【ztree】完美实现复选框功能
在权限系统中,大多数的页面都用到了树形结构,其中最常用的便是树资源的加载和单击事件,除此之外ztree还可以实现很多功能。今天以实现复选框的添加功能为例,咱们再来深入的学习下ztree的应用。
一、实例描述
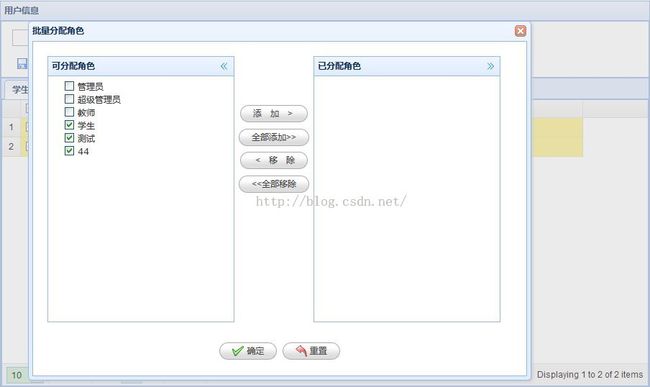
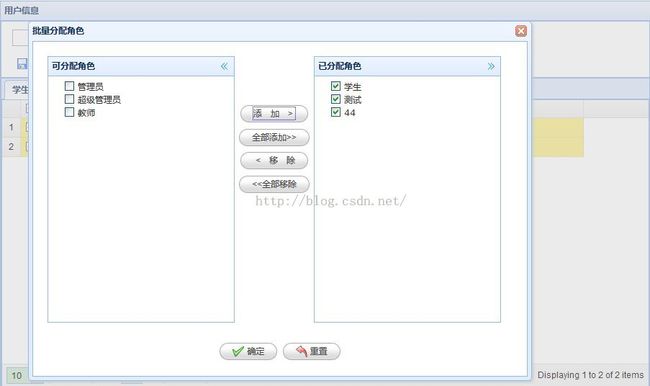
在用户管理模块中,需要给用户添加角色,而用户与角色的之间是一个多对多的关系。这里我们可以先加载两个角色树资源,通过两个树之间数据的交换,从而得到用户所拥有的角色资源,实现效果如下:
1.用户信息入口
2.加载角色信息
Datagrid表格中的“分配”按钮是针对单个用户的角色分配,而搜索框下边的“批量分配角色”按钮是针对多个用户的角色分配,在实现过程中把二者结合在了一起。
1)如果选择的是一位用户,则右侧角色树“已分配角色”中是该用户已经拥有的角色,左侧角色树“可分配角色”中是除该用户拥有的角色之外所有的角色。
2)如果选择的是多位用户,则右侧角色树为空,左侧角色树是所有的角色
3.实现添加、移除等功能
具体的功能实现由几个按钮完成,在上图中“添加、全部添加、移除、全部移除”四个按钮用来管理两个角色树之间的数据传输,与后台没有交互;“确定”按钮用来把页面的操作结果保存到数据库中;“重置”按钮负责角色分配窗口恢复到初始化状态。
“确定”后,数据库中就保存了相应的用户角色信息。
二、具体实现
1.HTML中,先设计一个Windows窗口,用来盛放两个角色树
<div id="groupDistributeRole" class="easyui-window" title="批量分配角色" style="width:700px;height:500px;padding:0px;" data-options="collapsible:false,minimizable:false,maximizable:false,modal:true" >
<div class="easyui-layout" style="width: 630px; height: 370px; margin-top: 20px; margin-left: 20px; margin-right: 20px">
@*1.左:所有的角色*@
<div data-options="region:'west',title:'可分配角色',accordion:'false'" style="width: 260px;">
<ul id="roleTree" class="ztree"></ul>
</div>
@*2.中:添加移除按钮*@
<div id="RoleButton" data-options="region:'center'" style="width: 100px; border: 0px; font-size: 26px; text-align: center; margin-top: 60px">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addRole()">添 加 > </a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addRoleAll()">全部添加>></a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="removeAddedRoleTree()"> < 移 除 </a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="removeAllAddedRole()"><<全部移除</a>
</div>
@*3.右:已分配的角色*@
<div data-options="region:'east',title:'已分配角色'" style="width: 260px;">
<ul id="addedRoleTree" class="ztree"></ul>
</div>
</div>
<div class="easyui-panel" style="width: 686px; margin-top: 20px;border: 0px;">
<div style="height: 50px;font-size: 26px; text-align: center;">
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-ok'" onclick="RoleOk()">确定</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-undo'@*,plain:true*@" onclick="RoleReset()">重置</a>
</div>
</div>
</div>2、JavaScript
1)先获取Datagrid表格中的信息,判断选中的数据是一位用户还是多位用户,从而加载相应的角色树资源
var rowData;
function groupDistributeRole() {
//获取选中信息的数据
rowData = $(dg_student).datagrid("getSelections");
//如果没有选中行的话,提示信息
if (rowData.length == 0) {
$.messager.alert("提示信息", "请选择要分配角色的用户!", 'info');
return;
}
//打开分配角色的窗口
$('#groupDistributeRole').window('open')
addedRoleTree.pFunction.loadTree(); //加载角色树
roleTree.pFunction.loadTree();
}
2)两个角色树的加载代码
var roleTree = {
/**
* 所有的初始化的操作
*/
pFunction: {
zTree: '',
setting:
{
view: {
showLine:false, //不显示连接线
showIcon:false //不显示图标
},
check: {
enable: true //显示复选框
},
data:
{
key:
{
name: "RoleName"
},
simpleData:
{
enable: true,
idKey: "RoleId",
rootPId: "0"
}
}
},
//加载资源
loadTree: function () {
if (rowData.length == 1) {
$.post("/UserManage/QueryRoleExceptAddedRole", { userId: rowData[0].UserId }, function (roleInfo) {
$.fn.zTree.init($("#roleTree"), roleTree.pFunction.setting, roleInfo);
});
} else {
$.post("/UserManage/QueryAllRole", null, function (roleInfo) {
$.fn.zTree.init($("#roleTree"), roleTree.pFunction.setting, roleInfo);
});
}
}
}
};
var addedRoleTree = {
/**
* 所有的初始化的操作
*/
pFunction: {
zTree: '',
setting:
{
view: {
showLine: false, //不显示连接线
showIcon: false //不显示图标
},
check: {
enable: true //显示复选框
},
data:
{
key:
{
name: "RoleName",
},
simpleData:
{
enable: true,
idKey: "RoleId",
rootPId: "0"
}
}
},
//加载资源
loadTree: function () {
if (rowData.length == 1) {
$.post('/UserManage/QueryRoleByUserId', {userId:rowData[0].UserId}, function (roleInfo) {
$.fn.zTree.init($("#addedRoleTree"), addedRoleTree.pFunction.setting, roleInfo);
});
} else {
$.fn.zTree.init($("#addedRoleTree"), addedRoleTree.pFunction.setting); //加载一颗空的树
}
}
}
};3)几个用来操作两个角色树的按钮实现
//撤销操作
function RoleReset() {
//重新加载树
addedRoleTree.pFunction.loadTree();
roleTree.pFunction.loadTree();
}
//添加角色
function addRole() {
//获取被添加节点的树——addedRoleTree
addedRoleObject = $.fn.zTree.getZTreeObj("addedRoleTree");
roleObject = $.fn.zTree.getZTreeObj("roleTree");
//nodes是一个array(json)数组,是所有被选中的节点
var nodes = roleObject.getCheckedNodes(true);
//把选中的节点,添加到已分配的角色中——addedRoleTree
addedRoleObject.addNodes(null, nodes);
//删除未分配角色中选中的节点——roleTree
for (var l = nodes.length, i = l - 1; i >= 0; i--) {
roleObject.removeNode(nodes[i]);
}
}
//添加全部角色
function addRoleAll() {
//获取被添加节点的树——addedRoleTree
addedRoleObject = $.fn.zTree.getZTreeObj("addedRoleTree");
roleObject = $.fn.zTree.getZTreeObj("roleTree");
//获取所有的节点信息——roleTree
var nodes = roleObject.getNodes(); //nodes是一个array(json)数组,是所有被选中的节点
//把选中的节点,添加到已分配的角色中——addedRoleTree
addedRoleObject.addNodes(null, nodes);
//删除未分配角色中所有的节点——roleTree(i--的删除有效,i++的删除会出现错误)
for (var l = nodes.length, i = l-1; i >= 0; i--) {
roleObject.removeNode(nodes[i]);
}
}
//删除角色
function removeAddedRoleTree() {
//获取被添加节点的树——addedRoleTree
addedRoleObject = $.fn.zTree.getZTreeObj("addedRoleTree");
roleObject = $.fn.zTree.getZTreeObj("roleTree");
//获取选中的节点信息——addedRoleTree
var nodes = addedRoleObject.getCheckedNodes(true); //nodes是一个array(json)数组,是所有被选中的节点
//把选中的节点,添加到可分配的角色中——RoleTree
roleObject.addNodes(null, nodes);
//删除已分配角色中选中的节点——addedRoleTree
for (var l = nodes.length, i = l - 1; i >= 0; i--) {
addedRoleObject.removeNode(nodes[i]);
}
}
//删除全部角色
function removeAllAddedRole() {
//获取被添加节点的树——addedRoleTree
addedRoleObject = $.fn.zTree.getZTreeObj("addedRoleTree");
roleObject = $.fn.zTree.getZTreeObj("roleTree");
//获取所有已分配的角色树中的节点信息——addedRoleTree
var nodes = addedRoleObject.getNodes(); //nodes是一个array(json)数组,是所有被选中的节点
//把已分配的角色信息,添加到可分配的角色中——RoleTree
roleObject.addNodes(null, nodes);
//删除已分配角色中的信息——addedRoleTree
for (var l = nodes.length, i = l - 1; i >= 0; i--) {
addedRoleObject.removeNode(nodes[i]);
}
}4)保存功能,将页面的操作结果保存到数据库
//保存操作
function RoleOk() {
//获取被添加节点的树——addedRoleTree
addedRoleObject = $.fn.zTree.getZTreeObj("addedRoleTree");
var nodes = addedRoleObject.getNodes();
//把节点的RoleId放到一个数组中
var roleArray = new Array;
for (var i = 0; i < nodes.length; i++) {
var obj = new Object;
obj.RoleId = nodes[i].RoleId;
roleArray.push(obj);
}
$.post(
'/UserManage/AddUserRole',
{ userData: JSON.stringify(rowData), roleData: JSON.stringify(roleArray) },
function (savaInfo) {
//关闭分配角色窗口
$('#groupDistributeRole').window('close');
alert("保存成功!");
});
}3.Controller中,是对js中用到的方法的具体调用过程,比较简单
#region 根据用户Id,查找该用户没有的所有角色 王静娜2015年8月25日
public ActionResult QueryRoleExceptAddedRole()
{
var UserId = Request.Form["userId"];
Guid userId = new Guid(UserId);
List<RoleViewModel> listRole = iUserManageService.QueryRoleExceptAddedRole(userId);
var listTreeRole = listRole.Select(n => new
{
n.RoleId,
n.RoleName
}).ToList();
return Json(listTreeRole, JsonRequestBehavior.AllowGet);
}
#endregion
#region AddUserRole()添加用户角色 王静娜2015年8月27日
public void AddUserRole()
{
//转换用户信息
var UserData = Request["userData"];
JavaScriptSerializer jsUser = new JavaScriptSerializer();
List<UserViewModel> listUser = jsUser.Deserialize<List<UserViewModel>>(UserData);
//转换角色信息
var RoleData = Request["roleData"];
JavaScriptSerializer jsRole = new JavaScriptSerializer();
List<RoleViewModel> listRole = jsRole.Deserialize<List<RoleViewModel>>(RoleData);
//调用服务端的添加方法
iUserManageService.AddUserRole(listUser, listRole);
}
#endregion
三、总结
ztree的学习主要是围绕文档来的,但是在实现的过程中还是会遇到各种小问题,随着这些问题的出现和解决,对它的认识也更深了一步。在实现ztree复选框功能的过程中主要用到的有以下知识点:
1.不显示树形结构,把所有数据当成一列来显示。平常实现树形结构需要同时设置idKey和pIdKey,这里只需设置idKey或让idKey=pIdKey即可
simpleData:
{
enable: true,
idKey: "RoleId",
rootPId: "0"
}
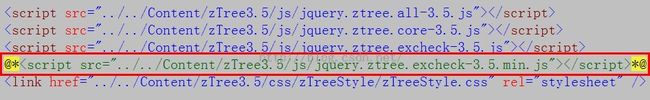
2.两个复选框
想要实现ztree的复选框功能,首先要添加复选框,即setting.check.enable= true,但是在添加该功能后出现了两个复选框
出现这样的情况是由于重复加载了复选框,我这里是因为多引入了一个js导致的
3.对树进行获取节点操作的返回结果是json串,它是一个array(json)数组,可以把它当成是数组来操作。
//把节点的RoleId放到一个数组中
var roleArray = new Array;
for (var i = 0; i < nodes.length; i++) {
var obj = new Object;
obj.RoleId = nodes[i].RoleId;
roleArray.push(obj);
}
4.树节点的删除,nodes是要执行删除操作的节点,删除时要用i--操作,i++操作会导致节点的长度发生变化,从而找不到要删除的节点或漏删某些节点。
//删除未分配角色中选中的节点——roleTree
for (var l = nodes.length, i = l - 1; i >= 0; i--) {
roleObject.removeNode(nodes[i]);
}
小结:
学习是一个循序渐进的过程,不断地尝试可以让我们遇到更多的问题,通过这些问题来学习不仅可以让我们了解的更多,还可以锻炼解决问题的能力,总有一天这些问题会越来越少也越来越有质量。