构建Qt5开发环境
虽然Qt命运多舛,但是也阻挡不了程序员对它的喜爱。经历了一系列波折之后,现在到在芬兰公司Digia手中,Qt又将迎来一个发展。Qt5就是在这种情况之下发布的。正值Ubuntu刚刚发布了13.04版,我就在这个环境下尝试配置Qt5的开发环境,并记录下来,给有同样需要的朋友作为参考。
1. 如果要使用Qt的商业版,需要向Digia公司(http://qt.digia.com/)购买授权,但是用于学习目的,我们可以选择LGPL授权版本,下载地址为:http://qt-project.org/。我这里下载的是”Qt 5.0.2 for Linux 32-bit”版本,文件名是”qt-linux-opensource-5.0.2-x86-offline.run”。
2. 进入下载目录,在Ubuntu终端下面执行下面的语句,无需root权限:
./qt-linux-opensource-5.0.2-x86-offline.run
3. 接下来就会出现Qt安装对话框,点击”next”执行下一步:
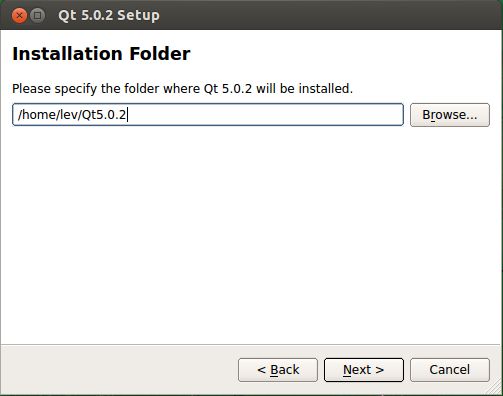
4. 接下来选择安装位置。因为使用的不是root权限,所以建议安装在用户目录下:
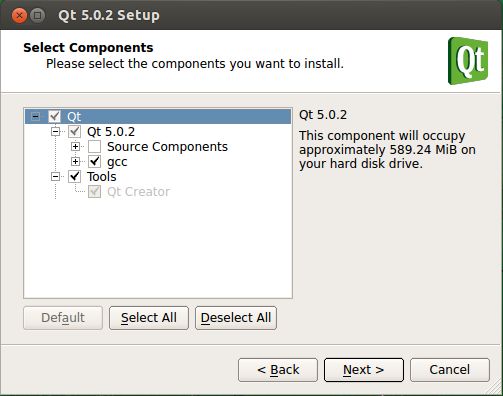
5. 选择需要安装的组件,这个根据需要选择就可以了:
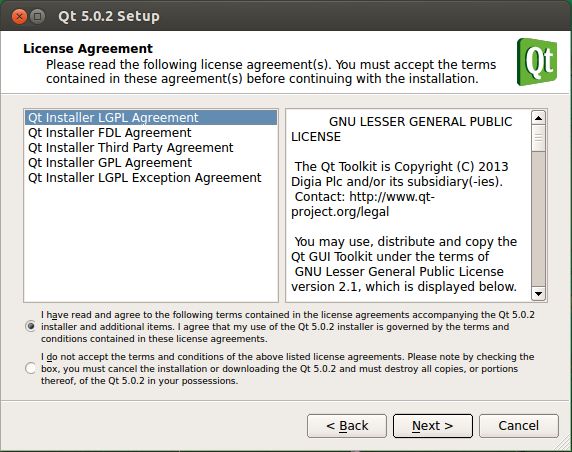
6. 选择LGPL许可协议:
7. 点击”Install”开始安装:
8. 耐心等待安装完成:
9. 点击”Finish”完成安装:
10. 运行Qt Creator,我们发现已经是简体中文界面了:
11. 我们运行一个示例看下有没有问题,就选择”2D Painting Example”吧:
12. 我们发现Qt Creator报告了一个问题:”Qt Creator 需要设置一个编译器来构建。在构建套件选项里设置一个编译器。”。看来是编译器的问题。
13. 我的机器还没有安装GCC和G++,在终端里执行下面的语句,安装编译器:
sudo apt-get install g++
14. 安装完编译器后,重新打开Qt Creator,发现已经可以编译了,但是报告一个错误:”GL/gl.h:No such file or directory”。这是因为机器没有安装OpenGL库,执行下面的语句安装即可:
sudo apt-get install mesa-common-dev libgl1-mesa-dev libglu1-mesa-dev freeglut3-dev
15. 安装完成后,再次编译运行,发现示例程序成功运行起来了:
16. 到这里Qt Creator就安装完成了。
在某些情况下,我们希望在终端(Shell)下编写Qt代码,而不是在Qt Creator中,下面的步骤说明了这种情况下需要做的工作:
1. 将qmake的路径加入环境变量中,在我机器上qmake的路径是”/home/lev/Qt5.0.2/5.0.2/gcc/bin”,大家在配置时需要改成自己的路径。使用vim(或其他编辑工具)编辑”.bashrc”文件,仅对本用户有效:
vim /home/lev/.bashrc
2. 在最后一行PATH变量中加入qmake的路径,格式类似”PATH=$PATH:/my_new_path:”,不同路径用冒号隔开:
export PATH="/opt/microchip/xc8/v1.12/bin:/home/lev/Qt5.0.2/5.0.2/gcc/bin":$PATH
3. 重启终端或执行以下语句,使新的环境变量生效:
$source ~/.bashrc
4. 这时就可以在终端下直接编写Qt程序了。下面看我编写的例子:
新建一个文件夹”hello”,进入这个目录,使用vim编写代码:
mkdir hello vim hello.cpp
编写代码:
#include <QApplication>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QLabel *label = new QLabel("Hello Qt!");
label->show();
return app.exec();
}
执行以下语句:
qmake -project qmake hello.pro
我这段例程是Qt4里面的,在Qt5中编译的话会找不到头文件,可以编辑hello.pro文件,在其中加入widgets的支持,如下:
vim hello.pro QT += widgets make
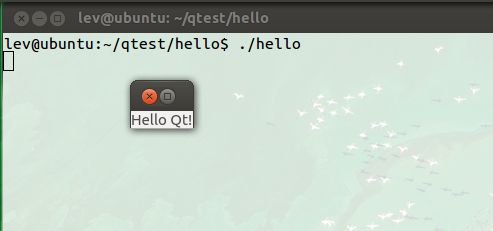
现在生成了可执行文件hello,执行它,就会弹出窗口了: