用duilib制作仿QQ2013动态背景登录器
转载请说明原出处,谢谢~~
在上一篇博客里,我修复了CActiveXUI控件的bug,从而可以使用flash动画来制作程序的背景,这篇博客说明一下应该怎么使用CActiveXUI控件创建透明无窗体的背景。
去年的QQ2013的登陆界面就是动态界面,上篇博客我说道了,Duiengine已经有高人做好了仿QQ界面的代码,我这里只是把QQ2013的动态登陆界面制作出来。而QQ2014又换了全新的界面,不过熟悉UI制作的朋友知道,模仿QQ2014的登陆界面比Q2013的还要简单。可以看到QQ2013的登录器的如果特点就是背景是动态,这个只要使用flash文件做背景就可以了。上一篇博客已经打好了基础,现在做起来就很简单了。
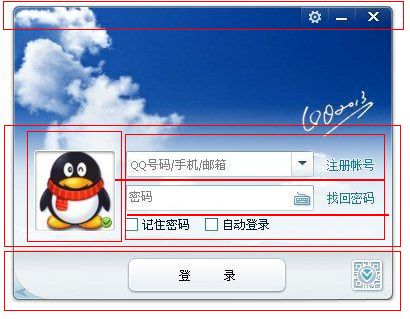
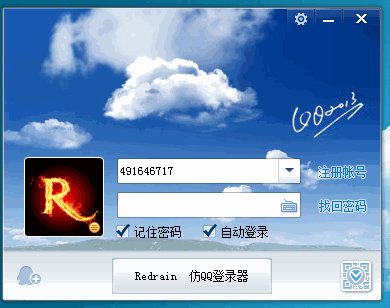
我先分析一下QQ2013的登录器的布局:如图
从界面元素来讲,QQ登陆起的控件没几个,而且也只是常规的布局,最外层一个纵向布局,里面包含上中下三个横向布局,整个窗体都是可以拖动的。
其中的上下布局很简单,我就不额外赘述了,写好相对布局,贴图上去就行了。
中间的布局的左侧是一个CControlUI控件,设置背景图就可以,在这个图片右下角有一个状态按钮,选择登陆后的状态,这里的话用绝对布局放一个小图片到头像图片的右下角,然后在点击他时弹出个菜单就可以了,菜单的部分我也在前面的博客里说明了。而右侧就是一个CEditUI,一个CComboUI,两个CLabel,两个COptionUI控件。麻烦一点的就是帐号输入框,如果要达到和QQ一样效果就最好自定义一个CCbomboUI控件。最近在忙着做仿酷狗程序,我就不再花时间在这里开发这个控件了,好在这个控件开发起来应该很容易,可以参照我前面的仿酷狗的文章。
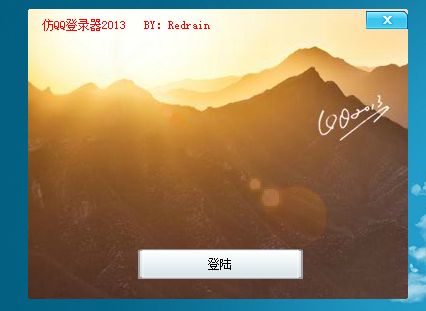
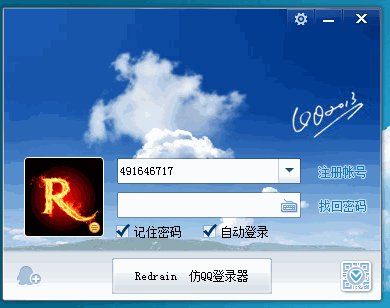
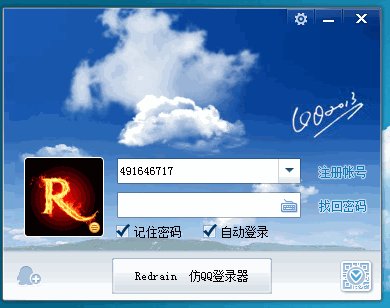
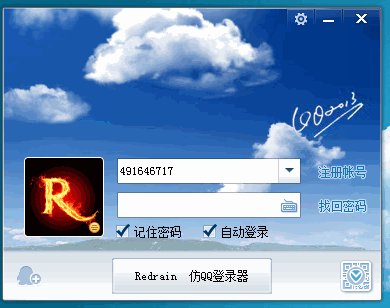
而在xml中布局时,应该怎么布局就可以让flash做背景了?我这里说明一下。比如这个QQ登陆,我前面说了最外层应该使用一个纵向布局,如果要加上flash背景,就应该再额外套用一个布局来做最外层,里面包含一个CActiveXUI控件播放flash,再用绝对布局把QQ登陆起的布局放到flash上面,下面是示例代码和效果图:
<?xml version="1.0" encoding="UTF-8"?>
<Window size="380,290" caption="0,0,0,290" roundcorner="3,3" >
<VerticalLayout bordersize="1" bordercolor="#FF000000" >
<ActiveX name="flashActiveX" clsid="{D27CDB6E-AE6D-11CF-96B8-444553540000}" mouse="false"/>
<VerticalLayout bkcolor="00FFFFFF" float="true" pos="0,0" width="380" height="290" >
<HorizontalLayout height="30" bkcolor="00FFFFFF" inset="2,2,0,0"><!-- 标题栏 -->
<Label text=" 仿QQ登录器2013 BY:Redrain" textcolor="#FFFF0000" width="280" />
<Control />
<Button name="closebtn" width="42" maxheight="18" tooltip="点击这里直接退出游戏" normalimage="file='frame_btn_close_normal.bmp' mask='#FFFF00FF'" hotimage="file='frame_btn_close_hot.bmp' mask='#FFFF00FF'" pushedimage="file='frame_btn_close_down.bmp' mask='#FFFF00FF'"/>
</HorizontalLayout >
<HorizontalLayout bkcolor="00FFFFFF" > <!-- 主操作栏 -->
</HorizontalLayout>
<HorizontalLayout bkcolor="00FFFFFF" height="50"> <!-- 登陆按钮 -->
<Button name="LoginBtn" text="登陆" padding="110,0,0,0" width="165" height="30" normalimage="file='login_btn_normal.png' conrer='10,10,10,10'" hotimage="file='login_btn_normal.png' conrer='10,10,10,10'" pushedimage="file='login_btn_normal.png' conrer='10,10,10,10'"/>
</HorizontalLayout>
</VerticalLayout>
</VerticalLayout>
</Window>


就说道这里吧,为了防止有人用他做界面型盗号木马,我就不把源码公布了,相信看到这里,我不公布代码大家也能做出和QQ 2013一样的登陆界面了。
Redrain 2014.8.8