JSP----jQuery插件ContextMenu生成右键菜单
讲述三个内容:
一:简介
二:使用示例
三:在jsp中动态生成的代码记录
一:简介
ContextMenu
译自:http://www.trendskitchens.co.nz/jquery/contextmenu/
ContextMenu是一个轻量级jQuery插件,用于选择性地用自己创建的菜单代替浏览器的默认右键菜单。
特点
1.可以在一个页面中使用多个右键菜单;
2.一个右键菜单可以被绑定到多个元素上;
3.可以完全定制菜单的样式;
4.可以设置回调函数。
使用
$(elements).contextMenu(String menu_id [, Object settings]);你需要用HTML标记定义菜单结构。对每一个菜单,在一个div中放置一个无序列表(ul标记),设置这个div的class属性为”contextMenu”,并为其添加id属性。这个div可以被放置在任何地方,它将被插件自动隐藏掉。
你可以在页面中定义任意多的菜单。每一个li标记被作为菜单中的一个菜单项。给li标记添加一个唯一的id,这样便可以为其绑定动作。
注意:ContextMenu目前尚不支持嵌套菜单,这一特性也许会在下一个版本中添加。
参数
menu_id在div标记中定义的id属性值。你可以为一个或者多个标记绑定菜单。例如:$(“table td”).contextMenu(“myMenu”)将会给所有的td标记添加id是myMenu的菜单。
注意:相对于r1版本,r2版本中要求在id前添加一个”#”。
settings可选参数,用于改变菜单的样式和为菜单项绑定函数。ConTextMenu在settings对象中支持如下属性:
bindings一个对象,包含多个”id”:function对,用于给每一个菜单项关联单击的处理函数。触发当前菜单的标记会作为参数传给这个处理函数。
menuStyle一个对象,包含多个styleName:value对,用于给包含的ul标记设置css样式。
itemStyle一个对象,包含多个styleName:value对,用于给包含的li标记设置css样式。
itemHoverStyle一个对象,包含多个styleName:value对,用于给鼠标滑过处的li标记设置css样式。
shadow布尔类型,设置在菜单下是否显示阴影。默认是true。
eventPosX允许自定义哪一个单击事件用来决定显示菜单的横向位置。有时(尤其对于IE6)你需要将其设置成”clientX”。默认是”pageX”。
eventPosY允许自定义哪一个单击事件用来决定显示菜单的纵向位置。有时(尤其对于IE6)你需要将其设置成”clientY”。默认是”pageX”。
onContextMenu(event)在菜单显示前的回调函数。如果该函数返回false,菜单便不会显示。这允许你将上下文菜单(即右键菜单)放置于一个大的块级元素(甚至是整个文档)中,然后在右键单击时通过过滤以决定上下文菜单是否显示。
onShowMenu(event, menu)在菜单显示前的回调函数。它传入菜单元素的引用,允许在菜单显示前控制输出。它使我们可以在显示菜单前隐藏/显示菜单项或者其他操作。这个函数必须返回menu。
改变默认属性值
除了可以通过settings对象给每一个菜单传递样式信息,我们还可以通过调用$.contextMenu.defaults(settings)扩展所有菜单的default选项。除了bindings属性,其他的每一个都将其作为默认值。
二:使用示例
<HTML>
<HEAD>
<TITLE> JQuery右键菜单 </TITLE>
<script src="jquery-1.2.6.min.js"></script>
<script src="jquery.contextmenu.r2.js"></script>
</HEAD>
<BODY>
<span class="demo1" style="color:green;">
右键点此
</span>
<hr />
<div id="demo2">
右键点此
</div>
<hr />
<div class="demo3" id="dontShow">
不显示
</div>
<hr />
<div class="demo3" id="showOne">
显示第一项
</div>
<hr />
<div class="demo3" id="showAll">
显示全部
</div>
<hr />
<!--右键菜单的源-->
<div class="contextMenu" id="myMenu1">
<ul>
<li id="open"><img src="folder.png" /> 打开</li>
<li id="email"><img src="email.png" /> 邮件</li>
<li id="save"><img src="disk.png" /> 保存</li>
<li id="delete"><img src="cross.png" /> 关闭</li>
</ul>
</div>
<div class="contextMenu" id="myMenu2">
<ul>
<li id="item_1">选项一</li>
<li id="item_2">选项二</li>
<li id="item_3">选项三</li>
<li id="item_4">选项四</li>
</ul>
</div>
<div class="contextMenu" id="myMenu3">
<ul>
<li id="item_1">csdn</li>
<li id="item_2">javaeye</li>
<li id="item_3">itpub</li>
</ul>
</div>
</BODY>
<script>
//所有class为demo1的span标签都会绑定此右键菜单
$('span.demo1').contextMenu('myMenu1',
{
bindings:
{
'open': function(t) {
alert('Trigger was '+t.id+'\nAction was Open');
},
'email': function(t) {
alert('Trigger was '+t.id+'\nAction was Email');
},
'save': function(t) {
alert('Trigger was '+t.id+'\nAction was Save');
},
'delete': function(t) {
alert('Trigger was '+t.id+'\nAction was Delete');
}
}
});
//所有html元素id为demo2的绑定此右键菜单
$('#demo2').contextMenu('myMenu2', {
//菜单样式
menuStyle: {
border: '2px solid #000'
},
//菜单项样式
itemStyle: {
fontFamily : 'verdana',
backgroundColor : 'green',
color: 'white',
border: 'none',
padding: '1px'
},
//菜单项鼠标放在上面样式
itemHoverStyle: {
color: 'blue',
backgroundColor: 'red',
border: 'none'
},
//事件
bindings:
{
'item_1': function(t) {
alert('Trigger was '+t.id+'\nAction was item_1');
},
'item_2': function(t) {
alert('Trigger was '+t.id+'\nAction was item_2');
},
'item_3': function(t) {
alert('Trigger was '+t.id+'\nAction was item_3');
},
'item_4': function(t) {
alert('Trigger was '+t.id+'\nAction was item_4');
}
}
});
//所有div标签class为demo3的绑定此右键菜单
$('div.demo3').contextMenu('myMenu3', {
//重写onContextMenu和onShowMenu事件
onContextMenu: function(e) {
if ($(e.target).attr('id') == 'dontShow') return false;
else return true;
},
onShowMenu: function(e, menu) {
if ($(e.target).attr('id') == 'showOne') {
$('#item_2, #item_3', menu).remove();
}
return menu;
}
});
</script>
</HTML>
效果图:
三:在jsp中动态生成的代码记录
<script src="<%=basePath%>js/jquery.contextmenu.r2.packed.js"></script>
<script language="javascript">
$(document).ready(function() {
initMenuContext();
});
function initMenuContext() {
<s:iterator value="#basicInfoValues" status="status">
//alert("<s:property value="id"/>");
// $('#basicInfo_table td span').contextMenu('myMenu1',
$("#<s:property value="id"/>span").contextMenu(
'<s:property value="id"/>', {
});
</s:iterator>
}
</script>
<s:if test="#basicInfoValues!=null&#basicInfoValues.size()>0">
<s:iterator value="#basicInfoValues" status="status">
<tr>
<td width="50%"><strong><span id="<s:property value="id"/>span" info="<s:property value="rawSources"/>"><s:property value="name" /></span>
</strong><a
href="<%=basePath%>info/query?pname=<s:property value="name" />&value=<s:property value="value"/>&compare=EQ">
<s:property value="value" />
</a>
</td>
</tr>
<div class="contextMenu" id="<s:property value="id"/>">
<ul>
<s:iterator value="rawSources" >
<li ><a href="<s:property value="url"/>"><s:property value="type"/></a></li>
</s:iterator>
</ul>
</div>
</s:iterator>
</s:if>
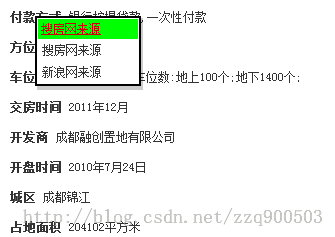
效果图: