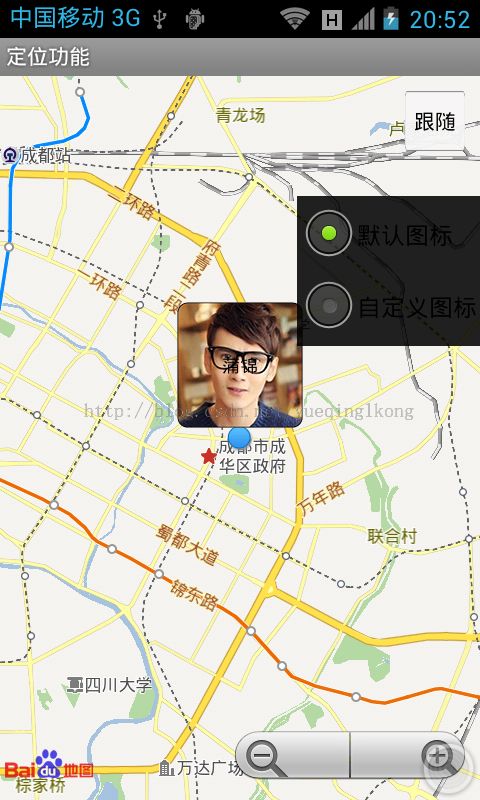
简单使用百度地图,显示头像
使用百度定位,修改的百度API demo。
在你的当前位置显示你的头像。
/**
* 重写application,验证异常和网络
*/
public class BaseApplication extends Application {
private static BaseApplication mInstance = null;
public boolean m_bKeyRight = true;
BMapManager mBMapManager = null;
// 输入授权的key
public static final String strKey = "A6e775781071f702061cb5f783f3f4ba";
@Override
public void onCreate() {
super.onCreate();
mInstance = this;
initEngineManager(this);
}
public void initEngineManager(Context context) {
if (mBMapManager == null) {
mBMapManager = new BMapManager(context);
}
if (!mBMapManager.init(strKey, new MyGeneralListener())) {
Toast.makeText(
BaseApplication.getInstance().getApplicationContext(),
"BMapManager 初始化错误!", Toast.LENGTH_LONG).show();
}
}
public static BaseApplication getInstance() {
return mInstance;
}
// 常用事件监听,用来处理通常的网络错误,授权验证错误等
static class MyGeneralListener implements MKGeneralListener {
@Override
public void onGetNetworkState(int iError) {
if (iError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(
BaseApplication.getInstance().getApplicationContext(),
"您的网络出错啦!", Toast.LENGTH_LONG).show();
} else if (iError == MKEvent.ERROR_NETWORK_DATA) {
Toast.makeText(
BaseApplication.getInstance().getApplicationContext(),
"输入正确的检索条件!", Toast.LENGTH_LONG).show();
}
// ...
}
@Override
public void onGetPermissionState(int iError) {
if (iError == MKEvent.ERROR_PERMISSION_DENIED) {
// 授权Key错误:
Toast.makeText(
BaseApplication.getInstance().getApplicationContext(),
"请在 DemoApplication.java文件输入正确的授权Key!",
Toast.LENGTH_LONG).show();
BaseApplication.getInstance().m_bKeyRight = false;
}
}
}
}
图片工具类:
/**
* 得到bitmap 图像
*/
public class BMapUtil {
/**
* 从view得到图片
*/
public static Bitmap getBitmapFromView(View view) {
view.destroyDrawingCache();
view.measure(View.MeasureSpec.makeMeasureSpec(0,
View.MeasureSpec.UNSPECIFIED), View.MeasureSpec
.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));
view.layout(0, 0, view.getMeasuredWidth(), view.getMeasuredHeight());
view.setDrawingCacheEnabled(true);
Bitmap bitmap = view.getDrawingCache(true);
return bitmap;
}
}
定位功能:
/**
* 实现定位功能,定位到自己的当前的位置
*/
public class MainActivity extends Activity implements LocationListener {
private enum E_BUTTON_TYPE {
LOC, COMPASS, FOLLOW
}
private E_BUTTON_TYPE mCurBtnType;
// 定位相关
LocationClient mLocClient;
LocationData locData = null;
public MyLocationListenner myListener = new MyLocationListenner();
// 定位图层
locationOverlay myLocationOverlay = null;
// 弹出泡泡图层
private PopupOverlay pop = null;// 弹出泡泡图层,浏览节点时使用
private TextView popupText = null;// 泡泡view
private View viewCache = null;
// 地图相关,使用继承MapView的MyLocationMapView目的是重写touch事件实现泡泡处理
// 如果不处理touch事件,则无需继承,直接使用MapView即可
MyLocationMapView mMapView = null; // 地图View
private MapController mMapController = null;
// UI相关
OnCheckedChangeListener radioButtonListener = null;
Button requestLocButton = null;
boolean isRequest = false;// 是否手动触发请求定位
boolean isFirstLoc = true;// 是否首次定位
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CharSequence titleLable = "定位功能";
setTitle(titleLable);
requestLocButton = (Button) findViewById(R.id.button1);
mCurBtnType = E_BUTTON_TYPE.LOC;
OnClickListener btnClickListener = new OnClickListener() {
public void onClick(View v) {
switch (mCurBtnType) {
case LOC:
// 手动定位请求
requestLocClick();
break;
case COMPASS:
myLocationOverlay.setLocationMode(LocationMode.NORMAL);
requestLocButton.setText("定位");
mCurBtnType = E_BUTTON_TYPE.LOC;
break;
case FOLLOW:
myLocationOverlay.setLocationMode(LocationMode.COMPASS);
requestLocButton.setText("罗盘");
mCurBtnType = E_BUTTON_TYPE.COMPASS;
break;
}
}
};
requestLocButton.setOnClickListener(btnClickListener);
RadioGroup group = (RadioGroup) this.findViewById(R.id.radioGroup);
radioButtonListener = new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.defaulticon) {
// 传入null则,恢复默认图标
modifyLocationOverlayIcon(null);
}
if (checkedId == R.id.customicon) {
// 修改为自定义marker
modifyLocationOverlayIcon(getResources().getDrawable(
R.drawable.icon_geo));
}
}
};
group.setOnCheckedChangeListener(radioButtonListener);
// 地图初始化
mMapView = (MyLocationMapView) findViewById(R.id.bmapView);
mMapController = mMapView.getController();
mMapView.getController().setZoom(14);
mMapView.getController().enableClick(true);
mMapView.setBuiltInZoomControls(true);
// 创建 弹出泡泡图层
createPaopao();
// 定位初始化
mLocClient = new LocationClient(this);
locData = new LocationData();
mLocClient.registerLocationListener(myListener);
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true);// 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
mLocClient.setLocOption(option);
mLocClient.start();
// 定位图层初始化
myLocationOverlay = new locationOverlay(mMapView);
// 设置定位数据
myLocationOverlay.setData(locData);
// 添加定位图层
mMapView.getOverlays().add(myLocationOverlay);
myLocationOverlay.enableCompass();
// 修改定位数据后刷新图层生效
mMapView.refresh();
}
/**
* 手动触发一次定位请求
*/
public void requestLocClick() {
isRequest = true;
mLocClient.requestLocation();
Toast.makeText(MainActivity.this, "正在定位……", Toast.LENGTH_SHORT).show();
}
/**
* 修改位置图标
*
* @param marker
*/
public void modifyLocationOverlayIcon(Drawable marker) {
// 当传入marker为null时,使用默认图标绘制
myLocationOverlay.setMarker(marker);
// 修改图层,需要刷新MapView生效
mMapView.refresh();
}
/**
* 创建弹出泡泡图层
*/
public void createPaopao() {
viewCache = getLayoutInflater()
.inflate(R.layout.custom_text_view, null);
popupText = (TextView) viewCache.findViewById(R.id.textcache);
// 泡泡点击响应回调
PopupClickListener popListener = new PopupClickListener() {
@Override
public void onClickedPopup(int index) {
Log.v("click", "clickapoapo");
}
};
pop = new PopupOverlay(mMapView, popListener);
MyLocationMapView.pop = pop;
}
/**
* 定位SDK监听函数
*/
public class MyLocationListenner implements BDLocationListener {
private double OLati;
private double OLong;
private double Length;
@Override
public void onReceiveLocation(BDLocation location) {
if (location == null)
return;
locData.latitude = location.getLatitude();
locData.longitude = location.getLongitude();
// 如果不显示定位精度圈,将accuracy赋值为0即可
locData.accuracy = location.getRadius();
// 此处可以设置 locData的方向信息, 如果定位 SDK 未返回方向信息,用户可以自己实现罗盘功能添加方向信息。
locData.direction = location.getDerect();
// 更新定位数据
myLocationOverlay.setData(locData);
// 更新图层数据执行刷新后生效
mMapView.refresh();
// 是手动触发请求或首次定位时,移动到定位点
if (isRequest || isFirstLoc) {
// 移动地图到定位点
Log.d("LocationOverlay", "receive location, animate to it");
mMapController.animateTo(new GeoPoint(
(int) (locData.latitude * 1e6),
(int) (locData.longitude * 1e6)));
isRequest = false;
myLocationOverlay.setLocationMode(LocationMode.FOLLOWING);
requestLocButton.setText("跟随");
mCurBtnType = E_BUTTON_TYPE.FOLLOW;
popupText.setBackgroundResource(R.drawable.nanshengduanfa);
popupText.setText("蒲锦");
pop.showPopup(BMapUtil.getBitmapFromView(popupText),
new GeoPoint((int) (locData.latitude * 1e6),
(int) (locData.longitude * 1e6)), 8);
}
// 首次定位完成
isFirstLoc = false;
}
public void onReceivePoi(BDLocation poiLocation) {
if (poiLocation == null) {
return;
}
}
}
// 继承MyLocationOverlay重写dispatchTap实现点击处理
public class locationOverlay extends MyLocationOverlay {
public locationOverlay(MapView mapView) {
super(mapView);
// TODO Auto-generated constructor stub
}
@Override
protected boolean dispatchTap() {
// TODO Auto-generated method stub
// 处理点击事件,弹出泡泡
// popupText.setBackgroundResource(R.drawable.popup);
// popupText.setText("我的位置");
// pop.showPopup(BMapUtil.getBitmapFromView(popupText), new GeoPoint(
// (int) (locData.latitude * 1e6),
// (int) (locData.longitude * 1e6)), 8);
return false;
}
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
// 退出时销毁定位
if (mLocClient != null)
mLocClient.stop();
mMapView.destroy();
super.onDestroy();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mMapView.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
mMapView.onRestoreInstanceState(savedInstanceState);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
/**
* 当位置发生变化的时候,触发该方法
*/
@Override
public void onLocationChanged(Location location) {
// TODO Auto-generated method stub
}
@Override
public void onProviderDisabled(String provider) {
// TODO Auto-generated method stub
}
@Override
public void onProviderEnabled(String provider) {
// TODO Auto-generated method stub
}
@Override
public void onStatusChanged(String provider, int status, Bundle extras) {
// TODO Auto-generated method stub
}
}
/**
* 继承MapView重写onTouchEvent实现泡泡处理操作
*
* @author hejin
*
*/
class MyLocationMapView extends MapView {
static PopupOverlay pop = null;// 弹出泡泡图层,点击图标使用
public MyLocationMapView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MyLocationMapView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyLocationMapView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (!super.onTouchEvent(event)) {
// 消隐泡泡
if (pop != null && event.getAction() == MotionEvent.ACTION_UP) {
// pop.hidePop();
}
}
return true;
}
}
效果:
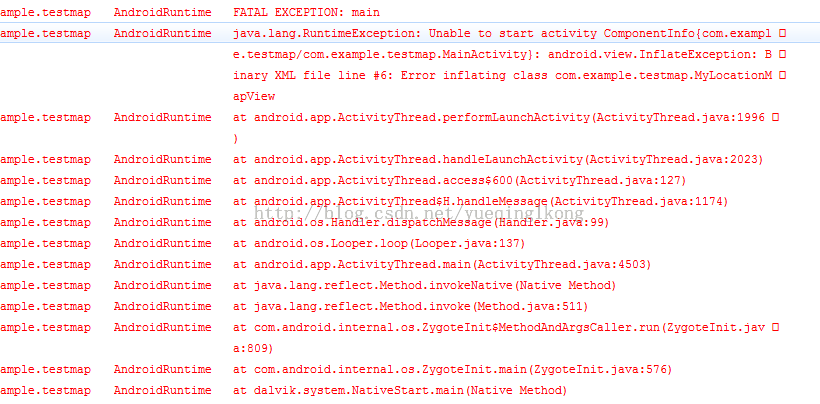
注意:
1.mapview 写全路径,才能显示地图图层。因为mylocationmapview是在locationoverlaydemo中定义的内部类。
这个错误是没有配置好清单中的name:
<application
android:name="com.example.testmap.BaseApplication"
android:allowBackup="true"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
name 为重写的application的路径。
3.百度地图的乱七八糟的权限太多了。就直接copy上去吧,我改了几个认为不需要的权限都报错,伤不起啊。
4.要定位的话,还得添加定位服务,这个是封装在.jar里面的。你在清单文件中添加起,就可以了。
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" >
</service>
5.申请授权key的时候,应用名称是:
string.xml中的"app_name"对应的字符串。
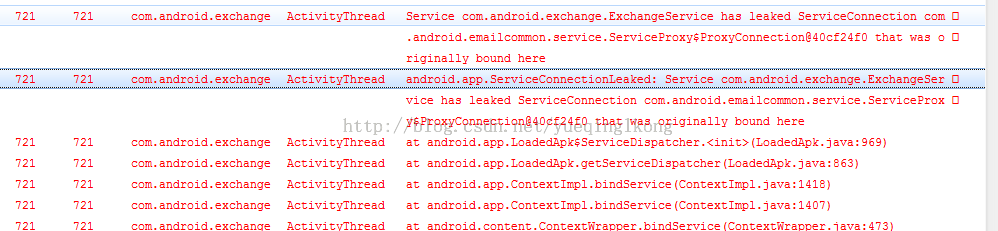
6.已存在服务异常:
原来是跳转的时候,写错了跳转到了定位服务,没跳转到活动造成的异常。