AspNetPager分页记录显示实例
在牛腩视频中的最后一集,涉及到了一个外部控件AspNetPager实现分页记录显示的一个小例子没有完成,据了解分页显示功能在软件设计中是很重要的一个功能,因此,在这里讲未完成的工作完成。
在视频中讲到,gridview的分页功能属于假分页,为什么呢?因为每次分页必须查询完数据库中所有的记录,这样如果数据量过大,将会造成很大不便。所以选择了AspNetPager这个控件。
其实,这个控件只是提供了一个分页功能,它并不能显示数据,因此,它还是需要与gridview结合起来使用才可以完全实现我们分页的这个功能。
当然gridview这个控件的使用,视频中有用到,但是由于多次复制粘贴的缘故,到后来很难回忆出当时到底是如何使用的了。其实这个控件主要有这么几个关键注意的点,如下:
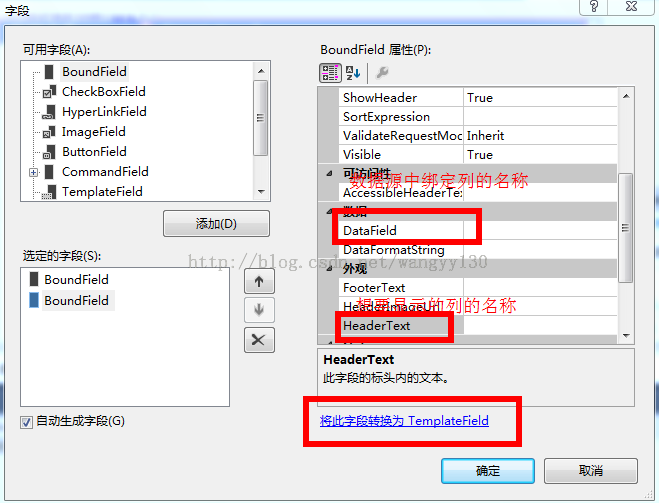
1、在编辑列时,由于过长代码,可选择在设计视图中进行编辑
2、若想与css结合设计表格的样式,可将列转换为自定义模板列如下图所示:
3、autogenericcolumns这个属性的应用
好了,了解了控件使用后,我们就来利用它们实现分页制作吧!
首先,通过存储过程来编写数据库查询语句,如下:
ALTER PROCEDURE [dbo].[partPage] @startIndex int, --查询开始记录数 @endIndex int --结束记录数 AS BEGIN with temptbl as ( SELECT ROW_NUMBER() OVER (ORDER BY id desc)AS 行号, * from news --使得记录按顺序排列,按行号查询 ) SELECT * FROM temptbl where 行号 between @startIndex and @endIndex END
编写完存储过程后,便是D层要写的代码,如下:
public DataTable SelectByPage(int startIndex,int endIndex)
{
DataTable dt = new DataTable();
string cmdText = "partPage";
SqlParameter[] paras = new SqlParameter[]{
new SqlParameter ("@startIndex",startIndex ),
new SqlParameter ("@endIndex",endIndex )
};
dt = sqlhelper.ExecuteQuery(cmdText, paras, CommandType.StoredProcedure);
return dt;
}
sqlhelper中的代码不便,如下:
/// <summary>
/// 执行带参数的查询语句
/// </summary>
/// <param name="sql">sql语句</param>
/// <param name="paras">参数</param>
/// <returns>datatable</returns>
public DataTable ExecuteQuery(string cmdText,SqlParameter []paras,CommandType ct)
{
DataTable dt = new DataTable();
cmd = new SqlCommand(cmdText , GetConn());
cmd.Parameters.AddRange(paras);
cmd.CommandType = ct;
using (sdr = cmd.ExecuteReader(CommandBehavior.CloseConnection))
{
dt.Load(sdr);
}
return dt;
}
好了,后台大部分工作已准备齐全,就只剩U层代码了:
声明:在这里是按照视频中那样在设计中指定了每页显示5条新闻,如果在代码中写也是可以的,可以写入asp.pagesize=5;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack )
{
DataTable dt = new DataTable();
dt = new NewsManager().SelectAll();//选择所有新闻
anp.RecordCount = dt.Rows.Count; //记录总数
//开始绑定记录
int startIndex=anp.StartRecordIndex ; //开始记录数
int endIndex=anp.EndRecordIndex ; //结束记录数
dt = new NewsManager().SelectByPage(startIndex, endIndex);
gvNews.DataSource = dt;
gvNews.DataBind();
}
}
protected void anp_PageChanged(object sender, EventArgs e)
{
Response.Write("开始记录数为:" + anp.StartRecordIndex + "结束记录数为:" +anp.EndRecordIndex );
}
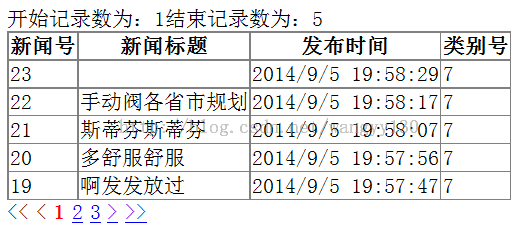
好了,至此,基本上的框架就已经实现了,那么我们来看一下效果吧!
看着还不错吧???