精通CSS+DIV网页样式与布局--CSS段落效果
在上一篇博文中,小编主要详细的介绍了CSS是如何控制文字的显示效果,随着需求的不断变更,那么我们如何对段落进行相关操作,以达到我们想要的效果呢,接下来,为了需要,小编继续来完善CSS对段落的控制的显示效果。首先,我们来看一张导图:
接下来,小编会随着上图所示的脉络,对CSS段落设置进行相关简单的介绍,首先我们来看CSS段落设置中的对齐效果:
对齐效果
水平对齐方式
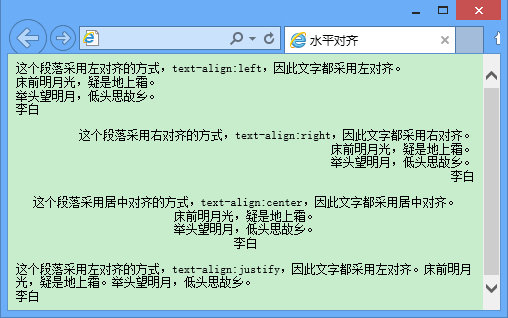
首先,我们来看一段水平对齐方式的代码以及运行效果:
<span style="font-size:18px;"><html>
<head>
<title>水平对齐</title>
<style>
<!--
p{ font-size:12px; }
p.left{ text-align:left; } /* 左对齐 */
p.right{ text-align:right; } /* 右对齐 */
p.center{ text-align:center; } /* 居中对齐 */
p.justify{ text-align:justify; } /* 两端对齐 */
-->
</style>
</head>
<body>
<p class="left">
这个段落采用左对齐的方式,text-align:left,因此文字都采用左对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
</p>
<p class="right">
这个段落采用右对齐的方式,text-align:right,因此文字都采用右对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
</p>
<p class="center">
这个段落采用居中对齐的方式,text-align:center,因此文字都采用居中对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
</p>
<p class="justify">
这个段落采用左对齐的方式,text-align:justify,因此文字都采用左对齐。床前明月光,疑是地上霜。举头望明月,低头思故乡。<br>李白
</p>
</body>
</html></span>
运行效果如下:
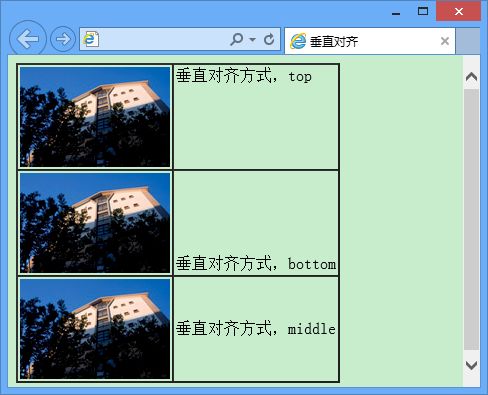
在段落水平对齐的效果设置里面,我们采用了text-align来达到水平对齐。接着,我们来看看垂直对齐方式,是如何通过代码来进行设置的,例子代码和效果如下所示:
垂直对齐方式
<span style="font-size:18px;"><html>
<head>
<title>垂直对齐</title>
<style>
<!--
td.top{ vertical-align:top; } /* 顶端对齐 */
td.bottom{ vertical-align:bottom; } /* 底端对齐 */
td.middle{ vertical-align:middle; } /* 中间对齐 */
-->
</style>
</head>
<body>
<table cellpadding="2" cellspacing="0" border="1">
<tr>
<td><img src="02.jpg" border="0"></td>
<td class="top">垂直对齐方式,top</td>
</tr>
<tr>
<td><img src="02.jpg" border="0"></td>
<td class="bottom">垂直对齐方式,bottom</td>
</tr>
<tr>
<td><img src="02.jpg" border="0"></td>
<td class="middle">垂直对齐方式,middle</td>
</tr>
</table>
</body>
</html></span>
运行效果如下:
从代码我们很容易可以看出,通过vertical来达到垂直对齐方式的目的。看完了CSS中设置对齐方式效果的例子,接着,我们来学习一下在CSS段落中如何进行间距的设置,包括行间距和字间距。
间距设置
行间距
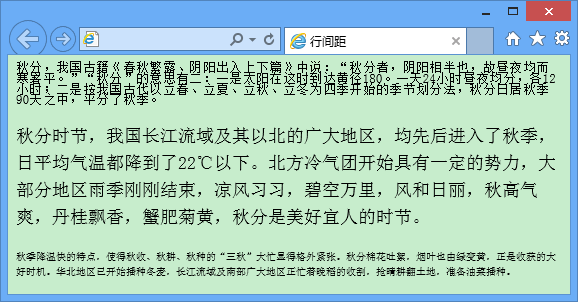
首先,我们来看一个例子的代码以及运行效果:
<span style="font-size:18px;"><html>
<head>
<title>行间距</title>
<style>
<!--
p.one{
font-size:10pt;
line-height:8pt; /* 行间距,绝对数值,行间距小于字体大小 */
}
p.second{ font-size:18px; }
p.third{ font-size:10px; }
p.second, p.third{
line-height: 1.5em; /* 行间距,相对数值 */
}
-->
</style>
</head>
<body>
<p class="one">秋分,我国古籍《春秋繁露、阴阳出入上下篇》中说:“秋分者,阴阳相半也,故昼夜均而寒暑平。”“秋分”的意思有二:一是太阳在这时到达黄径180。一天24小时昼夜均分,各12小时;二是按我国古代以立春、立夏、立秋、立冬为四季开始的季节划分法,秋分日居秋季90天之中,平分了秋季。</p>
<p class="second">秋分时节,我国长江流域及其以北的广大地区,均先后进入了秋季,日平均气温都降到了22℃以下。北方冷气团开始具有一定的势力,大部分地区雨季刚刚结束,凉风习习,碧空万里,风和日丽,秋高气爽,丹桂飘香,蟹肥菊黄,秋分是美好宜人的时节。</p>
<p class="third">秋季降温快的特点,使得秋收、秋耕、秋种的“三秋”大忙显得格外紧张。秋分棉花吐絮,烟叶也由绿变黄,正是收获的大好时机。华北地区已开始播种冬麦,长江流域及南部广大地区正忙着晚稻的收割,抢晴耕翻土地,准备油菜播种。</p>
</body>
</html></span>
显示效果如下:
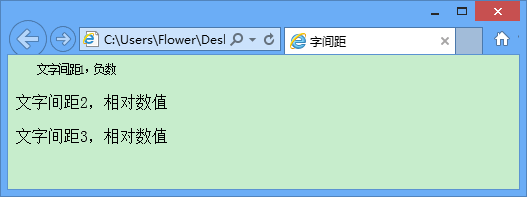
对于行间距的设置,我们采用了line-hight进行相关设置,看完了行间距的设置,我们再来看看字间距该如何进行设置,例子代码和效果如下:
行间距
<span style="font-size:18px;"><html>
<head>
<title>字间距</title>
<style>
<!--
p.one{
font-size:10pt;
letter-spacing:-2pt; /* 字间距,绝对数值,负数 */
text-indent:20px;/*设置抬头距离,缩进了20px*、
}
p.second{ font-size:18px; }
p.third{ font-size:11px; }
p.second, p.third{
letter-spacing: .5em; /* 字间距,相对数值 */
}
-->
</style>
</head>
<body>
<p class="one">文字间距1,负数</p>
<p class="second">文字间距2,相对数值</p>
<p class="third">文字间距3,相对数值</p>
</body>
</html></span>
运行效果如下:
从代码中我们可以看出来,text-indent设置抬头距离css缩进,letter-spacing来设置字与字间距字符间距离,字体间距css样式,接着我们再来看一个首字放大的例子,快到元旦了,我们就以元旦为题,举个小小的例子,祝愿看到这篇博文的小伙伴元旦快乐,越长越漂亮`(*∩_∩*)′,例子代码和运行效果如下:
首字放大
<span style="font-size:18px;"><html>
<head>
<title>首字放大</title>
<style>
<!--
body{
background-color:black; /* 背景色 */
}
p{
font-size:15px; /* 文字大小 */
color:white; /* 文字颜色 */
}
p span{
font-size:60px; /* 首字大小 */
float:left; /* 首字下沉 */
padding-right:5px; /* 与右边的间隔 */
font-weight:bold; /* 粗体字 */
font-family:黑体; /* 黑体字 */
color:yellow; /* 字体颜色 */
}
/*
p:first-letter{
font-size:60px;
float:left;
padding-right:5px;
font-weight:bold;
font-family:黑体;
color:yellow;
}
p:first-line{
text-decoration:underline;
}*/
-->
</style>
</head>
<body>
<p><span>元</span>旦,中国节日,即世界多数国家通称的“新年”,是公历新一年开始的第一天。“元旦”一词最早出现于《晋书》。中国古代曾以腊月、十月等的月首为元旦,汉武帝始为农历1月1日,并延用。</p>
<p>中华民国始为公历1月1日,1949年中华人民共和国成立时得以明确,同时确定农历1月1日为“春节”,因此元旦在中国也被称为“新历年”、“阳历年”(相对应地,春节称为“旧历年”、“阴历年”等)。[1] “元旦”一词系中国“土产” 已经沿用4000多年。</p>
</body>
</html></span>
运行效果如下:
我们这里body里边设置了背景色;然后p标签里边设置了文字大小与颜色;span里边设置了首字的大小、下沉、……效果是不是赶脚棒棒哒,我们来模拟一下百度搜索:我们在百度输入框输入:丁国华 csdn就能出来这些会有怎么样的惊喜等着我们nie,如下图:
接下来,我们就来模拟一下这个百度搜索,运用我们学习过的知识,在实践中操作一下,会不会有不一样的惊喜等着我们nie,代码如下所示:
<span style="font-size:18px;"><html>
<head>
<title>段落实例:Baidu搜索</title>
<style>
<!--
p{
margin:0px;
font-family:Arial; /* 定义所有字体 */
}
p.title{
padding-bottom:0px;
font-size:16px;
}
p.content{
padding-top:3px; /* 标题与内容的距离 */
font-size:13px; /* 内容的字体大小 */
line-height:18px;
}
p.link{
font-size:13px;
color:#008000; /* 网址颜色 */
padding-bottom:25px;
}
span.search{
color:#c60a00; /* 关键字颜色 */
}
span.quick{
color:#666666; /* 快照颜色 */
text-decoration:underline; /* 快照下划线 */
}
p.title span.search{
text-decoration:underline; /* 标题处关键字的下划线 */
}
-->
</style>
</head>
<body>
<p class="title"><a href="#"><span class="search">丁国华</span> 廊坊师范学院信息技术提高班 第十期 - 博客频道 - <span class="search">CSDN</span>.NET</a></p>
<P class="content"><span class="search">丁国华</span> 廊坊师范学院信息技术提高班第十期傻丫头和高科技产物小心翼翼的初恋 目录视图 摘要视图 订阅 博客专家福利 公告: <span class="search">CSDN</span>博客积分系统升级,有奖试读征文:我们...</P>
<p class="link">blog.csdn.net/u010850027/2014-10-28<span class="quick">百度快照-87%好评</span></p>
</body>
</html> </span>
效果如下:
对比,上下两张图我们可以发现,原来百度搜索也没有想象中的那么复杂,一切的一切都在我们自己动手敲的过程中,简单化。
小编寄语:该博文,小编主要介绍了CSS的段落设置,包括对齐效果,间距设置,首字放大,百度搜索四个方面的知识,其中对齐效果包括水平对齐方式和垂直对齐方式,间距设置包括行间距和字间距,一步步走过来,敲例子的赶脚棒棒哒,最后,我们来简单总结一下,设计文字段落设置中,我们都采用了哪些关键字对其进行设计,首先我们来看对齐方式,水平对齐方式中,我们采用了text-align来达到水平对齐,通过vertical来达到垂直对齐方式的目的,对于行间距的设置,我们采用了line-hight进行相关设置,text-indent设置抬头距离css缩进,letter-spacing来设置字与字间距字符间距离,首字放大,我们这里body里边设置了背景色;然后p标签里边设置了文字大小与颜色;span里边设置了首字的大小、下沉,最后模拟了一下百度搜索的功能。BS学习,未完待续......