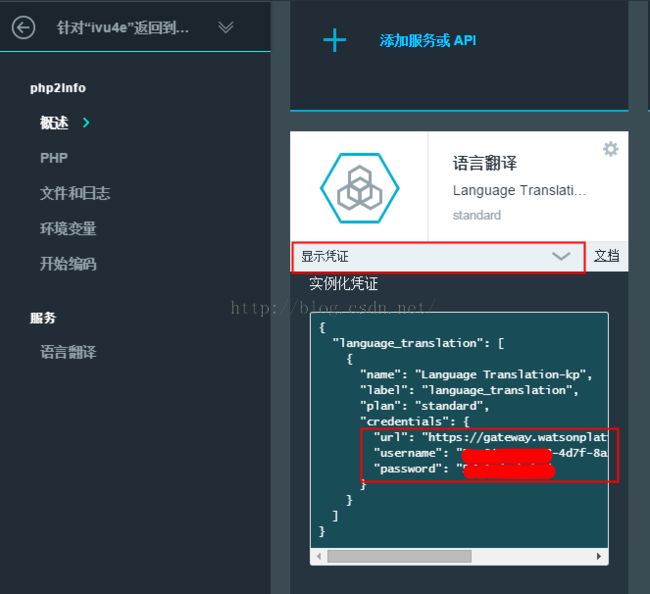
进入自己的应用程序》概述页面,找到已经添加的服务,点击“显示凭证”,可以查看服务的具体信息:
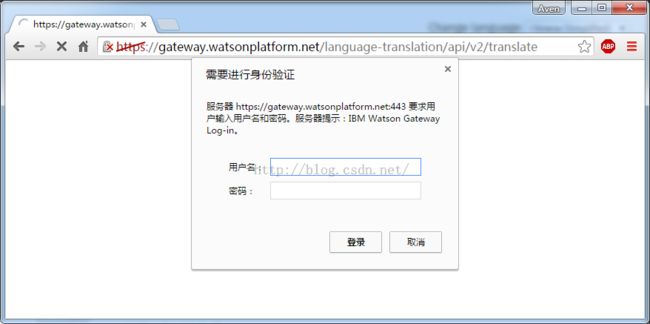
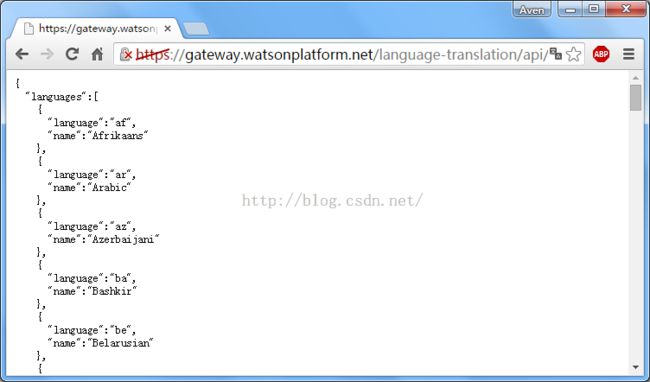
在浏览器中访问服务URL
在浏览器请求支持的语言:
服务URL:https://gateway.watsonplatform.net/language-translation/api/v2/identifiable_languages
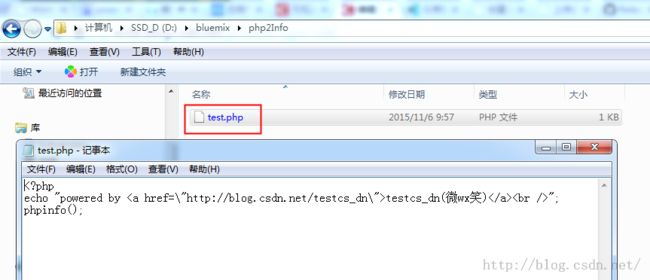
2、编写PHP代码
AJAX调用代码
//通过AJAX调用后台翻译程序
function doExecTrans(){
var txt = $("#InputText").val();
if (txt == ""){
alert("请输入要翻译的文本!");
return;
}
$("#ProgressDiv").show();
$.ajax({
type: "GET",
url: "trans.php",
dataType:"json",
data: {"txt":txt},
success: function(data){
$("#ProgressDiv").hide();
console.log(data);
if (data.error){
alert(data.error);
}else{
$("#OutputText").text(data.text);
}
},
error: function(data){
console.log(data);ssss
alert( "Error Msg: " + data );
$("#ProgressDiv").hide();
}
});
}
PHP代码
// powered by: testcs_dn
// Blog: http://blog.csdn.net/testcs_dn
// Create time: 2015/11/14
//获取get请求携带的参数
function get($paramName){
if(is_array($_GET)&&count($_GET)>0)//判断是否有Get参数
{
if(isset($_GET[$paramName]))//判断所需要的参数是否存在,isset用来检测变量是否设置,返回true or false
{
return $_GET[$paramName];//存在
}
}
return "";
}
//要翻译的文本
$txt=get("txt");
if ($txt == ""){
exit('{"error":"请输入要翻译的文本!"}');
}
//服务URL
$url = "https://gateway.watsonplatform.net/language-translation/api/v2/translate?source=en&target=es&text=".$txt;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
//https请求必须设置以下两项
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
//设置凭证
curl_setopt($ch, CURLOPT_USERPWD, '您的用户名:您的密码');
//执行请求
$output = curl_exec($ch);
if($output === false)
{
echo curl_error($ch);
}
else
{
//echo '操作完成没有任何错误<br />';
//打印获得的数据
echo '{"text":"'.$output.'"}';
//var_dump($output);
//var_dump($ch);
//$httpCode = curl_getinfo($ch,CURLINFO_HTTP_CODE);
//var_dump(curl_getinfo($ch));
}
// Close handle
curl_close($ch);
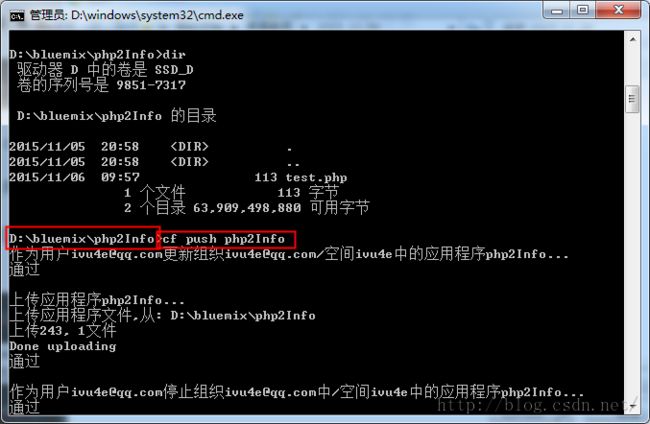
上传应用程序
登录到 Bluemix™ 后,可以使用 cf push 命令来上传应用程序。
开始之前,您必须:- 1、安装 Cloud Foundry 命令行界面。

- 请根据自己使用的操作系统下载对应的版本;我使用的是Windows 7 64位操作系统,
- 下载Binaries版本的不需要安装,直接解压到Windows目录就可以了。

- 以下执行的命令你可以通过访问 https://www.ng.bluemix.net/docs/#starters/upload_app.html#upload_app__push
- 查看属于自己的命令;
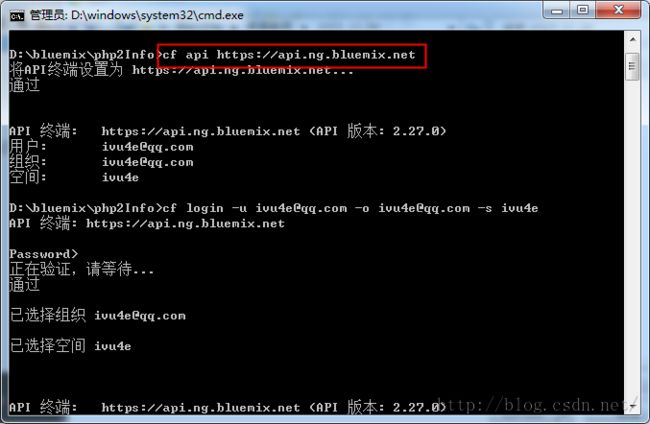
- 2、连接到 Bluemix。
- 打开命令提示符窗口:开始》运行,输入“cmd”,回车
- 执行:cf api https://api.ng.bluemix.net,如下图:

- 3、登录到 Bluemix。
- 注意,这里要换成对应你自己账户的命令!
cf login -u [email protected] -o [email protected] -s ivu4e
4、发出 cf push 命令时,cf 命令行界面将提供使用 buildpack 来构建并运行应用程序的 Bluemix 环境的工作目录。
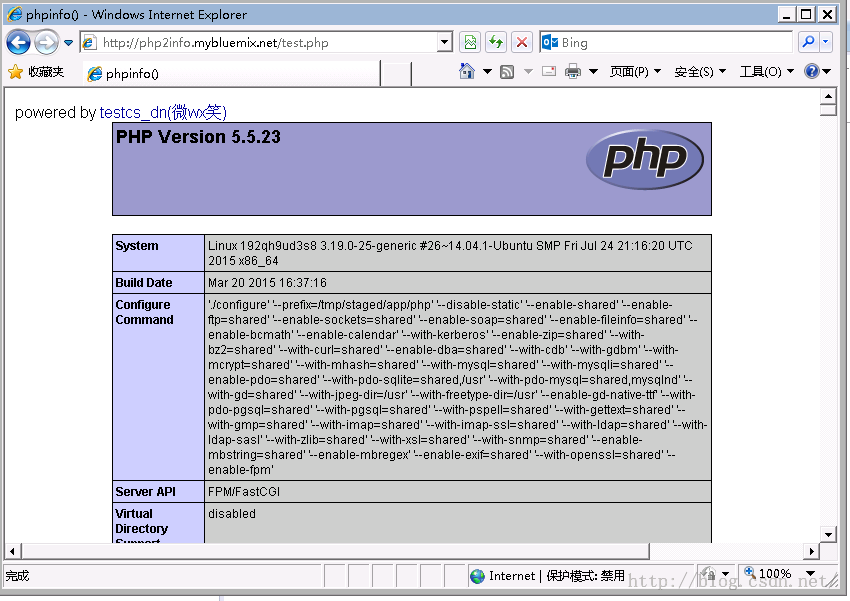
应用上线效果
点击效果图片链接可以直接在线访问,由于目前服务器还在国外,打开速度有点慢;http://php2info.mybluemix.net/
使用体验
创建、部署和维护 Web 应用程序都很简单,让开发人员可以更专注于应用的开发。
文档比较全面,不过感觉有些地方说的不够细,比如语言翻译服务我就没有找到如何翻译一句话或一篇文章的方法,每次只能翻译一个单词!
由于目前服务器还在国外,打开速度有点慢;希望能早日进驻国内。