探究OpenGL光照模型的着色器实现
探究OpenGL光照模型的着色器实现
OpenGL的着色器是新一代显卡提供给开发者一个小程序,为的是让开发者对光照、坐标转换以及像素进行一些个性化的处理。OpenGL的着色器有一种专门的语言:GLSL,现在的GLSL应该全面转向Shader Model5,像我这样的初学者还需要花费更长的时间来学习才能基本了解OpenGL的着色器方面的知识。
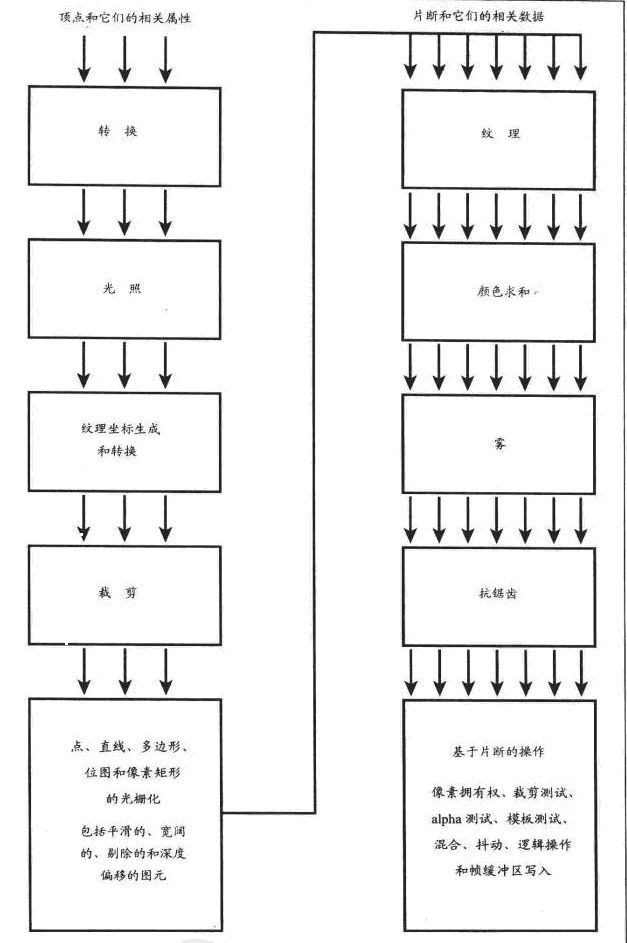
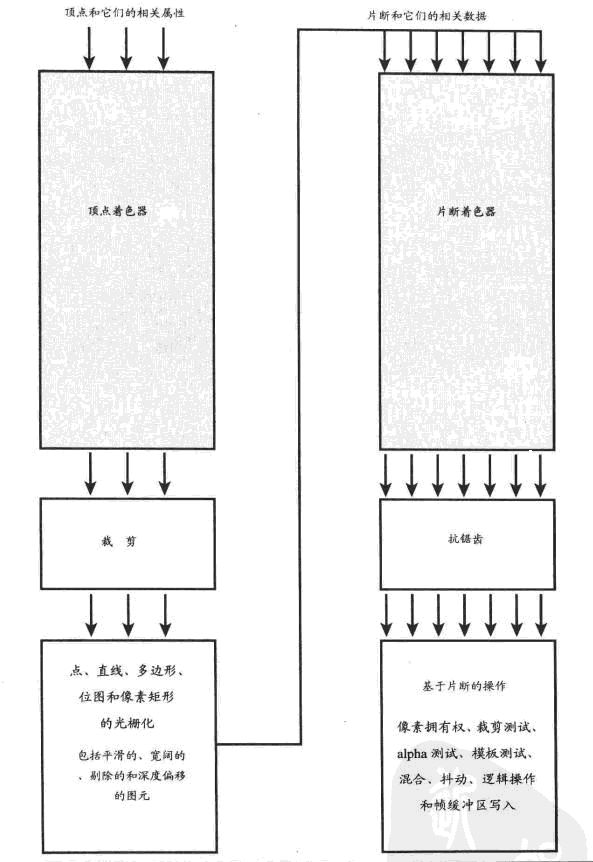
下面两图展示了OpenGL从固定渲染管线到可编程渲染管线的变化
从图中我们可以很容易地看出,OpenGL的顶点着色器取代了固定渲染管线的转换、光照、纹理坐标生成和转换;片断着色器取代了纹理、颜色求和和雾的操作。在OpenGL3.2版本中加入了几何着色器(GeometryShader)这个概念,在OpenGL4.0中又添加了分格化控制(Tessellation Control)和分格化评估(Tessellation Evaluation)着色器,最新的OpenGL版本4.3则添加了计算着色器(Compute Shader)。看来OpenGL的着色器真是越来越复杂,越来越重要了。
下面介绍一下光照模型在顶点着色器的实现,所有的内容都可以在《OpenGL超级宝典(第四版)》中找到。
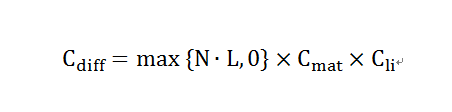
漫反射光照是一种简单的光照模型,它只考虑漫反射。它的公式是:
N是顶点的单位法线,L是表示从顶点到光源的单位向量方向。Cmat是表面材料的颜色,Cli是光线的颜色,Cdiff是最终的散射颜色。注意,N和L在传入之前一定要单位化。如果用顶点着色器来实现的话,则是:
uniform vec3 lightPos[1];
void main( void )
{
// 法线的MVP变换
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
vec3 N = normalize( gl_NormalMatrix * gl_Normal );
vec4 V = gl_ModelViewMatrix * gl_Vertex;
vec3 L = normalize( lightPos[0] - V.xyz );
// 输出散射颜色
float NdotL = dot( N, L );
gl_FrontColor = gl_Color * vec4( max( 0.0, NdotL ) );
}
注意,这里lightPos是一个标记为uniform的变量,这意味着可以在运行期传入的一个值到lightPos中来改变着色器的行为。
下面是漫反射光照模型的运行结果:
只有漫反射,再漂亮的模型也会失去光泽,我们必须找出一个方法来显示模型的高光,这时应采用镜面反射光照模型。镜面反射光照模型的公式是:
H表示光线向量和视图向量(可通过视图矩阵转换)之间的夹角正中的方向。称为半角向量。Sexp是最终产生的镜面颜色。N、L、Cmat和Cli的值与散射光方程式相同。下面是用着色器实现的代码:
uniform vec3 lightPos[1];
void main( void )
{
// 法线变换
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
vec3 N = normalize( gl_NormalMatrix * gl_Normal );
vec4 V = gl_ModelViewMatrix * gl_Vertex;
vec3 L = normalize( lightPos[0] - V.xyz );
vec3 H = normalize( L + vec3( 0.0, 0.0,1.0 ) );
const float specularExp = 128.0;
// 计算散射光照
float NdotL = max( 0.0, dot( N, L ) );
vec4 diffuse = gl_Color * vec4( NdotL );
// 计算镜面光照
float NdotH = max( 0.0, dot( N, H ) );
vec4 specular = vec4( 0.0 );
if ( NdotL > 0.0 )
specular = vec4( pow( NdotH, specularExp ) );
// 求散射和镜面成分之和
gl_FrontColor = diffuse + specular;
}
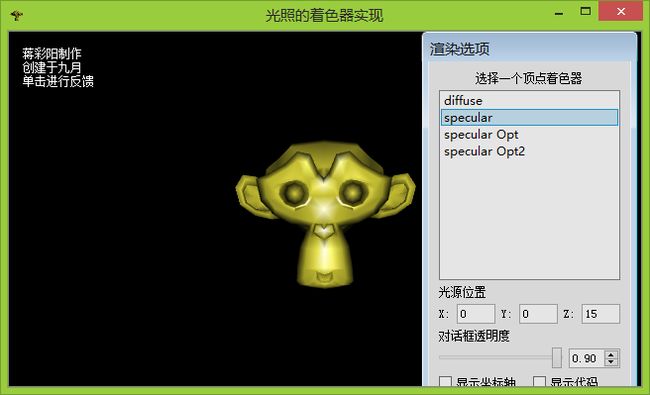
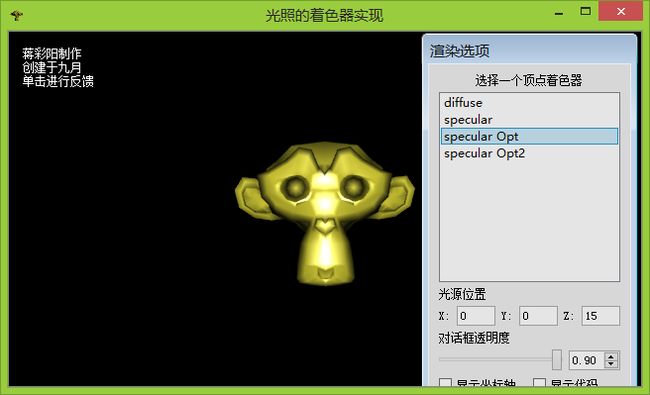
下面是渲染的效果图:
这种渲染模式并不是理想的,因为仅仅是简单的插值,在面数不多的几何体上光照非常难看,为此有两种解决方法。其一是使用辅助颜色(二级颜色,Secondary Color)将镜面反射颜色与漫反射颜色进行分离,第二种方法则是使用一维纹理来为几何体贴上高光的“纹理”。下面是采用分离颜色的方法的顶点着色器:
uniform vec3 lightPos[1];
void main( void )
{
// 法线变换
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
vec3 N = normalize( gl_NormalMatrix * gl_Normal );
vec4 V = gl_ModelViewMatrix * gl_Vertex;
vec3 L = normalize( lightPos[0] - V.xyz );
vec3 H = normalize( L + vec3( 0.0, 0.0,1.0 ) );
const float specularExp = 128.0;
// 把散射颜色放在主颜色中
float NdotL = max( 0.0, dot( N, L ) );
gl_FrontColor = gl_Color * vec4( NdotL );
// 把镜面颜色放到辅助颜色中
float NdotH = max( 0.0, dot( N, H ) );
gl_FrontSecondaryColor = ( NdotL > 0.0 )?
vec4( pow( NdotH, specularExp ) ):
vec4( 0.0 );
}
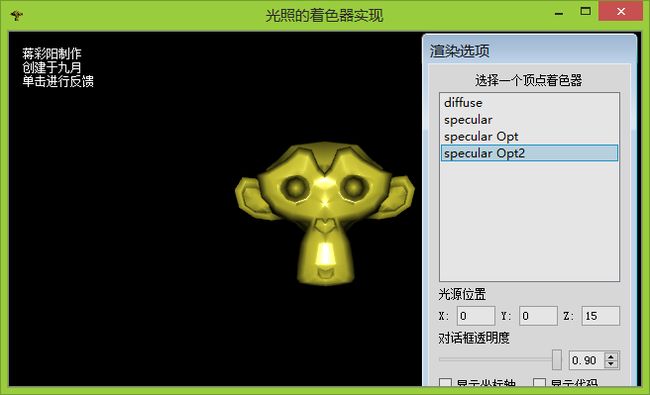
下面是效果图:
采用一维纹理的方法较麻烦。首先在初始化的时候创建一维纹理,代码如下:
bool OpenGLView::SetupTextureSpecular( void )
{
……
// 使用0号纹理进行纹理设置,并且开启一维纹理
glGetIntegerv( GL_MAX_TEXTURE_SIZE, &maxTexSize );
glActiveTexture( GL_TEXTURE0 );
glGenTextures( 1, &texID );
glBindTexture( GL_TEXTURE_1D, texID );
// 创建一维的纹理,并且设置它
GLfloat texture[512 * 4];
GLint texSize = ( maxTexSize > 512 ) ? 512 : maxTexSize;
float r = 1.0f, g = 1.0f, b = 1.0f;
for ( int x = 0; x < 512; ++x )
{
// Incoming N.H has been scaled by 8 and biased by -7 to take better
// advantage of the texture space. Otherwise, the texture will be
// entirely zeros until ~7/8 of the way into it. This way, we expand
// the useful 1/8 of the range and get better precision.
texture[x*4+0] = r * (float)pow(((double)x / (double)(texSize-1)) * 0.125f + 0.875f, 128.0);
texture[x*4+1] = g * (float)pow(((double)x / (double)(texSize-1)) * 0.125f + 0.875f, 128.0);
texture[x*4+2] = b * (float)pow(((double)x / (double)(texSize-1)) * 0.125f + 0.875f, 128.0);
texture[x*4+3] = 1.0f;
}
// Make sure the first texel is exactly zero. Most
// incoming texcoords will clamp to this texel.
//texture[0] = texture[1] = texture[2] = 0.0f;
glTexImage1D( GL_TEXTURE_1D, 0, GL_RGBA16, texSize, 0, GL_RGBA, GL_FLOAT, texture );
return true;
}
随后设置一些状态:
glEnable( GL_TEXTURE_1D ); glActiveTexture( GL_TEXTURE0 ); glTexEnvi( GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_ADD ); glTexParameteri( GL_TEXTURE_1D, GL_TEXTURE_MIN_FILTER, GL_LINEAR ); glTexParameteri( GL_TEXTURE_1D, GL_TEXTURE_MIN_FILTER, GL_LINEAR ); glTexParameteri( GL_TEXTURE_1D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE ); glBindTexture( GL_TEXTURE_1D, texID );
最后看看顶点着色器是如何写的:
uniform vec3 lightPos[1];
void main( void )
{
// 法线变换
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
vec3 N = normalize( gl_NormalMatrix * gl_Normal );
vec4 V = gl_ModelViewMatrix * gl_Vertex;
vec3 L = normalize( lightPos[0] - V.xyz );
vec3 H = normalize( L + vec3( 0.0, 0.0,1.0 ) );
const float specularExp = 128.0;
// 把散射颜色放在主颜色中
float NdotL = max( 0.0, dot( N, L ) );
gl_FrontColor = gl_Color * vec4( NdotL );
// 把镜面颜色放到辅助颜色中
float NdotH = 0.0;
if ( NdotL > 0.0 )
NdotH = max( 0.0, dot( N, H ) * 8.0 - 7.0 );
gl_TexCoord[0] = vec4( NdotH, 0.0, 0.0, 1.0 );
}
执行效果如下图,发现高光范围明显比上面两个要小,说明光照的精确度很高。最后说明一下,我似乎在Intel的集显上看不全这些效果,所以大家还是尽量选用高性能独显对其进行渲染。
演示程序下载地址:这里
程序源代码下载地址:这里
参考:《OpenGL超级宝典(第四版)》