node.js connect 安装、介绍与实例
http中间件:connect(sencha实验室的产品) 提供一个类似javaee过滤器的框架,提供了很多中间件,如:日志、静态文件服务器,seesion等功能,官网 https://github.com/senchalabs/connect/ ,使用或看源码推荐看 https://github.com/senchalabs/connect/tree/1.8.4,因为默认首页是2.0版,代码已经重写了,帮助文档 http://senchalabs.github.com/connect/。
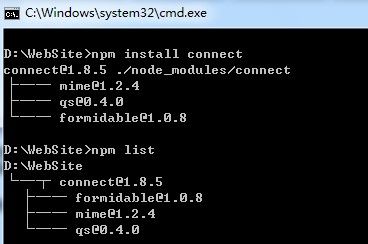
开始安装输入npm install connect,要等一会,再输入npm list
安装成功。该目录下会生成node_modules文件夹。
有位仁兄对nodejs模块connect源码进行分析,链接http://www.cppblog.com/dead-horse/archive/2011/11/26/161007.html
我也看了一下源码,不是太复杂,主要是利用javascript的动态语音特性,核心代码片段如下:
connect.js 代码片段,对http进行封装
var HTTPServer = require('./http').Server
// expose createServer() as the module
exports = module.exports = createServer;
function createServer() {
if ('object' == typeof arguments[0]) {
return new HTTPSServer(arguments[0], Array.prototype.slice.call(arguments, 1));
} else {
return new HTTPServer(Array.prototype.slice.call(arguments));
}
};
fs.readdirSync(__dirname + '/middleware').forEach(function(filename){
if (/\.js$/.test(filename)) {
var name = filename.substr(0, filename.lastIndexOf('.'));
exports.middleware.__defineGetter__(name, function(){
return require('./middleware/' + name);
});
}
});
exports.utils.merge(exports, exports.middleware);
http.js 代码片段,this.stack 存储了所有的过滤链表,真的非常想java的过滤器,中间件的参数很像java的FilterConfig, next()很像java的 filterChain.doFilter,可能更像Struts2 提供的默认拦截器栈
var Server = exports.Server = function HTTPServer(middleware) {
this.stack = [];
middleware.forEach(function(fn){
this.use(fn);
}, this);
http.Server.call(this, this.handle);
};
Server.prototype.__proto__ = http.Server.prototype;
Server.prototype.use = function(route, handle){
...
this.stack.push({ route: route, handle: handle });
// allow chaining
return this;
};
Server.prototype.handle = function(req, res, out) {
...
function next(err) {
...
layer = stack[index++];
...
var arity = layer.handle.length;
if (err) {
if (arity === 4) {
layer.handle(err, req, res, next);
} else {
next(err);
}
} else if (arity < 4) {
layer.handle(req, res, next);
} else {
next();
}
...
next();
}
看了最简单的中间件 middleware/query.js,基本就明白,使用js动态语音特性,动态赋属性。
var qs = require('qs')
, parse = require('url').parse;
module.exports = function query(){
return function query(req, res, next){
req.query = ~req.url.indexOf('?')
? qs.parse(parse(req.url).query)
: {};
next();
};
};
http.Server.call(this, this.handle); 开始没看懂 ,后来看了 node.js 原本的http.js的代码片段 node.js,知道什么意思了
exports.createServer = function(requestListener) {
return new Server(requestListener);
};
function Server(requestListener)
写一个简单的实例 hello world
代码如下,保存为 connectTest.js,放在敲安装命令 的目录下:
var connect = require('connect');
var app = connect()
.use(connect.query())
.use(function(req, res){
var name = req.query.name;
res.end("hello " + name);
});
app.listen(8080);
console.log('Server started on port 8080');命令行输入 node connectTest.js
在浏览器地址栏输入 http://localhost:8080/?name=zhang,结果如下
就写到这,后面再写一些connect的应用。