JavaScript总结(二) 系统分析
学习Javascript的时候,遇到了一个问题。
看了牛腩的视频,感觉讲的太简单和基础,像认识一位新朋友,但仅有一面之缘就结束了。
再看姜浩的视频,又看得迷迷糊糊,让我找到了当初看两位台湾专家讲VB.net视频的感觉。学习显然不能到这儿就结束了。
结束了中间的自考之后,又翻了翻给的学习资料,发现还有不少关于Javascript的内容。相对视频,我还是更喜欢看书,因为书的结构能一目了然,能很容易把握全局(也反映出一个问题,不少视频在开篇都没有很系统地写出来到底你都要讲什么,没有结构图这些明眼就能看出来的东西,只是简单说几句就一带而过了)。
于是用半天的时间先看了一本基础的书,都是很基础、很浅显的东西,但基本说明了Javascript的框架内容。看的过程中,发现结构上还是“VB6.0的东西”,只是语言的功能不同,应用不同罢了。
所以学习不同的语言其实很像一个CSS+HTML的过程,抽象出他们的样式(这个样式是类似的),分析不同的内容就可以了。
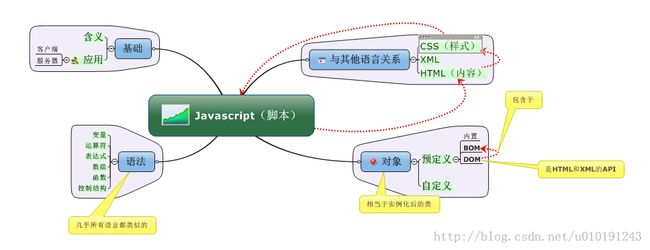
好了,看一下这张基本的JS导图吧。
要说的有以下几点:1、JS的对象;2、BOM和DOM;3、与CSS和HTML的关系。
1、Javascript作为一种基于对象的语言,没有类,所以它本身拥有很多自身的对象。这些对象就相当于类的功能,如Math、Array这些内置对象和BOM、DOM这些对象模型。
上述是对象类型的简单介绍,跟以往的语言比也算比较特殊的了,毕竟不用实例化。对其访问也比较简单,就是普通的调用。来看看它的创建:
有两种方法:1、直接定义并创建对象的实例;2、使用函数来定义对象,然后创建新的对象实例。
例子:
fruit=new Object(); fruit.name="apple"; fruit.color="red"; fruit.weight=100; /* 用方法一定义了一个水果对象,并创建了其实例*/
function fruit(name,color,weight)
{
this.name=name;
this.color=color;
this.weight=weight;
}
/* 用第二种方法定义了一个水果对象*/
创建该对象的实例:
var myfruit=new fruit("banana","yellow",100); /* 方法二中水果对象的实例 */
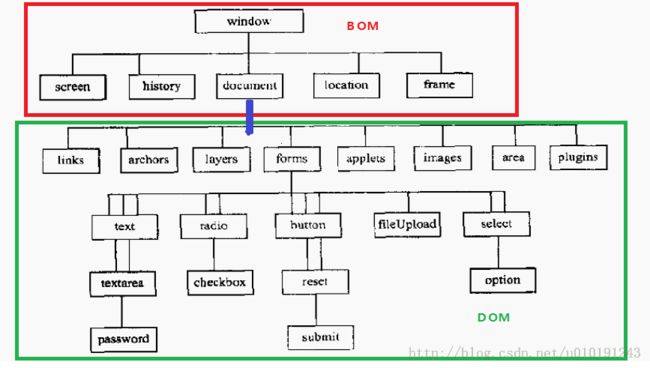
2、BOM又叫浏览器对象模型,DOM叫文档对象模型。看名字就知道它们之间必然是有关系的,其实,DOM也是一种BOM。为什么?看下图:
红色圈起来的是BOM,绿色的是DOM(也就是document下的部分),它们的连接点就是document项。每条竖线都相当于一个“调用”关系,上级调用下级。
BOM提供了独立于内容,而与浏览器进行交互的对象。描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,如弹出窗口,改变状态栏中的文本等。
在BOM中,window对象是核心,它表示整个浏览器窗口,但不必表示其中包含的内容。
DOM描述了处理网页内容的方法和接口,它是HTML和XML的API,DOM把整个页面划成由节点层级构成的文档。它本身是与语言无关的,且不与Java,Javascript等其他语言绑定。
在DOM中,document是核心,他也是window对象的一个属性。它由一系列集合构成,这些集合可以访问文档的各部分。
3、网页的前台分为三个关系:内容、样式和行为,这些网页要素分别对应起来就是HTML(内容)、CSS(样式)、Javascript(脚本)。
HTML划分了不同的元素,也形成了不同的层次结构,使得各种元素都能获得标识;CSS利用这些标识改变HTML元素的样式,达到控制和布局的效果;Javascript则使这些元素活动起来,与用户交互,让HTML元素去“做事”。
这篇博客的定位还是初级,简单梳理一下js的基本概况。下面几篇就是一些高级的内容了,包括一本内容比较高级的书和姜昊视频的梳理和总结。