Qt移动应用开发(三):使用精灵图片实现帧动画
Qt移动应用开发(三):使用精灵图片实现帧动画
上一篇博文讲到了Qt Quick对于动画的一般支持,动画的形式多样,配合不同的插值函数,可以几乎实现所有想要的动画效果,而对于游戏的一些特殊的效果比如说帧动画,Qt更是有专门的类来实现。下面我们就来看看Qt Quick中究竟是对帧动画是如何实现的吧。
原创文章,反对未声明的引用。原博客地址:http://blog.csdn.net/gamesdev/article/details/33743527
一般2D的游戏引擎都将帧动画作为一项非常重要的功能特性加以宣传,比如说cocos2d-x也有很强大的帧动画效果,事实上,一个良好的设计可以让帧动画有无限的变种形式,从而给设计人员无限的灵感空间。Qt Quick的帧动画做得很完善,不仅可以单独渲染成动画的形式,而且可以和粒子系统相搭配,获得更炫的例子效果。
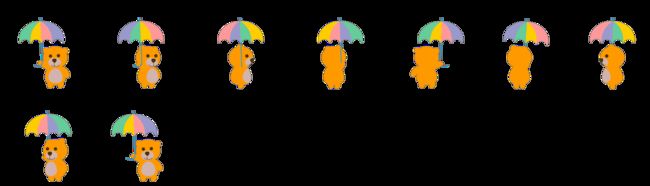
事实上帧动画为了节省显存的空间,一般会采用一张大图的形式来保存一个角色的所帧信息,下面两个例子就是帧动画图片:
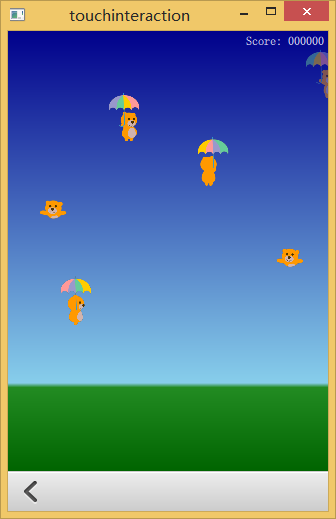
帧动画的实现通常需要状态机系统的辅助。因为除了解析这张大图的任务外,为角色的每个动作赋予相应的状态也是帧动画的重要任务。所以一款游戏会将角色的某个动作的不同帧作为一组来分类播放,最后形成角色的行为动作。这是Qt自带的例子bear whack的截图:
下面我就使用一个实例来向大家介绍一下Qt如何使用Sprite和SpriteSequence来实现帧动画的。
import QtQuick 2.2
import QtQuick.Controls 1.1
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Sprite测试")
menuBar: MenuBar {
Menu {
title: qsTr("文件")
MenuItem {
text: qsTr("退出")
onTriggered: Qt.quit( );
}
}
}
SpriteSequence
{
id: spriteSequence
anchors.centerIn: parent
width: 256
height: 256
interpolate: false
running: true
sprites:
[
Sprite
{
name: "floating"
source: "Bear1.png"
frameCount: 9
frameWidth: 256
frameHeight: 256
frameDuration: 80
}
]
}
Text
{
anchors.top: spriteSequence.bottom
anchors.horizontalCenter: spriteSequence.horizontalCenter
text: qsTr("本例用来测试Sprite的使用情况。")
}
}
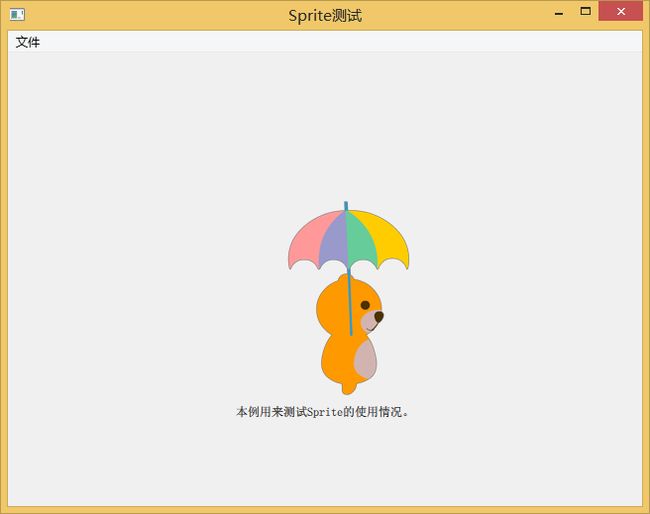
我们直接将Qt例子中的小熊帧动画拿过来了。下面是程序的截图:
SpriteSequence类的作用是为帧动画提供一个显示的容器,并且控制Sprite的运行情况。而Sprite呢,则类似于一个动作组,它可以指定角色的动作由哪些帧组成。上面的例子是通过使用frameCount、frameWidth、frameHeight和frameDuration来达到目的。Sprite的容器可以不是SpriteSequence,比如说将帧动画应用在粒子系统上就需要ImageParticle作为Sprite的容器了,比如说Qt自带的例子bear whack就使用了类似的手法。
除了上面的方法外,还有一种将SpriteSequence和Sprite结合起来的更加简单的方法来指定动画,那就是AnimateSprite。还是上面的例子,我们这样改写:
AnimatedSprite
{
id: animatedSprite
anchors.centerIn: parent
width: 256
height: 256
frameCount: 9
frameWidth: 256
frameHeight: 256
frameDuration: 80
interpolate: false
source: "Bear1.png"
}
效果和上面一样,而且语法更加简单。其实正是Qt去掉了自定义transition(过渡)的效果而推出的一个简单类,非常适合只有单个动作的角色。大多数情况下我们使用它就足够了。
在我制作的游戏《吃药了》中,我也受益于AnimatedSprite类,其实在时间紧迫的情况下,我只绘制出了两帧:
于是在AnimatedSprite的帮助下,实现细菌的帧动画就变得非常简单:
// 细菌
import QtQuick 2.2
import "GameController.js" as Controller
Block
{
id: bacterium
type: Controller.TYPE_BACTERIUM
property alias source: sprite.source
AnimatedSprite
{
id: sprite
width: parent.width
height: parent.height
frameWidth: 128
frameHeight: 128
frameCount: 2
frameRate: 2
running: true
}
function setSource( color )
{
var imageResources = ["bacterium-red.png",
"bacterium-yellow.png",
"bacterium-blue.png"];
source = "../../images/" + imageResources[color];
}
function setInvisible( )
{
sprite.visible = false;
}
}
本文参加了CSDN博文大赛,请大家支持我,为我投一票!