【SSH项目实战】国税协同平台-14.系统、子系统首页&登录功能1
我们做完了用户与角色的分配,在设置用户在相应的角色下的操作之前,我们先完成用户的登录功能。
首先,我们先加载我们的系统的首页和子首页。很简单,就是转发到一个jsp页面而已,我们先写一个HomeAction来设置跳转功能:
然后我们给它一个struts的配置文件来设置跳转路径:
home-struts.xml
然后把美工给我们的首页引入到/WEB-INF/jsp/home/路径下:

这就是我们整个系统的主页效果。
我们只是把首页加了,我们把子系统也加入进来(纳税服务模块首页),但是并不是简单的加进主页就可以的,因为我们子系统主页使用frame标签引入了许多子网页,每个子网页是一个模块(包括我们刚刚做好的用户管理模块),要显示很多信息,这些信息都要从数据库调取数据,所以我们在Action中要为各个模块中的网页设置加载。
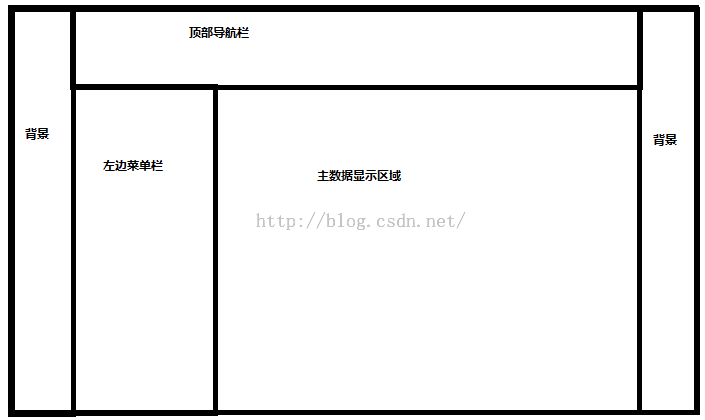
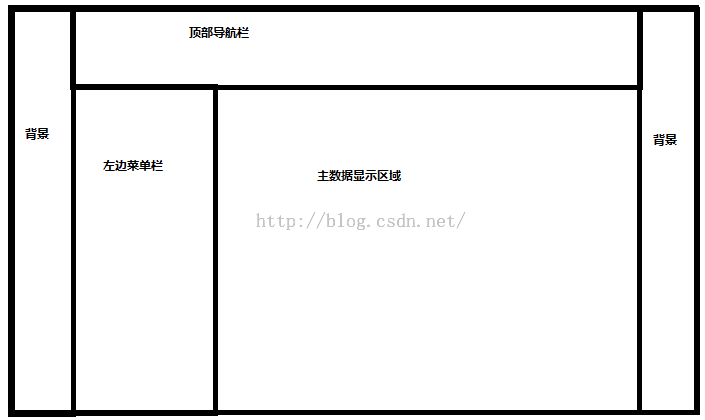
纳税服务系统首页jsp框架图

首先编写我们的TaxHomeAction:
然后使我们的struts配置文件taxHome-struts.xml:
然后在主struts文件中引入我们的taxHome-struts.xml:
然后在/WEB-INF/jsp/tax/下引入我们的jsp页面(frame.jsp、left.jsp、top.jsp)
frame.jsp:
left.jsp:
top.jsp:
我们再加入背景和欢迎子网页在common文件夹,因为它们在多个网页中调用了:
bg.jsp:
welcome.jsp
我们在主系统首页中导航栏“纳税服务”链接中添加我们纳税服务子系统的首页链接:<!-- 导航{ -->
然后我们重启服务器,点击纳税服务:

然后发现跳转到我们的子系统首页:

首先,我们先加载我们的系统的首页和子首页。很简单,就是转发到一个jsp页面而已,我们先写一个HomeAction来设置跳转功能:
package cn.edu.hpu.tax.core.action;
import com.opensymphony.xwork2.ActionSupport;
public class HomeAction extends ActionSupport{
//跳转到首页
public String execute(){
return "home";
}
}
然后我们给它一个struts的配置文件来设置跳转路径:
home-struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<package name="home-action" namespace="/sys" extends="base-default">
<action name="home_*" class="cn.edu.hpu.tax.core.action.HomeAction" method="{1}">
<result name="{1}">/WEB-INF/jsp/home/{1}.jsp</result>
<result name="home">/WEB-INF/jsp/home/home.jsp</result>
</action>
</package>
</struts>然后在主struts文件中引入我们的home-struts.xml:
<!-- 主页跳转的struts配置文件 --> <include file="cn/edu/hpu/tax/core/conf/home-struts.xml"/>
然后把美工给我们的首页引入到/WEB-INF/jsp/home/路径下:
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%
pageContext.setAttribute("ctx", request.getContextPath()) ;
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>国税协同办公平台</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="${ctx}/css/home.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 头部{ -->
<table width="1222" border="0" align="center" cellpadding="0"
cellspacing="0" background="${ctx}/images/home/top_bg.png" class="top">
<tr>
<td width="32" height="106"> </td>
<td width="418" height="106" align="left" valign="middle">
<img class="zxx_test_png" src="${ctx}/images/home/ind01.png" width="470" height="90" alt="" />
</td>
<td width="211"> </td>
<td width="328">
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="450" height="86">
<param name="movie" value="${ctx}/images/home/flash.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="swfversion" value="6.0.65.0" />
<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="${ctx}/images/home/flash.swf"
width="380" height="86">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="swfversion" value="6.0.65.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
<div>
<h4>此页面上的内容需要较新版本的 Adobe Flash Player。</h4>
<p>
<a href="http://www.adobe.com/go/getflashplayer"><img
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif"
alt="获取 Adobe Flash Player" width="112" height="33" />
</a>
</p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</td>
<td width="331" align="right" valign="top">
<table width="350" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="64" height="4"></td>
<td width="25" height="5"></td>
<td width="120" height="4"></td>
<td width="25" height="4"></td>
<td width="40" height="4"></td>
<td width="25" height="4"></td>
<td width="50" height="4"></td>
</tr>
<tr>
<td align="center"></td>
<td align="left"></td>
<td align="right">
<a><b></b><font color="red">欢迎您,<s:property value="#session.SYS_USER.name"/> </font></a>
</td>
<td align="center"><img src="${ctx}/images/home/help.png" width="12" height="17" /></td>
<td align="left"><a href="javascript:void(0);">帮助</a></td>
<td align="center"><img src="${ctx}/images/home/exit.png" width="14" height="14" /></td>
<td align="left" valign="middle" ><a href="${ctx }/sys/login_logout.action">退出</a></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- }头部 -->
<!-- 导航{ -->
<div class="menu">
<ul class="clearfix">
<li class="hover"><a href="javascript:void(0);">工作主页</a></li>
<li><a href="javascript:void(0);">行政管理</a></li>
<li><a href="javascript:void(0);">后勤服务</a></li>
<li><a href="javascript:void(0);">在线学习</a></li>
<li><a href="${ctx }/nsfw/home_frame.action">纳税服务</a> </li>
<li><a href="javascript:void(0);">我的空间</a></li>
</ul>
</div>
<!-- }导航 -->
<!-- 左{ -->
<div class="content">
<div class="left">
<!-- 个人资料{ -->
<div class="left_grzx1">
<div class="left_grzxbt">
<h1>个人资料</h1>
</div>
<table width="98%" border="0" align="center">
<tr>
<td width="76" height="100" align="center" valign="middle">
<div class="left-tx">
<s:if test="%{#session.SYS_USER.headImg != null && #session.SYS_USER.headImg !=''}">
<img src="${ctx}/upload/<s:property value='#session.SYS_USER.headImg'/>" width="70" height="70" />
</s:if><s:else>
<img src="${ctx}/images/home/gs09.png" width="70" height="70" />
</s:else>
</div>
</td>
<td width="5%"><img src="${ctx}/images/home/gs10.png" width="4" height="59" alt="" /></td>
<td width="60%"><table width="95%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" style=" font-weight:bold; color:#3a7daa;"><s:property value="#session.SYS_USER.name"/></td>
</tr>
<tr>
<td colspan="2">所属部门:<s:property value="#session.SYS_USER.dept"/></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!-- }个人资料 -->
</div>
<!-- }左 -->
<!-- 右{ -->
<div class="right">
<div class="left_grzx1">
<div class="left_grzxbt">
<h1>信息列表</h1>
</div>
<table width="98%" border="0" align="center">
<tr>
<td height="23">
xx标题
</td>
<td width="150px">xx分类</td>
<td width="150px">xx创建人</td>
<td width="150px">xx创建时间</td>
</tr>
</table>
</div>
</div>
<!-- }右-->
<div class="clear"></div>
<div class="layout_center">
<div class="lc_grzx1">
<div class="lc_grzxbt">
<h1>我的投诉</h1>
<div style="float:right;padding-top:3px;">
<s:a action="home_complainAddUI" namespace="/sys">我要投诉</s:a>
</div>
</div>
<table width="98%" border="0" align="center">
<tr>
<td height="23">
xxx标题
</td>
<td width="180px">xx受理状态</td>
<td width="180px">是否匿名投诉</td>
<td width="180px">投诉时间</td>
</tr>
</table>
</div>
<div class="lc_grzx1">
<div class="lc_grzxbt">
<h1>我的咨询</h1>
</div>
<table width="98%" border="0" align="center">
<tr>
<td></td>
<td width="150px"></td>
<td width="150px"></td>
</tr>
</table>
</div>
</div>
</div>
<!-- 尾部{ -->
<div class="foot">版权所有@国税局 2014</div>
<!-- }尾部 -->
</body>
</html>我们访问一下看一下效果:

这就是我们整个系统的主页效果。
我们只是把首页加了,我们把子系统也加入进来(纳税服务模块首页),但是并不是简单的加进主页就可以的,因为我们子系统主页使用frame标签引入了许多子网页,每个子网页是一个模块(包括我们刚刚做好的用户管理模块),要显示很多信息,这些信息都要从数据库调取数据,所以我们在Action中要为各个模块中的网页设置加载。
纳税服务系统首页jsp框架图

首先编写我们的TaxHomeAction:
package cn.edu.hpu.tax.core.action;
public class TaxHomeAction extends BaseAction{
//跳转到纳税访问系统首页
public String frame(){
return "frame";
}
//跳转到纳税访问系统首页-顶部
public String top(){
return "top";
}
//跳转到纳税访问系统首页-左边菜单
public String left(){
return "left";
}
}
然后使我们的struts配置文件taxHome-struts.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<package name="taxhome-action" namespace="/tax" extends="base-default">
<action name="taxhome_*" class="cn.edu.hpu.tax.core.action.TaxHomeAction" method="{1}">
<result name="{1}">/WEB-INF/jsp/tax/{1}.jsp</result>
</action>
</package>
</struts>
然后在主struts文件中引入我们的taxHome-struts.xml:
<!-- 子系统跳转的struts配置文件 --> <include file="cn/edu/hpu/tax/core/conf/taxHome-struts.xml"/>
然后在/WEB-INF/jsp/tax/下引入我们的jsp页面(frame.jsp、left.jsp、top.jsp)
frame.jsp:
<%@ page language="java" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
application.setAttribute("basePath",basePath);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title>国税协同办公平台-纳税服务</title>
<link href="${basePath}css/nsfw/css.css" rel="stylesheet" type="text/css" />
<link href="${basePath}css/nsfw/style.css" rel="stylesheet" type="text/css" />
</head>
<frameset cols="*,1222,*" class="bj" frameborder="no" border="0" framespacing="0">
<frame src="${basePath}common/bg.jsp" scrolling="No" noresize="noresize"/>
<frameset rows="156,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="${basePath }tax/taxhome_top.action" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" />
<frameset cols="14%,60%" frameborder="no" border="0" framespacing="0">
<frame src="${basePath }tax/taxhome_left.action" scrolling="yes" noresize="noresize" id="leftFrame" />
<frame src="${basePath}common/welcome.jsp" name="mainFrame" id="mainFrame" />
</frameset>
</frameset>
<frame src="${basePath}common/bg.jsp" scrolling="No" noresize="noresize"/>
</frameset>
<body>
<br>
</body>
</html>
left.jsp:
<%@ page language="java" pageEncoding="UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
request.setAttribute("ctx", basePath);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<base href="<%=basePath%>"/>
<link href="${ctx}/css/nsfw/css.css" rel="stylesheet" type="text/css"/>
<link href="${ctx}/css/nsfw/style.css" rel="stylesheet" type="text/css"/>
<script src="${ctx}/js/jquery/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
//隐藏菜单
$(document).ready(function () {
$("dt a").click(function () {
var cur = $(this);
cur.parent().next().toggle(700);
var cur_dl = cur.parent().parent();
doRemoveCurClass();
$(cur_dl).addClass("curr");
});
$("dd a").each(function () {
$(this).bind("click", function () {
doRemoveCurClass();
$(this).addClass("cur");
});
});
});
function doRemoveCurClass() {
$("dl").each(function () {
$(this).removeClass("curr");
$("dd a").each(function () {
$(this).removeClass("cur");
});
});
}
function closeOtherDD(id) {
$("dd").each(function () {
if ($(this).attr("id") != id + "dd") {
$(this).hide(700);
}
});
}
</script>
<!--[if IE 6]>
<script type="text/javascript" src="${basePath}js/DD_belatedPNG.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('b, s, img, span, .prev, .next, a, input,');
</script>
<![endif]-->
<style>
* {
scrollbar-face-color: #dee3e7; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-highlight-color: #ffffff; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: #dee3e7; /*立体滚动条阴影的颜色*/
scrollbar-3dlight-color: #eceaea; /*立体滚动条亮边的颜色*/
scrollbar-arrow-color: #006699; /*三角箭头的颜色*/
scrollbar-track-color: #efefef; /*立体滚动条背景颜色*/
scrollbar-darkshadow-color: #eceaea; /*滚动条的基色*/
}
</style>
</head>
<body>
<div class="xzfw" style="width: 210px;">
<div class="xzfw_nav" style="width:214px;min-height:500px;">
<div class="nBox" style="width:214px;">
<div class="x_top" style="width:214px;"></div>
<div class="sm">
<dl class="">
<dt><a class="yh" href="${ctx }nsfw/role_listUI.action" target="mainFrame"><b></b>角色管理<s class="down"></s>
</a></dt>
</dl>
<dl class="">
<dt><a class="yh" href="${ctx }nsfw/user_listUI.action" target="mainFrame"><b></b>用户管理<s class="down"></s>
</a></dt>
</dl>
<dl>
<dt><a class="xxfb" href="#" target="mainFrame"><b></b>信息发布管理<s
class="down"></s> </a></dt>
</dl>
<dl class="">
<dt><a class="tssl" href="#" target="mainFrame"><b></b>投诉受理管理<s
class="down"></s> </a></dt>
</dl>
<dl class="">
<dt><a class="nszx" href="#" target="mainFrame"><b></b>纳税咨询管理<s class="down"></s> </a></dt>
</dl>
<dl class="">
<dt><a class="fwdc" href="#" target="mainFrame"><b></b>服务调查管理<s class="down"></s> </a></dt>
</dl>
<dl class="">
<dt><a class="ygz" href="#" target="mainFrame"><b></b>易告知管理<s class="down"></s> </a></dt>
</dl>
<dl class="">
<dt><a class="fwyy" style="cursor: pointer;"><b></b>服务预约管理<s class="down"></s> </a></dt>
<dd id="fwyygl" style="display:none;">
<a class="" href="#" target="mainFrame"><b></b>预约服务</a>
<a class="" href="#" target="mainFrame"><b></b>预约事项</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</body>
</html>
top.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<link href="${basePath}css/nsfw/css.css" rel="stylesheet" type="text/css" />
<link href="${basePath}css/nsfw/style.css" rel="stylesheet" type="text/css" />
<!--[if IE 6]>
<script type="text/javascript" src="${basePath}js/DD_belatedPNG.js" ></script>
<script type="text/javascript">
DD_belatedPNG.fix('b, s, img, span, .prev, .next, a, input,');
</script>
<![endif]-->
<script type="text/javascript">
function openApp(url) {
window.top.location = url;
}
function delCookie() {
top.document.cookie = "TopNode=;expires=Fri, 31 Dec 1999 23:59:59 GMT;";
}
</script>
</head>
<body>
<!-- 头部{ -->
<table width="1222" border="0" align="center" cellpadding="0" cellspacing="0" background="${basePath}images/nsfw/xingzheng.png" class="top">
<tr>
<td width="26" height="106"> </td>
<td width="416" height="110" align="left" valign="middle">
<img class="zxx_test_png" src="${basePath}images/home/ind01.png" width="470" height="90" alt="" />
</td>
<td width="135"> </td>
<td width="418">
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="450" height="86">
<param name="movie" value="${basePath}images/home/flash.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="swfversion" value="6.0.65.0" />
<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="${basePath}images/home/flash.swf"
width="380" height="86">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="swfversion" value="6.0.65.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
<div>
<h4>此页面上的内容需要较新版本的 Adobe Flash Player。</h4>
<p>
<a href="http://www.adobe.com/go/getflashplayer">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获取 Adobe Flash Player" width="112" height="33" />
</a>
</p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</td>
<td width="300" align="right" valign="top">
<table width="350" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="17" height="9"></td>
<td width="66" height="9"></td>
<td width="120" height="5"></td>
<td width="17" height="9"></td>
<td width="36" height="9"></td>
<td width="17"></td>
<td width="46"></td>
</tr>
<tr>
<td align="center"></td>
<td align="left"></td>
<td align="left"><a><b></b><font color="red">欢迎您,${sessionScope.SYS_USER.name }</font></a></td>
<td align="center"><img src="${basePath}images/nsfw/help.png" width="12"height="17" /></td>
<td align="left"><a href="javascript:void(0)">帮助</a></td>
<td width="17" align="center"><img src="${basePath}images/nsfw/exit.png"width="14" height="14"/></td>
<td align="left" valign="middle"><a href="${basePath}sys/login_logout.action" target="_top">退出</a></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- }头部 -->
<!-- 导航{ -->
<div class="banner">
<div class="menu">
<ul class="clearfix">
<li><a href="${basePath}sys/home.action" target="_top">工作主页</a></li>
<li><a href="javascript:void(0);">行政管理</a></li>
<li><a href="javascript:void(0);">后勤服务</a></li>
<li><a href="javascript:void(0);">在线学习</a></li>
<li><a href="javascript:void(0);">纳税服务</a></li>
<li><a href="javascript:void(0);">我的空间</a></li>
</ul>
</div>
</div>
<!-- }导航 -->
</body>
</html>
我们再加入背景和欢迎子网页在common文件夹,因为它们在多个网页中调用了:
bg.jsp:
<%@ page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
body,div {
background: url("${basePath}images/nsfw/xzfwptBg.png") #DBF3FF center top repeat-x;
background-size: 100% 200px;
}
</style>
</head>
<body>
<div style="width:100%;height:100%;"> </div>
</body>
</html>
welcome.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>管理后台</title>
</head>
<body>
<table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0">
<tr >
<td align="center" valign="middle">
<img style="margin-top: 5%;" src="${basePath}images/nsfw/gslogo.jpg"/>
</td>
</tr>
</table>
</body>
</html>
我们在主系统首页中导航栏“纳税服务”链接中添加我们纳税服务子系统的首页链接:<!-- 导航{ -->
<div class="menu">
<ul class="clearfix">
<li class="hover"><a href="javascript:void(0);">工作主页</a></li>
<li><a href="javascript:void(0);">行政管理</a></li>
<li><a href="javascript:void(0);">后勤服务</a></li>
<li><a href="javascript:void(0);">在线学习</a></li>
<li><a href="${ctx }/tax/taxhome_frame.action">纳税服务</a> </li>
<li><a href="javascript:void(0);">我的空间</a></li>
</ul>
</div>
然后我们重启服务器,点击纳税服务:

然后发现跳转到我们的子系统首页:

文章过长,因此分段,请看下一篇:http://blog.csdn.net/acmman/article/details/49614941
转载请注明出处:http://blog.csdn.net/acmman/article/details/49614841