【Android LibGDX游戏引擎开发教程】第06期:图形图像的绘制(下)图片整合工具的使用
在上一篇文章中,我们提到了图片必须是2的n次方的问题。但是随着Libgdx的不断完善和发展,使用一些工具就
可以很好的解决了这样一个问题,但是它的功能又不仅仅只限于此,那么下面就来让我们看看TexturePacker-Gui工
具的使用,我们又称之它为图片整合工具。
一、TexturePacker-Gui简介
TexturePacker-Gui是一个可视化版本的图片整合工具。这个工具的用途很简单,就是一个将小图片整合成一张
大图片,在把大图片打包成可查找的图片。而且通过TexturePacker-Gui工具的使用我们可以彻底解决使用不是2的N
次方的图片。
TexturePacker-Gui的下载地址
大家最好下载TexturePacker-Gui 3.1.0版,这个版本是个稳定版,如下图所示:
二、TexturePacker-Gui使用
1、下载完之后,将其解压。解压后你会发现里面有一个名为“test me!”的文件夹,点击打开里面有一个input 和
output 文件夹,这两个文件夹就是负责处理图片的。在 input 文件夹中,放入你要打包的图片,在output中得到输出
的图片和pack文件。如图所示:
2、界面的介绍如下图,这里特别注意,尽量将文件放在提供的“test me!”文件夹下的input和output文件夹下面,这
样可以减少不必要的麻烦。
按照上图中的顺序来讲解,也是我们操作的步骤:
① 新建一个pack文件,我这里命名为“test”;
② 输入文件目录,建议选择“test me!”文件夹下的input文件夹;
③ 输出文件目录,建议选择“test me!”文件夹下的output文件夹;
④这块区域是用来配置文件属性的,一般选择默认的就可以了,可以跳过此步骤;
⑤基本配置完成之后,点击“打包按钮”启动打包;
⑥打包成功之后,会在图片的预览区域预览打包后的图片。
3、打包好的文件会在output文件夹中生成,其中包含一个pack的配置文件,这个文件是必须要用到的。
如下图所示:
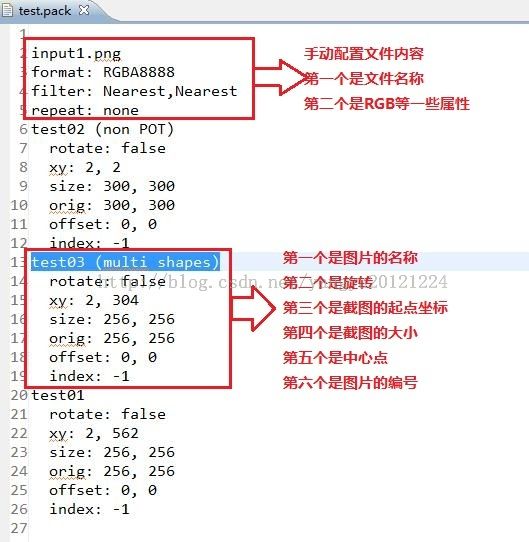
4、注意:这里的pack文件只是一个配置文件,可以手动修改,也就是说我们可以讲自己所要使用的图片,根据所给
的pack的固定格式,可以编辑成我们需要的配置文件,在后面的实例演示中我会详解如何手动配置文件。
三、TextureAtlas类
1、TextureAtlas介绍
该类存放在com.badlogic.gdx.graphics.g2d包下,该类继承自Object,实现了Disposable接口。
2、TextureAtlas用途
专属于TexturePacker封装的一个类,用于加载TexturePacker打包的图片。
四、实例演示
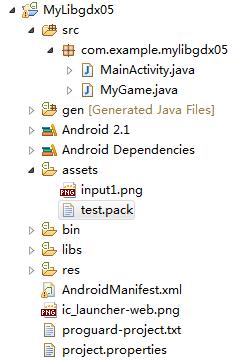
1、我们使用前面已经打包好的图片,将input1.png和test.pack一起放入assert文件夹下
2、test.pack文件可以通过文本编辑器打开,也可以再放入assert文件夹后在Eclipse中打开,打开之后可以通过手动编辑,如下图所示:
五、实现效果图
六、项目结构图
七、代码编写
MyGame.java:
package com.example.mylibgdx05;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureAtlas;
public class MyGame implements ApplicationListener {
//声明变量
private SpriteBatch batch;
private TextureAtlas atlas;
private Sprite region1, region2, region3;
@Override
public void create() {
batch = new SpriteBatch();
//加载test.pack包
atlas = new TextureAtlas(Gdx.files.internal("test.pack"));
//创建Sprite,同时设置我们需要的大小和绘制的起点位置
region1 = atlas.createSprite("test01");
region2 = atlas.createSprite("test02 (non POT)");
region3 = atlas.createSprite("test03 (multi shapes)");
region1.setPosition(0, 0);
region2.setPosition(0, 350);
region3.setPosition(200, 200);
}
@Override
public void dispose() {
batch.dispose();
atlas.dispose();
}
@Override
public void render() {
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
batch.begin();
//绘制图片
region1.draw(batch);
region2.draw(batch);
region3.draw(batch);
batch.end();
}
@Override
public void resize(int width, int height) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
}
介绍一下TextureAtlas类中的createSprite()方法:
| 方法 | 描述 |
|---|---|
createSprite( |
这个方法是返回一个Sprite类型的方法,而且他默认返回的是pack文件中打包的第一个 Region ,括号内部传入的是一个图片的名字。 |
createSprite(java.lang.String name, int index) |
这个方法是返回一个Sprite类型的方法,而且他默认返回的是pack文件中编号为“index ”的region,这里的index = 是一个数值,如:index = 1、index = 2、index = 3、index = 4 ,括号内部第一个传入的是一个图片的名字,也就是同样名字的图片,但是编号不同,这个可以用来做动画。 |
createSprites(java.lang.String name) |
这个方法是返回一个 Array <Sprite> 类型的方法,而且他默认返回的是pack文件中打包的Sprites,如果名字相同的话,也是从编号小的到编号大的开始选择,即: 例如 index = 1 - 5. |
好的,这一期的内容到这里就结束了,下一期会讲解文字的绘制。
源码下载地址
写在最后:
近期有部分网友反应下载的个别资源运行会报错,博主心里有点纳闷,因为在调式运行都确保没有问题的情况下
才把资源上传上去供大家下载的。结果博主就试了一下,下载了一个之前上传过的源码,运行的时候确实是报错了,
提示的错误是找不到主程序的入口类,这让博主更郁闷了,不清楚是怎么发生的。有遇到过此问题的朋友还请留言告
之,博主一定感激不尽!