QQ聊天界面以及弹出图片(PopupWindow)
-
-
- MainActivity
- ExpressAdapter
- MessageAdapter
- ChatMessage
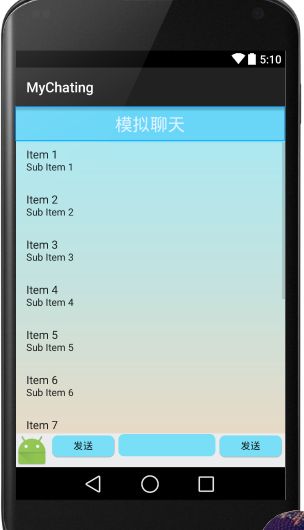
- activity_mainxml
- 图片
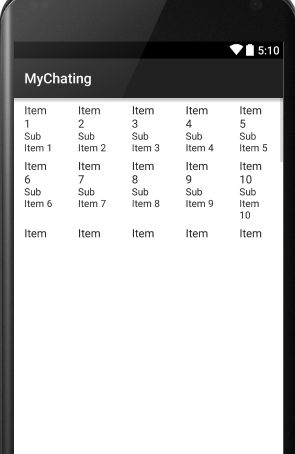
- item_imagexml
- 图片
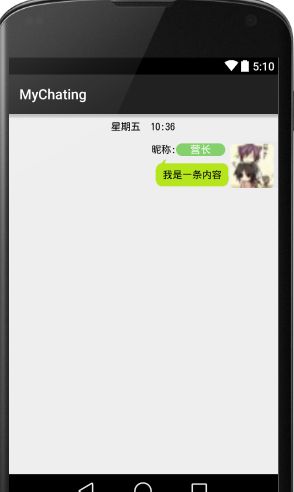
- item_messagexml
- 图片
- item_message_rightxml
- 图片
- popup_viewxml
- 图片
- chat_backgroundxml
- 图片
- btn_left_normalxml
- btn_left_pressedxml
- btn_left_backgroundxml
- text_backgroundxml
- 运行图
-
虽然是用PopupWindow弹出图片,但是在PopupWindow中仍然要用到GridView。
MainActivity
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText mEditTextContent;
private ImageView mImageView;
private Html.ImageGetter ImageGetter;//用来输入图片的
private ListView mListView;
private Button mButtonSendLeft;
private Button mButtonSendRight;
private MessageAdapter mAdapter;
private List<ChatMessage> Data;
private GridView mGridView;
private ExpressAdapter mExpressAdapter;
private String[] mImageName={"ebl","bianbian","dao","ebn","ebo","ebp","ebq","ebr","ebs","ebt","ebu","ebv","ebw","ebx","eci",
"ebz","eca","ecb","ecc","ece","ecj","eck","ecl","ecm","ecn","eco","ecp","ecq","ecx","ecy","ecz","ecu","ecv","ecw","eda","edb","edd"};
private InputMethodManager inputMethodManager;
private PopupWindow mPopupWindow;
private LinearLayout mLinearLayoutTitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPopupWindow=new PopupWindow(this);
mPopupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
mPopupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
View popwindow=getLayoutInflater().inflate(R.layout.popup_view,null);
mPopupWindow.setContentView(popwindow);
mPopupWindow.setOutsideTouchable(true);//当为true时点击Popupwindow以外的任意位置Popupwindow都会消失。
// mPopupWindow.setFocusable(true);//当为true时可获得点击事件,如果为false即使设置了点击事件也不会起作用。
mGridView= (GridView) popwindow.findViewById(R.id.gridview_item);
mLinearLayoutTitle= (LinearLayout) findViewById(R.id.linearlayout_title);
// inputMethodManager= (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
mEditTextContent = (EditText) findViewById(R.id.editview_content);
mImageView = (ImageView) findViewById(R.id.imageview);
mButtonSendLeft = (Button) findViewById(R.id.button_send_left);
mButtonSendRight = (Button) findViewById(R.id.button_send_right);
mListView = (ListView) findViewById(R.id.listview);
mImageView.setOnClickListener(this);
mButtonSendLeft.setOnClickListener(this);
mButtonSendRight.setOnClickListener(this);
ImageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable=null;
if(source!=null){
Class clazz=R.mipmap.class;
try {
Field field=clazz.getDeclaredField(source);
int sourceId=field.getInt(clazz);
drawable=getResources().getDrawable(sourceId);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}else{
drawable=getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
}
// Drawable drawable = getResources().getDrawable(R.mipmap.han);
// drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable;
}
};
Data = new ArrayList<>();
mAdapter = new MessageAdapter(getLayoutInflater(), Data, ImageGetter);
mListView.setAdapter(mAdapter);
mExpressAdapter=new ExpressAdapter(getLayoutInflater());
mGridView.setAdapter(mExpressAdapter);
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Spanned spanned=Html.fromHtml("<img src='"+mImageName[position]+"'/>",ImageGetter,null);
mEditTextContent.getText().insert(mEditTextContent.getSelectionStart(),spanned);
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.imageview:
mPopupWindow.showAsDropDown(mLinearLayoutTitle);//展示在mLinearLayoutTitle下面
// ***********************************************************************************
// Spanned spanned1= Html.fromHtml("文本中间的<img src = 'a_calendar'>图片 ", new Html.ImageGetter() {
// @Override
// public Drawable getDrawable(String source) {
// int id = R.mipmap.ic_launcher;
// Class clazz = R.mipmap.class;
// try {
// Field field=clazz.getDeclaredField(source);
// id=field.getInt(clazz);
// } catch (NoSuchFieldException e) {
// e.printStackTrace();
// } catch (IllegalAccessException e) {
// e.printStackTrace();
// }
// Drawable drawable = getResources().getDrawable(id);
// drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
// return drawable;
// }
// },null);
// textView.setText(spanned1);
//*************************************************************************************************************
// //Spanned是显示图片的
// Spanned spanned = Html.fromHtml("<img src=''/>", ImageGetter, null);
// //mEditTextContent.getSelectionStart()是输入框的光标位置
// mEditTextContent.getText().insert(mEditTextContent.getSelectionStart(), spanned);//将表情插入到输入框的光标位置
// ******************************************************************
// if(mGridView.getVisibility()==View.VISIBLE){
// mGridView.setVisibility(View.GONE);
// }else{
// mGridView.setVisibility(View.VISIBLE);
// }
break;
case R.id.button_send_left:
sendleft();
break;
case R.id.button_send_right:
sendRight();
break;
default:
break;
}
}
private void sendRight() {
ChatMessage message = new ChatMessage();
// 头像 头衔 昵称 时间 信息
message.setImageHead(R.mipmap.du);
message.setTitle("青铜");
message.setNickName("杜永康");
message.setTime(System.currentTimeMillis());
message.setType(MessageAdapter.MESSGAE_RIGHT);
Log.d("设置的内容", Html.toHtml(mEditTextContent.getText()));
message.setMessage(filterHtml(Html.toHtml(mEditTextContent.getText())));
// message.setMessage(Html.toHtml(mEditTextContent.getText()));
Data.add(message);//将生成信息添加到Data中
mAdapter.notifyDataSetChanged();//通知ListView数据发生改变,需要刷新界面
mListView.setSelection(Data.size() - 1);//将信息拉到最后一条
mEditTextContent.setText(" ");//清空输入框的内容
}
private void sendleft() {
ChatMessage message = new ChatMessage();
// 头像 头衔 昵称 时间 信息
message.setImageHead(R.mipmap.liu);
message.setTitle("大师");
message.setNickName("刘皎锐");
message.setType(MessageAdapter.MESSAGE_LEFT);
message.setTime(System.currentTimeMillis());
Log.d("设置的内容", Html.toHtml(mEditTextContent.getText()));
message.setMessage(filterHtml(Html.toHtml(mEditTextContent.getText())));
// message.setMessage(Html.toHtml(mEditTextContent.getText()));
Data.add(message);//将生成信息添加到Data中
mAdapter.notifyDataSetChanged();//通知ListView数据发生改变,需要刷新界面
mListView.setSelection(Data.size() - 1);//将信息拉到最后一条
mEditTextContent.setText(" ");//清空输入框的内容
}
public String filterHtml(String str) {
str = str.replaceAll("<(?!br|img)[^>]+>", "").trim();
return str;
}
}
ExpressAdapter
public class ExpressAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private int []mData={R.mipmap.ebl,R.mipmap.bianbian,R.mipmap.dao,R.mipmap.ebn,R.mipmap.ebo,R.mipmap.ebp,
R.mipmap.ebq,R.mipmap.ebr,R.mipmap.ebs,R.mipmap.ebt,R.mipmap.ebu,R.mipmap.ebv,
R.mipmap.ebw,R.mipmap.ebx,R.mipmap.eci,R.mipmap.ebz,R.mipmap.eca,R.mipmap.ecb,R.mipmap.ecc,R.mipmap.ecd,
R.mipmap.ece,R.mipmap.ecf,R.mipmap.ecg,R.mipmap.ech,R.mipmap.eci,
R.mipmap.ecj,R.mipmap.eck,R.mipmap.ecl,R.mipmap.ecm,R.mipmap.ecn,R.mipmap.eco,R.mipmap.ecp,
R.mipmap.ecq,R.mipmap.ecx,R.mipmap.ecy,R.mipmap.ecz,R.mipmap.ecu,R.mipmap.ecv,R.mipmap.ecw,R.mipmap.eda,
R.mipmap.edb,R.mipmap.edd,R.mipmap.ede,R.mipmap.edf,R.mipmap.edg,R.mipmap.edi,R.mipmap.edk,R.mipmap.edl,};
public ExpressAdapter(LayoutInflater mInflater) {
this.mInflater = mInflater;
}
@Override
public int getCount() {
return mData.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder=null;
if(convertView==null){
convertView=mInflater.inflate(R.layout.item_image,null);
viewHolder=new ViewHolder();
viewHolder.imageView= (ImageView) convertView.findViewById(R.id.imageview_picture);
convertView.setTag(viewHolder);
}
viewHolder= (ViewHolder) convertView.getTag();
viewHolder.imageView.setImageResource(mData[position]);
return convertView;
}
class ViewHolder{
ImageView imageView;
}
}
MessageAdapter
public class MessageAdapter extends BaseAdapter{
private LayoutInflater mInflater;//布局填充
private List<ChatMessage> mData;
private Html.ImageGetter mImageGetter;//用来输入图片的
private SimpleDateFormat mFormat;//得到时间数
public static final int MESSAGE_LEFT=0;
public static final int MESSGAE_RIGHT=1;
public static final int MAX_TYPE=2;
public MessageAdapter(LayoutInflater mInflater, List<ChatMessage> mData, Html.ImageGetter mImageGetter) {
this.mInflater = mInflater;
this.mData = mData;
this.mImageGetter = mImageGetter;
mFormat=new SimpleDateFormat("EEE HH:mm");
}
@Override
public int getViewTypeCount() {
//查看adapter中缓存的布局的类型数量,现在是左右两种布局,所以返回2
return MAX_TYPE;
}
@Override
public int getItemViewType(int position) {
//返回当前View布局的显示类型
return mData.get(position).getType();
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder=null;
ViewHolderRight viewHolderRight=null;
int type=getItemViewType(position);
if(convertView==null){
switch (type){
case MESSAGE_LEFT:
convertView=mInflater.inflate(R.layout.item_message,null);
viewHolder=new ViewHolder();
viewHolder.imageview_head= (ImageView) convertView.findViewById(R.id.imageview_head);
viewHolder.textview_title= (TextView) convertView.findViewById(R.id.textview_title);
viewHolder.textview_nickname= (TextView) convertView.findViewById(R.id.textview_nickname);
viewHolder.textview_time= (TextView) convertView.findViewById(R.id.textview_date);
viewHolder.textview_message= (TextView) convertView.findViewById(R.id.textview_message);
convertView.setTag(viewHolder);//将viewHolder存储在convertView中
break;
case MESSGAE_RIGHT:
convertView=mInflater.inflate(R.layout.item_message_right,null);
viewHolderRight=new ViewHolderRight();
viewHolderRight.imageview_head= (ImageView) convertView.findViewById(R.id.imageview_head_right);
viewHolderRight.textview_title= (TextView) convertView.findViewById(R.id.textview_title_right);
viewHolderRight.textview_nickname= (TextView) convertView.findViewById(R.id.textview_nickname_right);
viewHolderRight.textview_time= (TextView) convertView.findViewById(R.id.textview_date_right);
viewHolderRight.textview_message= (TextView) convertView.findViewById(R.id.textview_message_right);
convertView.setTag(viewHolderRight);//将viewHolder存储在convertView中
break;
default:
break;
}
}
// else{
// viewHolder= (ViewHolder) convertView.getTag();//重新获取viewHolder
// }
ChatMessage msg=mData.get(position);
switch (type){
case MESSAGE_LEFT:
viewHolder= (ViewHolder) convertView.getTag();
viewHolder.imageview_head.setImageResource(msg.getImageHead());
viewHolder.textview_title.setText(msg.getTitle());
viewHolder.textview_nickname.setText(msg.getNickName());
Spanned spanned=Html.fromHtml(msg.getMessage(),mImageGetter,null);
// viewHolder.textview_message.setText(Html.fromHtml(msg.getMessage(), null, null));
viewHolder.textview_message.setText(spanned);
String time=mFormat.format(new Date(msg.getTime()));
viewHolder.textview_time.setText(time);
// viewHolder.textview_time.setText("时间"+msg.getTime());
break;
case MESSGAE_RIGHT:
viewHolderRight= (ViewHolderRight) convertView.getTag();
viewHolderRight.imageview_head.setImageResource(msg.getImageHead());
viewHolderRight.textview_title.setText(msg.getTitle());
viewHolderRight.textview_nickname.setText(msg.getNickName());
Spanned spanned2=Html.fromHtml(msg.getMessage(),mImageGetter,null);
// viewHolder.textview_message.setText(Html.fromHtml(msg.getMessage(), null, null));
viewHolderRight.textview_message.setText(spanned2);
String time2=mFormat.format(new Date(msg.getTime()));
viewHolderRight.textview_time.setText(time2);
// viewHolder.textview_time.setText("时间"+msg.getTime());
break;
default:
break;
}
return convertView;
}
class ViewHolder{
ImageView imageview_head;
TextView textview_title;
TextView textview_nickname;
TextView textview_time;
TextView textview_message;
}
class ViewHolderRight{
ImageView imageview_head;
TextView textview_title;
TextView textview_nickname;
TextView textview_time;
TextView textview_message;
}
}
ChatMessage
public class ChatMessage {
private int imageHead;
private String Title;
private String nickName;
private long time;
private String message;
private int type;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public ChatMessage (){
}
public ChatMessage(int imageHead, String title, String nickName, long time, String message) {
this.imageHead = imageHead;
Title = title;
this.nickName = nickName;
this.time = time;
this.message = message;
}
public int getImageHead() {
return imageHead;
}
public void setImageHead(int imageHead) {
this.imageHead = imageHead;
}
public String getTitle() {
return Title;
}
public void setTitle(String title) {
Title = title;
}
public String getNickName() {
return nickName;
}
public void setNickName(String nickName) {
this.nickName = nickName;
}
public long getTime() {
return time;
}
public void setTime(long time) {
this.time = time;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:id="@+id/linearlayout_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:background="#79DFF6"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="模拟聊天"
android:textColor="@color/white"
android:textSize="25sp"
android:padding="10dp"/>
</LinearLayout>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/chat_background"
android:divider="@null">
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#EBECEE">
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_gravity="bottom"/>
<Button
android:id="@+id/button_send_left"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="发送"
android:layout_margin="5dp"
android:layout_gravity="bottom"
android:background="@drawable/btn_background"/>
<EditText
android:id="@+id/editview_content"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="textMultiLine"
android:minHeight="30dp"
android:maxHeight="200dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:background="@drawable/btn_background"
android:layout_margin="1dp"/>
<Button
android:id="@+id/button_send_right"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="发送"
android:layout_gravity="bottom"
android:background="@drawable/btn_background"
android:layout_margin="5dp"/>
</LinearLayout>
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ffffff"
android:numColumns="5"
android:visibility="gone">
</GridView>
</LinearLayout>
图片
item_image.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:gravity="center"
android:orientation="vertical"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageview_picture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:src="@mipmap/ebl"
/>
</LinearLayout>
图片
item_message.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview_date"
android:padding="10dp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="星期五 10:36"
android:textColor="#000000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageview_head"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/liu"/>
<LinearLayout
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
>
<TextView
android:id="@+id/textview_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="营长"
android:textColor="@color/white"
android:background="@drawable/text_background"
android:textSize="15sp"/>
<TextView
android:id="@+id/textview_nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="昵称:"/>
</LinearLayout>
<TextView
android:id="@+id/textview_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="70dp"
android:background="@mipmap/lv2"
android:textColor="#000000"
android:text="我是一条内容我是一条内容我是一条内容我是一条内容我是一条内容我是一条内容我是一条内容">
</TextView>
</LinearLayout>
</LinearLayout>
</LinearLayout>
图片
item_message_right.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview_date_right"
android:padding="10dp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="星期五 10:36"
android:textColor="#000000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right">
<LinearLayout
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="right">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:gravity="right"
>
<TextView
android:id="@+id/textview_nickname_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="昵称:"/>
<TextView
android:id="@+id/textview_title_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="营长"
android:textColor="@color/white"
android:background="@drawable/text_background"
android:textSize="15sp"/>
</LinearLayout>
<TextView
android:id="@+id/textview_message_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:background="@mipmap/lv2"
android:textColor="#000000"
android:text="我是一条内容">
</TextView>
</LinearLayout>
<ImageView
android:id="@+id/imageview_head_right"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/du"/>
</LinearLayout>
</LinearLayout>
图片
popup_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff">
<GridView
android:id="@+id/gridview_item"
android:layout_width="match_parent"
android:layout_height="200dp"
android:numColumns="5"
>
</GridView>
</LinearLayout>
图片
chat_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="linear"
android:startColor="#ACE7EF"
android:centerColor="#C5E1DD"
android:endColor="#E7D9C5"
android:angle="270"/>
</shape>图片
btn_left_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="@dimen/btn_corners"/>
<solid android:color="@color/white"/>
</shape>btn_left_pressed.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="@dimen/btn_corners"/>
<solid android:color="@color/blue"/>
</shape>btn_left_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_left_pressed" android:state_pressed="true"/>
<item android:drawable="@drawable/btn_left_normal"/>
</selector>text_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#83D06C"/>
<corners android:radius="15dp"/>
<padding android:left="20dp" android:right="20dp"/>
</shape>