- python中解决Chrome中文字体显示为方框的问题
张苹果博客
pythonchrome开发语言
当您在CentOS或RHEL系统上处理中文内容时,可能会遇到字体显示为方框或乱码的情况。这是因为系统默认没有安装中文字体包。本指南将详细介绍如何正确安装和配置中文字体。原文地址:python中解决Chrome中文字体显示为方框的问题-张苹果博客字体显示问题示例如下:在CentOS/RHEL上安装中文字体的正确方法1.使用yum安装中文字体#安装文泉驿中文字体sudoyuminstall-ywqy-
- CPO-CNN-GRU-Attention、CNN-GRU-Attention、CPO-CNN-GRU、CNN-GRU四模型多变量时序预测对比
Matlab科研辅导帮
cnngru人工智能
✅作者简介:热爱科研的Matlab仿真开发者,擅长数据处理、建模仿真、程序设计、完整代码获取、论文复现及科研仿真。个人主页:Matlab科研工作室个人信条:格物致知,求助可私信。内容介绍多变量时序预测在诸多领域扮演着至关重要的角色,例如金融、气象和工业控制等。近年来,深度学习方法在时序预测任务中取得了显著的进展。本文旨在系统地比较四种基于卷积神经网络(CNN)和循环神经网络(GRU)的不同架构,包
- 浏览器原理与API
天涯学馆
Web大前端全栈架构javascript前端
浏览器原理与渲染机制浏览器架构概述现代浏览器通常由以下核心组件构成:用户界面(UI):地址栏、后退/前进按钮、书签菜单等浏览器引擎:在用户界面和渲染引擎之间架起桥梁渲染引擎:负责显示请求的内容(如Chrome的Blink、Firefox的Gecko)网络层:处理网络请求(如HTTP请求)JavaScript引擎:解释和执行JavaScript代码(如V8引擎)UI后端:绘制基本的窗口小部件(如组合
- WPF 常用布局控件的基础使用
Dr.多喝热水
WPFwpf
WPF常用布局控件在WPF中,布局控件(也叫布局容器)负责安排子元素(比如按钮、文本框等)的摆放位置。1.Grid(网格布局)Grid是最常用的布局控件,它把空间划分成行和列,可以让子元素按照表格方式排列。示例:说明:RowDefinitions和ColumnDefinitions分别定义了行和列。Height="Auto"表示高度根据内容自动调整。Height="*"表示分配剩余空间。2*表示是
- C++ string 类深度解析:字符串操作(拼接、查找、替换)
景彡先生
C++基础c++开发语言
在C++编程中,std::string是处理字符串的核心工具,它封装了动态字符串的内存管理,并提供了丰富的操作接口。本文将深入解析string类中最常用的字符串操作——拼接、查找、替换,通过原理分析和实战示例,帮助开发者高效掌握这些核心功能。一、string类基础:动态字符串的本质1.1核心特性动态内存管理:自动处理内存分配与释放,避免缓冲区溢出值语义:拷贝时复制内容,修改独立(区别于C风格字符数
- [插电式混合动力车辆][交替方向乘子法(ADMM)结合CVX]插电式混合动力车辆的能源管理:基于凸优化算法用于模型预测控制MPC研究(Matlab代码实现)
程序辅导帮
算法matlab人工智能
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述2运行结果3参考文献4Matlab代码、数据、文章⛳️赠与读者做科研,涉及到一个深在的思想系统,需要科研者逻辑缜密,踏实认真,但是不能只是努力,很多时候借力比努力更重要,然后还要有仰望星空的创新点和启发点。当哲学课上老师问你什么是科学,什么是电的时
- STM32 USART 补充
每天学点
MCUstm32串口
串口通讯的数据包:发送设备通过自身的TXD接口传输到接收设备的RXD接口。串口通讯的协议层中,规定了数据包的内容,由起始位、主体数据、校验位、停止位组成,通讯双方的数据包格式要约定一致才能正常收发数据。异步通讯:不使用时钟信号进行数据同步,它们直接在数据信号中穿插一些同步用的信号位,或者把主体数据进行打包,以数据帧的格式传输数据,有时还需要双方约定数据的传输速率,以便更好地同步。异步通讯中会包含帧
- 计算机英语上 期末 复习(广外软工)
记忆中的你问我
学习经验分享课程设计笔记其他
前言广外21级软件工程计算机英语期末复习,考试据说只考前10页的内容期末考试题型:1.名词解释2.翻译(如果有翻译错误/小道消息/未补充的知识点请评论,祝大家期末科科4.0!)Chapter01.名词解释computerscienceItisthedisciplinethatseekstobuildascientificfoundationforsuchtopicsascomputerdesign
- 串口输出的三种方式
Ricardo.lucky
STM32学习笔记linux运维服务器
目录一、输入输出重定向二、使用sprintf的Usart_SendString三、封装sprintf一、输入输出重定向这个是使用输入输出重定向,将输出的内容使用scanf()或getchar()从写入,使用printf的格式打印出来。使用这个输出重定向和输出重定向的时候需要使用头文件。输入重定向中只能通过使用这个函数是让scanf()或getchar()从串口读取一个字符。/*这个是输出重定向*/
- AXURE Ant Design 4.40 - web组件库 ant design pro 后台模板 产品经理
Barry·X!
前端axure产品经理
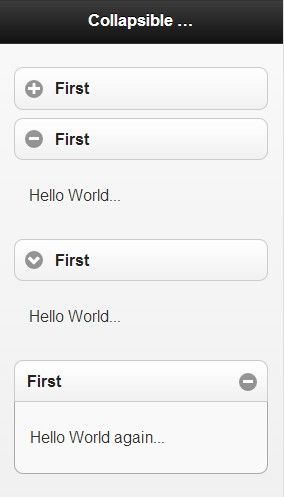
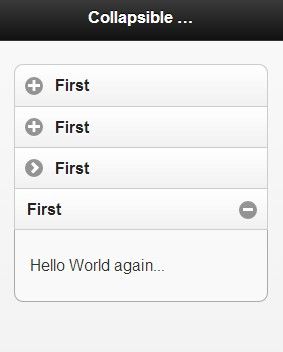
AntDesign是基于AntDesign设计体系的ReactUI组件库,主要用于研发企业级中后台产品。antdesign4.40-web组件库是基于Axure,参考AntDesign的样式而设计的一套模板库,是产品经理必备套件库,AntDesign4.40-最新精编文件22年3月,AXURE原型设计,需要的素材和模板内容里面都有可以借鉴。rplib不能在AxureRP10中打开,但rp文件可以。
- 基于SpringBoot律师事务所案件管理系统的设计与实现
一点教程
Java项目springboot后端javaspring律师事务所案件管理系统
博主主页:一点教程博主简介:专注Java技术领域和毕业设计项目实战、Java微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计,SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Python、Nodejs、小程序、安卓app、大数据等设计与开发感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和博主沟通,希
- Python爬虫实战:使用Scrapy+Selenium+Playwright高效爬取Coursera课程信息
Python爬虫项目
2025年爬虫实战项目python爬虫scrapy微信开发语言科技selenium
前言在当今信息爆炸的时代,在线教育平台如Coursera提供了海量的高质量课程资源。对于学习者、教育研究者和数据分析师来说,获取这些平台的课程信息具有重要价值。本文将详细介绍如何使用Python爬虫技术高效爬取Coursera课程信息,并分析其中的技术难点与解决方案。1.Coursera网站分析Coursera是一个典型的现代Web应用,具有以下特点:采用React/Vue等前端框架构建,大量内容
- Python爬虫实战:借助工具高效采集微信公众号文章
Python爬虫项目
python爬虫微信facebook音视频开发语言
导语微信公众号作为信息传播的重要平台,涵盖了新闻、技术、生活等各个领域的优质内容。对于数据分析师、内容整理者或研究人员而言,系统地采集公众号文章内容具有重要意义。然而,微信公众号对爬虫设置了较强的反爬机制,直接采集存在一定难度。本文将结合实际案例,介绍如何借助工具和Python技术高效采集微信公众号文章。1.项目目标与需求定义目标:采集指定微信公众号的历史文章,包括标题、链接、发布时间等信息;支持
- Flutter多设备之典型布局场景
harmonyos
Flutter多设备之典型布局场景参考鸿蒙原生典型布局场景,保持相似体验。布局能力使用场景使用说明页签栏使用页签控制内容切换的容器,每个页签对应一个内容视图。基于动态断点,当位于sm,md时,使用flutter内置组件DefaultTabController、TabBar和TabBarView显示底部页签栏;当位于lg时,使用DefaultTabController和NavigationRail显
- 《伴时匣》app开发技术分享--表单提交准备(4)
鸿蒙小林
鸿蒙端云一体化harmonyos
技术栈Appgalleryconnect开发准备上一节我们实现了用户登录功能,现在我们进入首页,可以开始准备着手发布我们的日期计划了,在这之前我们先实现信息表的创建。在首页实现一个标题栏,一个悬浮的按钮。功能分析我们的信息表要展示的内容很多,首先是我们的事件名称,目标日期选择,公历农历,正数倒数,倒数类目的选择,是否实现置顶效果,是否显示精确时间,事件颜色,事件图标,事件心情,事件天气,跟用户绑定
- Dify实现图文混排的智能问答实践
一望无际的大草原
Dify高级应用工作总结Agent数据分析agent智能客服
最近在做类似于各大平台中广泛应用的智能客服,相当于基于各平台的用户操作手册,业务流程场景等文档资料,开发一个类似于智能客服的自动化问答应用。主要基于dify进行开发,但对数据有些特殊要求,之前大家做的都是基于文本的,结合大模型返回的结果主要也是文本信息,这种方式不够直观全面,也有信息丢失,同时,一般这些资料中都包含了大量的图文结合内容,很多问题的答复需要结合图像进行答复更加直观,因此对其进行简单的
- SpringBoot+WebSocket实现直播连麦
雨轩智能
java及Linux相关教程springbootwebsocket后端
一、引言随着互联网技术的发展,直播已成为一种主流的内容传播形式。其中,连麦功能作为直播互动的重要手段,能够有效提升用户参与感和观看体验。本文将介绍如何使用SpringBoot和WebSocket技术构建一个直播连麦系统,实现主播与观众之间的实时音视频交流和文字聊天功能。为了方便DEMO的运行,本系统基于纯内存操作实现核心业务逻辑,不依赖外部数据库或者缓存组件。二、技术设计2.1技术栈后端:Spri
- Docker 镜像制作
Ris Hen
dockerdocker
目录镜像制作及原因快照方式制作镜像Dockerfile制作镜像为什么需要DockerfileDockerfile指令常见问题镜像制作及原因镜像制作是因为某种需求,官方的镜像无法满足需求,需要我们通过一定手段来自定义镜像来满足要求。制作镜像往往因为以下原因1.编写的代码如何打包到镜像中直接跟随镜像发布2.第三方制作的内容安全性未知,如含有安全漏洞3.特定的需求或者功能无法满足,如需要给数据库添加审计
- 字节跳动Java开发面试题及参考答案(综合篇)
大模型大数据攻城狮
java后端面试大厂面试大厂校招加密算法nacos线程池
HTTP与HTTPS的区别?HTTP(超文本传输协议)和HTTPS(超文本传输安全协议)主要有以下区别。从安全性角度看,HTTP是明文传输协议,数据在网络中传输时是以原始文本的形式发送的。这就好比在信件传递过程中没有进行密封,任何中间节点(如路由器、代理服务器等)都可以查看信件内容。例如,用户登录一个网站时发送的用户名和密码信息,如果是通过HTTP协议传输,很容易被窃取。而HTTPS是加密的安全协
- 【HarmonyOS NEXT】使用半模态实现动态高度底部弹窗
奔跑的露西
鸿蒙HarmonyOSwindowslinux服务器
一、背景在开发过程中,底部弹窗是一种常见的交互方式,下面总结如何实现高度根据内容动态调整的底部弹窗,并提供两种实现方案常见场景:当弹窗内容由动态数据驱动时(比如商品详情、任务列表、评论区等),内容高度可能随数据量变化数据少时弹窗矮一点数据多时弹窗高一点(但不超过屏幕80%)支持拖拽收起、点击空白关闭头部/底部可能有固定高度的模块(如标题栏、操作按钮)二、实现步骤第一步:创建基础底部弹窗推荐使用半模
- Spring Cloud 服务消息:事件驱动架构
Java大师兄学大数据AI应用开发
架构springcloudjavaai
SpringCloud服务消息:事件驱动架构关键词:SpringCloud、事件驱动架构、消息队列、微服务、异步通信、服务解耦、分布式系统摘要:本文将深入探讨SpringCloud中的事件驱动架构,解释其核心概念、工作原理和实际应用。通过生活化的比喻和详细的代码示例,您将了解如何使用SpringCloudStream等工具构建松耦合、高可用的分布式系统。文章涵盖从基础概念到项目实战的全方位内容,帮
- JVM堆(Heap)详解与工作流程分析
empti_
Java基础jvmjava
JVM堆(Heap)详解与工作流程分析1.JVM堆核心架构1.1堆内存整体布局Java堆新生代YoungGeneration老年代OldGenerationEden区Survivor区S0Survivor区S1元空间Metaspace字符串常量池1.2各区域核心参数区域默认占比JVM参数存储内容Eden区80%新生代-XX:NewRatio新创建的对象Survivor区10%新生代×2-XX:Su
- TCP 缓冲区核心机制
FHKHH
tcp/ipphp网络
一、TCP缓冲区核心机制1.发送与接收缓冲区发送缓冲区:当应用程序调用send()或write()函数时,数据从应用进程复制到内核的发送缓冲区。TCP协议负责将这些数据分段并发送。例如,Web服务器向客户端发送网页数据时,应用程序将内容传递到发送缓冲区,TCP再将其分割成合适大小的报文段进行传输。接收缓冲区:接收端将收到的数据存入内核的接收缓冲区,应用程序调用recv()或read()函数从中读取
- Android笔记(十五)ContentProvider源码浅析
jametang25
andorid
ContentProvider作为四大组件之一,由于业务上用到的地方不多,目前业务是系统界面,属于系统应用,最适合使用ContentProvider来进行少量数据存储,我们业务中涉及到的Settings.system和Settings.Secure等数据库,就是通过ContentProvider来封装、用ContentResolver来访问的//通过ContentResolver来访问Settin
- AI对话导出工具 (AI Chat Exporter)——支持 ChatGPT, Grok 和 Gemini 平台
ALGORITHM LOL
人工智能chatgpt
AI对话导出工具(AIChatExporter)轻松将AI对话导出为标准Markdown格式支持ChatGPT,Grok和Gemini平台相关代码已开源至Github欢迎Star✨功能特点多平台支持:同时支持ChatGPT,Grok和Gemini三大AI平台完整内容保留:精确导出所有对话内容,包括代码块、数学公式、链接和格式化文本标准Markdown格式:输出符合标准的Markdown格式,确保最
- 打造连贯性:如何通过过渡句提升论文的逻辑流畅性
学境思源AcademicIdeas
AI写作ChatGPT学境思源chatgpt人工智能
在学术写作中,逻辑连贯性是衡量论文质量的重要标准之一。即使论点扎实、数据详实,缺乏连贯性的论文仍可能让读者感到困惑。过渡句作为连接不同段落和章节的重要桥梁,能够有效地提升文章的逻辑流畅性,使内容更加易于理解。今天的内容我们将深入探讨过渡句的重要性,并提供实用技巧和示例,帮助写作者在论文中实现自然过渡,提升整体阅读体验。通过掌握这些方法,作者可以确保其研究成果得到更好的展示和认可。1.过渡句的重要性
- 生成式AI技术对未来知识生产模式的颠覆性影响:跨学科案例分析
德宿
人工智能
引言随着人工智能技术的迅猛发展,生成式AI作为一种革命性技术正在深刻地改变人类知识生产和学术研究的范式。生成式AI不仅能够创建原创内容,还能模拟人类思维过程,处理和生成大量数据,从而在各个学科领域展现出广阔的应用前景。本研究报告旨在深入探讨生成式AI技术对未来知识生产模式的颠覆性影响,通过对比传统学术研究与AI辅助研究的范式差异,并选取医学、法学、文学、经济学和艺术学等五个典型领域进行深度案例分析
- python 爬虫 selenium作用_详解python爬虫利器Selenium使用方法
weixin_39585974
python爬虫selenium作用
简介:用pyhon爬取动态页面时普通的urllib2无法实现,例如下面的京东首页,随着滚动条的下拉会加载新的内容,而urllib2就无法抓取这些内容,此时就需要今天的主角selenium。Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE、MozillaFirefox、MozillaSuite等。使用它爬取页面
- PPT 要你好看(全彩)
又是一个装逼的
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!PPT,要你好看(全彩)杨臻编著ISBN978-7-121-14725-82011年11月出版定价:49.90元16开264页宣传语:般若黑洞▪百万点击之升华16位知名PPT高手联袂热议内容简介此刻呈现在你面前的
- iOS 抓包实战:时间戳偏差导致的数据同步异常排查记录
00后程序员张
httpudphttpswebsocket网络安全网络协议tcp/ip
“这条数据不是我填的”“我的更新被覆盖了”“两个设备显示不一致”——这些是产品上线后最令人头疼的反馈。最近我们在一次用户同步问题排查中,发现表面是“数据丢失”问题,实则是多端数据提交时间戳处理不一致,导致后台认为老数据为新,覆盖了正确内容。这类问题通常日志无法直接反映,需要从网络请求行为层级来全面还原。本文是一次跨平台同步数据错乱排查的抓包实录,目标是展示如何用多工具组合方式,精确还原并定位导致数
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开