Android知识点记录:七牛Android SDK调试整理
七牛Android SDK调试整理
近期项目中用到了七牛的服务,作为图片存储。在此调试了一下七牛的Android SDK,遇到了一些问题,在此整理,希望大家可以少走弯路。
建立工程
官方安卓文档链接 http://developer.qiniu.com/docs/v6/sdk/android-sdk.html#upload
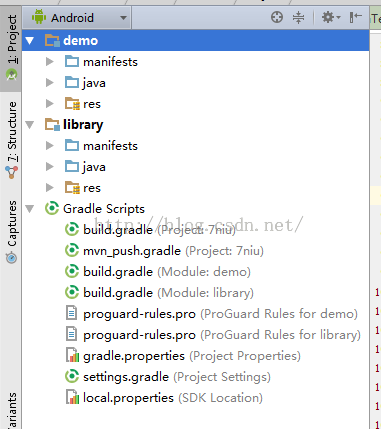
我们可以直接从git上下载library工程,也可以直接导入mave或者下载jar包。此处,我们导入jar包,同时下载了library的源码包,library包提供了单元测试工具,可以让我们对一些方法有个直观的认识。下图为测试工程目录,demo是我们的测试工程。
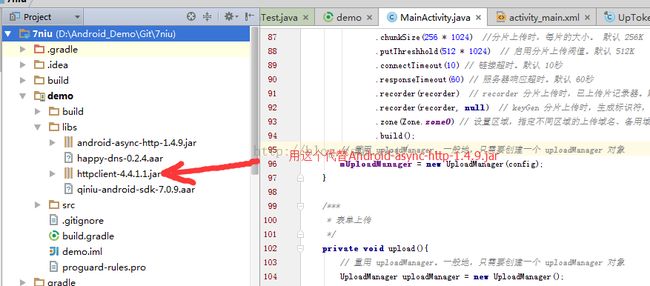
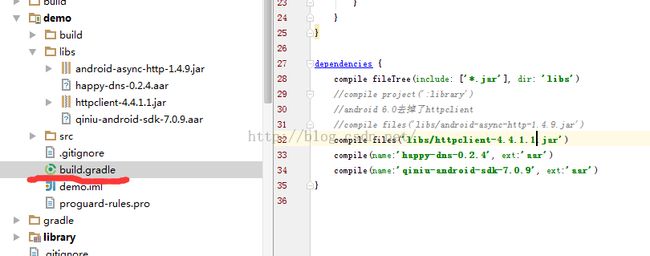
在导入工程时我们要注意,由于目前Android6.0已经不对httpClient支持,导致我们的工程可能会有找不到类的情况,我们可以下载httpclient-4.4.1.1.jar ,地址如下
http://mvnrepository.com/artifact/cz.msebera.android/httpclient/4.4.1.1
参考
http://segmentfault.com/q/1010000003852205
到此我们的工程就建立完毕了。
建立七牛相关
注册七牛账号,创建一个项目(也就是后面我们说的 BucketName)。
我们建立了vonchenchen-android-test的账号。之后可以尝试上传一张图片。此时我们已经有了域名,点击红圈中的项目,出现如下图
下面我们上传一张图片,点击 “内容管理”,上传,下图我们已经上传了两张,其中第一张是通过点击“上传”上传的。
现在我们使用 刚刚得到的域名+文件名已经可以访问我们的图片资源了。下面是我们的例子域名
http://7xp9ue.com1.z0.glb.clouddn.com/err_mdk.PNG
我们现在可以直接通过浏览器访问这个资源。
使用App上传图片
我们可以参考官网的API文档建立一个表单提交。代码如下
/**
* 初始化上传参数
*/
private void init(){
Recorder recorder = new Recorder(){
@Override
public void set(String s, byte[] bytes) {
}
@Override
public byte[] get(String s) {
return new byte[0];
}
@Override
public void del(String s) {
}
};
//上传配置
Configuration config = new Configuration.Builder()
.chunkSize(256 * 1024) //分片上传时,每片的大小。 默认 256K
.putThreshhold(512 * 1024) // 启用分片上传阀值。默认 512K
.connectTimeout(10) // 链接超时。默认 10秒
.responseTimeout(60) // 服务器响应超时。默认 60秒
.recorder(recorder) // recorder 分片上传时,已上传片记录器。默认 null
.recorder(recorder, null) // keyGen 分片上传时,生成标识符,用于片记录器区分是那个文件的上传记录
.zone(Zone.zone0) // 设置区域,指定不同区域的上传域名、备用域名、备用IP。默认 Zone.zone0
.build();
// 重用 uploadManager。一般地,只需要创建一个 uploadManager 对象
mUploadManager = new UploadManager(config);
}
/***
* 表单上传
*/
private void upload(){
// 重用 uploadManager。一般地,只需要创建一个 uploadManager 对象
UploadManager uploadManager = new UploadManager();
//data = <File对象、或 文件路径、或 字节数组>
String data = FILE_SAVEPATH_UPLOAD + "upload.jpg"; //FILE_SAVEPATH_UPLOAD路径下的 upload.jpg
String key = "my_upload.jpg"; //在七牛上显示的名字
String token = mToken; //上传token
uploadManager.put(data, key, token,
new UpCompletionHandler() {
@Override
public void complete(String key, ResponseInfo info, JSONObject res) {
// res 包含hash、key等信息,具体字段取决于上传策略的设置。
Log.i("qiniu", key + ",\r\n " + info + ",\r\n " + res);
Toast.makeText(MainActivity.this, "upload success !!!", Toast.LENGTH_SHORT).show();
}
}, null);
}
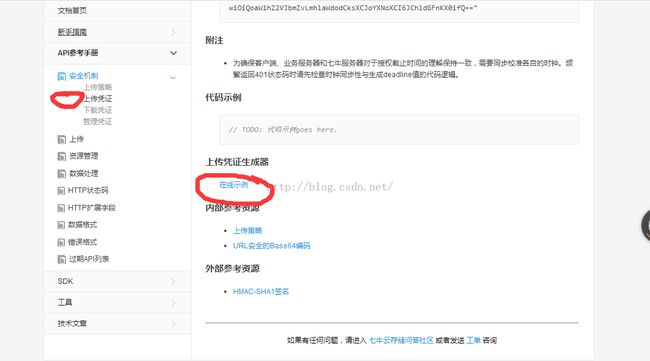
我们直接使用路径传送图片,通过key可以直接指定在七牛管理端的名字,并且我们访问也是用的这个名字。现在万事具备,最日狗的就是就是如何生成token了。在sdk中我们发现测试token可以通过一个在线生成工具生成。
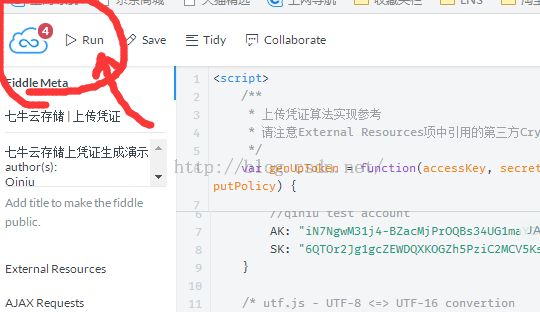
链接如下: http://developer.qiniu.com/docs/v6/api/reference/security/upload-token.html
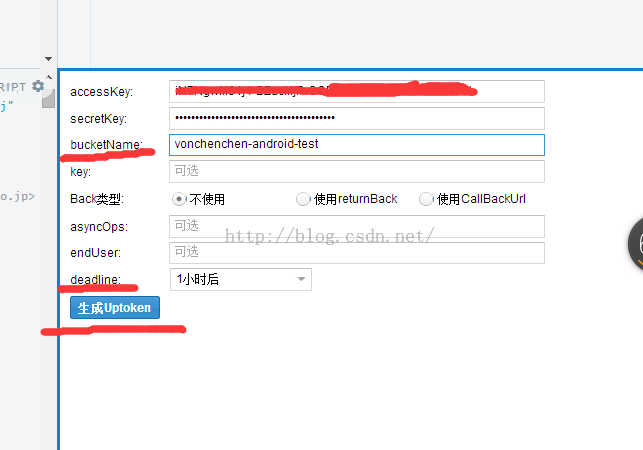
步骤如下
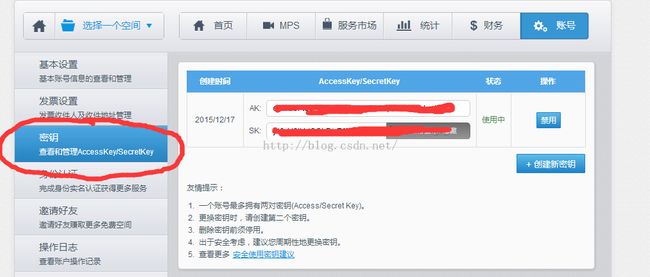
注意bucketName就是我们上文提到的,建立七牛工程的时候的名字。此处可以设置token有效期。accessKey与secretKey在下图中的地方取
最后,点击 生成token,这样就是token,其包含了我们要上传的地址和文件名等信息,所以,在实际应用上传中直接使用服务器提供的token即可,而不需要其他uri信息。
工程链接:http://download.csdn.net/detail/lidec/9365265