jquery学习 小作品《我的日记本》
作品目的:经过三周左右的学习,了解了Jauery的皮毛,好记性不如烂笔头,自己做点小项目才能真正的理解一点。
作品描述:有主页内容,日记本,关于我,练习我等内容。
主要代码及技术:
主页采用css+div布局,分为头,尾,中(菜单列,显示列)部主要内容等
点击首页,显示列表,用ajax的load方法
点击日记本,打开日记本菜单
点击写日记,进入写日记界面,能用Ie保存到本地
点击看日记,Ie中会在看日记下方显示日记连接
点击关于我,打开关于我菜单
点击自我介绍,会用表格方式显示本人基本信息,同时,表格的右侧是可编辑的
点击我的相册,会有jquery插件的幻灯片方式显示显示本人最近的旅游照片
主页html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/mData.css"/>
<link rel="stylesheet" href="css/jQuery.css" type="text/css" media="screen" charset="utf-8">
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="js/mData.js"></script>
<script src="js/jquery-image-scale-carousel.js" type="text/javascript" charset="utf-8"></script>
<script>
//加载日记列表,只能用Ie
function searchFiles(){
var fso = new ActiveXObject("Scripting.FileSystemObject");
var f = fso.GetFolder(document.all.fixfolder.value);
var fc = new Enumerator(f.files);
var s = "";
var node="";
for (; !fc.atEnd(); fc.moveNext())
{
node=fc.item()+"";
if(node.match("2013年+"))
{
s +="<a target='_blank' href="+node+">" +node+"</a>";
//s += "<br/>";
}
}
fk = new Enumerator(f.SubFolders);
for (; !fk.atEnd(); fk.moveNext())
{
node=fc.item()+"";
if(node.match("2013年+"))
{
s +="<a target='_blank' href="+node+">" +node+"</a>";
//s += "<br/>";
}
}
textarea.innerHTML = s
}
</script>
<title>日记本</title>
</head>
<body>
<div id="head"></div>
<div id="content">
<div id="left">
<ul>
<li class="main"><a href="#" class="fistPage">首页</a>
<ul class="hmain">
<li ><a href="#">初始状态</a></li>
</ul>
</li>
<li class="main"><a href="#">日记本</a>
<ul class="hmain">
<li ><a href="#" class="write">写日记</a></li>
<li ><input style="display:none" type="text" name="fixfolder" value ="K:\test1">
<a href="#" class="read" onclick="searchFiles()">看日记</a></li>
<li>
<div id = "textarea">
</div>
</li>
</ul>
</li>
<li class="main"><a href="#">关于我</a>
<ul class="hmain">
<li ><a href="#" class="inturduse">自我介绍</a></li>
<li ><a href="#" class="photo">我的相册</a></li>
</ul>
</li>
<li class="main"><a href="#">联系我</a>
<ul class="hmain">
<li ><a href="#">初始状态</a></li>
</ul>
</li>
<li >我的链接
<ul class="ha">
<li ><a href="http://www.sina.com">新浪</a></li>
<li ><a href="http://wwww.baidu.com">百度</a></li>
</ul>
</li>
</ul>
</div>
<div id="show">
</div>
</div>
<div id="root">copyright©2010 my</div>
</body>
</html>
主要的css代码
/* CSS Document */
body,div,li{
margin:0px;
padding:0px;
}
body{
background-image:url(../images/background.gif);
background-repeat:repeat-y;
background-position:center top;
}
#head{
width:700px;
height:90px;
margin:0px auto 0px;
background-image:url(../images/header.jpg);
}
#left{
width:160px;
background:#D3D8C4;
margin-left:5px;
float:left;
}
#content{
width:700px;
margin:0px auto 0px;
}
#right{
width:535px;
margin:0px auto 0px;
background:#E5E7E1;
float:right;
}
#root{
width:690px;
height:50px;
clear:both;
background:#717F51;
margin:0px auto 00px;
border-top:5px solid #F9F9F9;
text-align:center;
font-size:10px;
color:#FFF;
}
ul,li{
list-style-type:none;
width:160px;
padding:0px;
text-indent:1em;
}
.main a{
background-image:url(../images/bg_navbutton.gif);
}
a{
display:block;
text-decoration:none;
color:#00CC99;
}
.hmain a,.ha a{
background:#D3D8C4;
background-image:url(../images/bullet_extlink.gif);
background-repeat:no-repeat;
background-position:10px center;
}
.hmain{
display:none;
}
p{
text-indent:2em;
font-size:12px;
}
#mimage{
float:right;
}
#mimage img{
border:10px solid #FFF;
}
.wirteData{
width:350px;
margin:0px auto 0px;
}
.textarea{
width:350px;
height:400px;
}
.myself{
border-collapse:collapse;
width:500px;;
margin:0px auto 200px;
}
table{
border-collapse:collapse;
width:100%;
height:100%;
}
tbody th{
background-color:#3CC;
}
tbody td{
padding:0px;
width:50%;
}
#photo_container {
width: 480px;
height: 800px;
margin:0px auto 20px;
background-color: #000;
}
主要的Js代码以及用的jQuery技术:
// JavaScript Document
var $firstPage;
var fileId=1;
var fileNameId;
$(document).ready(function()
{
loadA();
$(".main > a").click(function()//.main 下边的直接子类,a的兄弟节点ul,使用slideToggle函数,同时改变图标
{
var ulNode=$(this).next("ul");
ulNode.slideToggle();
changeIcon($(this));
});
$(".hmain a").click(function()//a更换颜色
{
$(this).css("color","#CC0000");
});
$(".write").click(function()//点击写日记
{
$firstPage=$("#right");//用以在右边的show中显示
$("div").remove("#right");
$("#show").load("a.html",function()
{
$("#sub").click(function()
{
save_record() ;
$("#show").empty();
$("#show").load(fileNameId);
$("#count_container").remove();
});
});
return false;
});
$(".fistPage").click(function()
{
$("#show").empty();
loadA();
$("#count_container").remove();
});
$(".inturduse").click(function()
{
$("#show").empty().load("myself.html",function()
{
editTable();
});
$("#count_container").remove();
});
$(".photo").click(function()
{
$("#show").empty().load("showPhoto.html",function()
{
$("#show").empty().append($(" <div id='photo_container'></div>"));
var carousel_images = [
"images/01.jpg",
"images/02.jpg",
"images/03.jpg",
"images/04.jpg",
"images/05.jpg",
"images/06.jpg",
"images/07.jpg"
];
$("#photo_container").isc({
imgArray: carousel_images,
autoplay: true,
autoplayTimer: 4000 // 4 seconds.
});
});
})
});
function loadA()//
{
$("#show").load("mainPage.html",function()//利用ajax的load方法加载mainPage
{
var $p=$("p");
//p标签隐藏
$p.hide()
//p标签淡出
$p.fadeIn("slow");
//鼠标放到p上或者从p上离开变换背景色
$p.hover(
function () {
//$(this).animate({fontSize:'18px'},"fast");
$(this).css("background","#9F6")
},
function () {
// $(this).animate({fontSize:'12px'},"fast");
$(this).css("background","#E5E7E1");
}
);
});
}
function changeIcon(mainNode) {
//检测变换图标
if (mainNode) {
if (mainNode.css("background-image").indexOf("bg_navbutton.gif") >= 0) {
mainNode.css("background-image","url('images/bg_navbutton_over.gif')");
mainNode.css("color","#CC0000");
} else {
mainNode.css("background-image","url('images/bg_navbutton.gif')");
mainNode.css("color","#00CC99");
}
}
}
//保存聊天记录到本地
function save_record()
{
//取得当前日期作为文件名
fileId++;
var time=new Date();
var filename=time.toLocaleDateString();
//获取当前页面部分内容
var record=$(".textarea").html();
//打开新窗口保存
var winRecord=window.open('about:blank','_blank','top=500');
winRecord.document.open("text/html","utf-8");
winRecord.document.write("<div class='writedate'><pre>"+record+"</pre></div>");
fileNameId=filename+fileId+".html";
winRecord.document.execCommand("SaveAs", true, fileNameId);
winRecord.close();
}
function editTable()
{
$("tbody tr:odd").css("background-color","#FF9");//隔行显示背景颜色
var tableTd=$("tbody td:odd");
tableTd.click(function()
{
var tdobj=$(this);
if(tdobj.hasClass("me"))
return false;
if(tdobj.children("input").length>0)//防止事件冒泡
{
return false;
}
var text=tdobj.html();
tdobj.html("");
//把文本框设置成td
var inputobj=$("<input type='text'/>").css("border-width","0").css("background-color",tdobj.css("background-color")).
css("font-size","15px").width(tdobj.width()).val(text).appendTo(tdobj);
inputobj.trigger("focus").trigger("select");
inputobj.click(function()
{
return false;
});
//按enter键保存数据,esc键返回原始文本
inputobj.keyup(function(event)
{
var keycode=event.which;
if(keycode==13)
{
tdobj.html($(this).val())
}
if(keycode==27)
{
tdobj.html(text);
}
});
})
}
项目截图
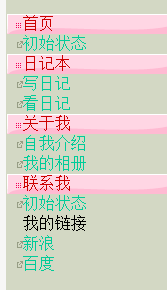
主页
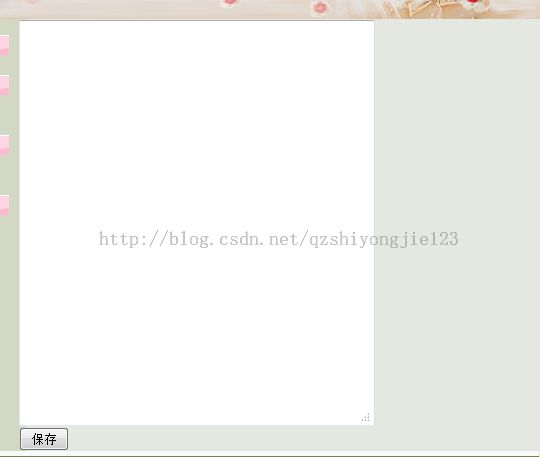
写日记:
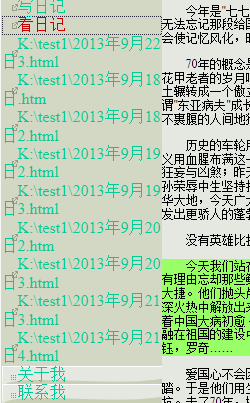
看日记:
自我介绍:
我的相册: