《iOS Human Interface Guidelines》——Integrating with iOS
和iOS整合
和iOS整合的意思是给用户一种吸引人的、愉快的体验来让用户在平台上宾至如归;它不是说要创建一个看起来像复制内置的app一样的app。
将你的独特的app和平台整合的最好方式是理解促进iOS的那些主旨——在Designing for iOS中有这些主旨的描述——并且思考你的app怎样表达它们。为了达成这个目标,遵守这一节的指南可以帮助你给予用户他们期待的体验。
恰当的使用标准UI元素
尽可能的使用UIKit提供的标准UI元素是好的方式。当你使用标准元素而不是自定义一个时,你和你的用户都可以获益:
- 标准UI元素会在iOS提供重新设计的样式时自动获取更新——自定义的元素不会获取更新。
- 标准UI元素会提供很多种自定义他们样式或行为的方式。比如说,所有的视图(即继承自UIVies的对象)都可以使用tintColor属性进行上色,这就可以很容易的为你的app加上颜色。
- 人们会对标准UI元素感到习惯,所以他们可以很容易的理解怎样在你的app中使用它们。
iOS app可以帮助人们创建和操作文件,但这不意味着人们需要思考iOS设备上的文件系统。
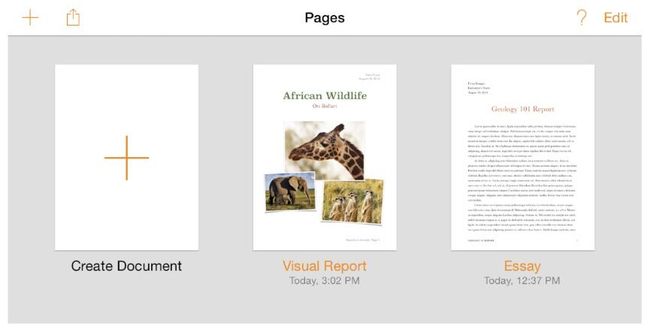
如果你的app帮助人们创建和操作文档,最好提供一些app独特的文档库视图来让用户打开一个已有的文档或者创建一个新的文档。理论上,这种库应该:
- 是高度图形化的。人们应该能够可以通过屏幕上的文档视觉呈现来简单的鉴别他们想要的文档。
- 让人们通过最少的手势来做他们想做的。比如说,人们可以水平的滚动一个已存在文档组成的滚轮或者网格来找到他们想要的文档,并通过一次点击打开它。
- 包含新建文档的功能。一个文档库应该可以通过点击一个图标来创建一个新的文档,而不是让人们到别的地方去创建新的文档。
一些app也许需要给用户设置或配置选项的方式,但大多数app可以避免或延后这个工作。成功的app适应大多数人,当然也提供一些便捷的方式去调整用户体验。
当你以大部分用户期待的方式设计你的app时,你就降低了设置的需求。如果你需要用户的信息,向系统寻求而不是要求用户来提供。如果你认为以一定要提供人们很少会改变的app设置,查看The Setting Bundle来学习怎样在你的代码中支持它们。
尽可能的,在主UI中提供配置选项。当该选项是主任务并且人们经常会想要改变它们的时候,将其放在主UI就会有意义。如果人们只是偶尔改变app的配置,就将其放在分页面。
必要的话,帮助人们直接在设置中去到你app的设置。尤其是如果你显示一段描述如何找到你的设置的信息,比如“去往设置>我的app>隐私>定位服务”,用一个直接去往这个位置的按钮代替描述。查看Setting Launch URL学习如何实现这个动作。
利用iOS技术
iOS提供了丰富的技术来用用户期待的方式支持常见的任务和情景。这个期待意味着,将系统支持的技术整合进你的app总是会比设计一个自定义的方式要好。
一些iOS技术——比如Multitasking和VoiceOver——是所有app都应该包含的系统特性。其他的可以实现特殊的app功能,比如处理票和礼物卡片(Wallet),让用户使用app购买(In-App Purchase),展示app内置广告(iAd Rich Media Ads),结合Game Center以及支持iCloud。
本文翻译自苹果官方开发文档
版权所有:http://blog.csdn.net/cloudox_
转载请注明出处,谢谢