ext消息框
1、Ext.MessageBox.alert()
调用格式:
alert( String title, String msg, [Function fn], [Object scope] )
参数说明:
title:提示框的标题。
msg:显示的消息内容。
[Function fn]:(可选)回调函数。
[Object scope]:(可选)回调函数的作用域。
返回值:
Ext.window.MessageBox
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Hello World</title>
<link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.MessageBox.alert("提示", "Hello World !");
});
</script>
</head>
<body>
</body>
</html> 效果图:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext.MessageBox.alert支持HTML格式文本</title>
<link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.MessageBox.alert("提示", "<font color='red'>支持HTML格式文本</font>");
});
</script>
</head>
<body>
</body>
</html>
效果图:
回调函数:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Hello World</title>
<link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
// Ext.onReady(function () {
// Ext.MessageBox.alert("提示", "Hello World !", callBack);
// });
// function callBack(id) {
// alert("单击的按钮ID是:" + id);
// }
Ext.onReady(function () {
Ext.MessageBox.alert("提示", "Hello World !", function (id) { alert("单击的按钮ID是:" + id); });
});
</script>
</head>
<body>
</body>
</html> 2、Ext.MessageBox.confirm()
调用格式:
confirm( String title, String msg, [Function fn], [Object scope] )
参数说明及返回值与Ext.MessageBox.alert()相同。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext.MessageBox.confirm</title>
<link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
// Ext.onReady(function () {
// Ext.MessageBox.confirm("提示", "请单击我,做出选择!", callBack);
// });
// function callBack(id) {
// alert("单击的按钮ID是:" + id);
// }
Ext.onReady(function () {
Ext.MessageBox.confirm("提示", "请单击我,做出选择!", function (id) { alert("单击的按钮ID是:" + id); });
});
</script>
</head>
<body>
</body>
</html>
效果图:
3、Ext.MessageBox.prompt()
调用格式:
confirm( String title, String msg, [Function fn], [Object scope], [Boolean/Number multiline], [String value] )
参数说明:
[Boolean/Number multiline]:设置为false将显示一个单行文本域,设置为true将以默认高度显示一个多行文本区。或者以像素为单位直接设置文本域的高度。默认为false。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext.MessageBox.prompt</title>
<link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
// Ext.onReady(function () {
// Ext.MessageBox.prompt("提示", "请输入内容:", callBack, this, true, "我是默认值");
// });
// function callBack(id, msg) {
// alert("单击的按钮ID是:" + id + "\n" + "输入的内容是:" + msg);
// }
Ext.onReady(function () {
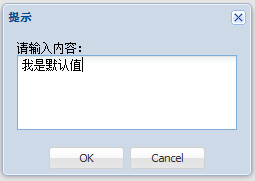
Ext.MessageBox.prompt("提示", "请输入内容:", function (id, msg) { alert("单击的按钮ID是:" + id + "\n" +"输入的内容是:" + msg); }, this, true, "我是默认值");
});
</script>
</head>
<body>
</body>
</html>
效果图:
4、Ext.MessageBox.wait()
调用格式:
wait( String msg, [String title] , [Object config] )
参数说明:
msg:显示的消息内容。
[String title]:提示框标题,为可选参数。
[Object config]:用于配置进度条的配置对象,为可选参数。
返回值:
Ext.window.MessageBox
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext.MessageBox.wait示例</title>
<link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.MessageBox.wait("请等待,操作需要一定时间!", "提示", {
text:"进度条上的文字"
});
});
</script>
</head>
<body>
</body>
</html>
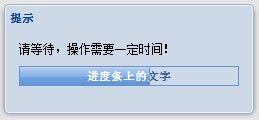
效果图:
5、Ext.MessageBox.show()
Ext.MessageBox常用配置项:
| 配置项 | 类型 | 说明 |
|---|---|---|
| title | String | 提示框标题 |
| msg | String | 显示的消息内容 |
| width | Number | 对话框的宽度,以px为单位 |
| maxWidth | Number | 对话框的最大宽度,默认为600px |
| minWidth | Number | 对话框的最小宽度,默认为100px |
| closable | Boolean | false将隐藏右上角的关闭按钮,默认为true |
| modal | Boolean | true为模态窗口,false为非模式窗口 |
| fn | Function | 回调函数 参数说明: buttonId:按钮id text:输入的文字 opt:传入show方法的配置对象 |
| buttons | Number/Boolean | 按钮组,默认为false,不显示任何按钮 |
| progress | Boolean | true则显示一个进度条,默认为false,该进度条需要由程序控制滚动 |
| progressText | String | 进度条上显示的文字,默认为“” |
| proxyDrag | Boolean | true则显示一个highlight拖动代理,默认为false |
| wait | Boolean | true则显示一个自动滚动的进度条,默认为false |
| waitConfig | Object | 等待进度条的配置对象,在wait为true时有效 |
| prompt | Boolean | true则显示一个单行文本域,默认为false |
| value | String | 如果prompt设置为true,则value值将显示在文本域中 |
| multiline | Boolean | 如果prompt设置为true,则multiline为true显示多行文本域,false显示单行文本域 |
| defaultTextHeight | Number | 多行文本域的默认高度,默认值为75px |
| icon | String | 一个样式文件,它为对话框提供一个背景图 |
Buttons配置项:
| 提示框按钮配置对象 | 说明 |
|---|---|
| Ext.Msg.CANCEL | 只显示一个“取消”按钮 |
| Ext.Msg.NO | 只显示一个“否”按钮 |
| Ext.Msg.OK | 只显示一个“确定”按钮 |
| Ext.Msg.OKCANCEL | 显示两个按钮,“确定”和“取消” |
| Ext.Msg.YES | 只显示一个“是”按钮 |
| Ext.Msg.YESNO | 显示两个按钮,“是”和“否” |
| Ext.Msg.YESNOCANCEL | 显示三个按钮,“是”、“否”和“取消” |
图标样式说明:
| 样式表 | 说明 |
|---|---|
| Ext.Msg.ERROR | 错误图标 |
| Ext.Msg.INFO | 信息图标 |
| Ext.Msg.QUESTION | 问题图标 |
| Ext.Msg.WARNING | 警告图标 |
调用格式:
show( Object config)
参数说明:
一个包含提示框配置信息的配置对象
返回值:
Ext.window.MessageBox
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext.MessageBox.show</title>
<link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.MessageBox.show({
title: "提示",
msg: "三个按钮、一个多行文本域",
modal: true,
prompt: true,
value: "请输入",
fn: function (id, msg) {
Ext.MessageBox.alert("单击的按钮id是:" + id + "\n" + "输入的内容是:" + msg);
},
buttons: Ext.Msg.YESNOCANCEL,
icon: Ext.Msg.QUEATION
});
});
</script>
</head>
<body>
</body>
</html>
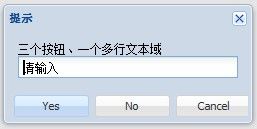
效果图: