纯手绘的MyGUI类图、渲染流程图
MyGUI (version 3.2 preview) class diagrams and render flow charts, sketched by liigo. 2011-12-16.
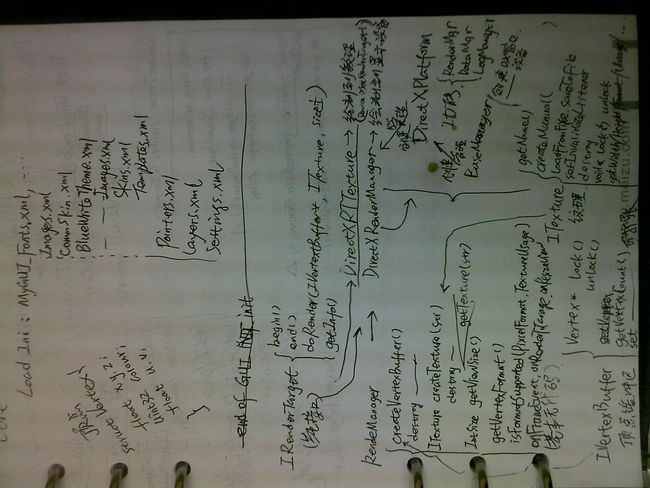
init:
IRenderTarget, RenderManager, Vertex, IVertexBuf, ITexture, DirectXRenderMananger:
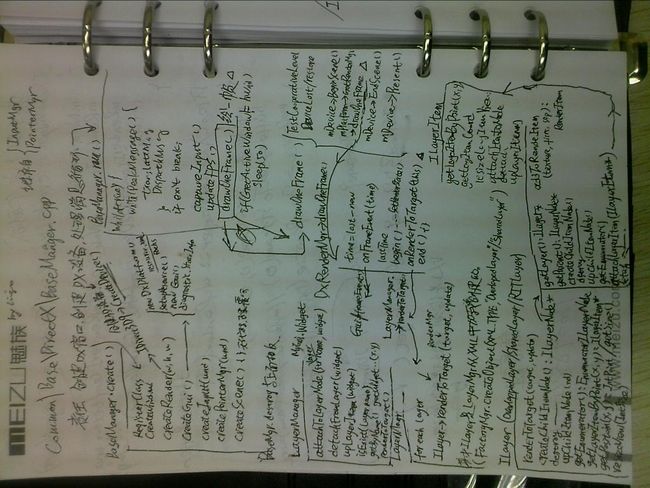
BaseManager, LayerManager, ILayer, ILayNode, ILayerItem:
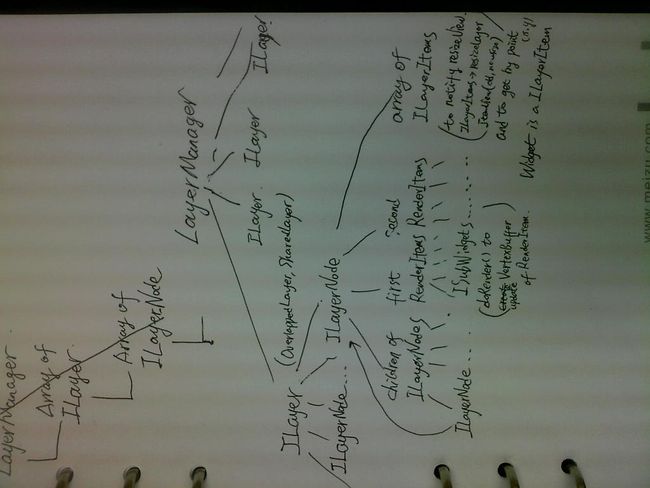
LayerManager tree:
2011-12-20 liigo 更新上图如下图,主要补充了Layer和LayerNode的渲染内容:
LayerManager tree, Layer.renderToTarget(), LayerNode.renderToTarget():
RenderItem, ISubWidget:
DirectXRenderManage.doRender(...) ISubWidget.createDrawItem(...):
MyGUI渲染流程总结:BaseManager.run() -> while(PeekMessage())... BaseManager.drawOneFrame() -> IDirect3DDevice9.BeginScene() -> RenderManager.drawOneFrame -> RenderManager.onFrameEvent(), begin()|SetRenderStates, onRenderToTarget() end() -> LayerManager.renderToTarget() -> ILayer.renderToTarget() -> ILayerNode.renderToTarget() -> RenderItem.renderToTarget() -> ISubWidget.doRender() to IVertexBuffer, DirectXRenderManager.doRender() -> IDirect3DDevice9.SetStreamSource() to IVertexBuffer-> IDirect3DDevice9.DrawPrimitive(D3DPT_TRIANGLELIST, ...) ... and last, IDirect3DDevice9.EndScene, IDirect3DDevice9.Present().
整个渲染流程的核心是 ISubWidget.doRender() 生成顶点数据(含坐标/颜色/纹理)到 IVertexBuffer,喂入 IDirect3DDevice9.DrawPrimitive() 。文/liigo
以上内容为草记,主要便于自己理解。目前理解的层次有限,暂不奢求对外人有多少帮助。
续:《纯手绘的MyGUI创建Widget流程图》