第一个Polymer应用 - (1)创建APP结构
原文链接: Step 1: Creating the app structure
翻译日期: 2014年7月5日
翻译人员: 铁锚
在本节中,将使用一些预先构建好的Polymer元素来创建基本的应用程序结构,包括一个工具栏(toolbar)和一些选项卡(tabs).
编辑 index.html 文件
进入根目录下面的 starter 目录中, 使用你喜欢的文本编辑器打开 index.html 文件, 文件的初始内容大致如下所示:
略过中间的那些样式新鲜(style),在文件的底部,你会看到一些新鲜的东西:
接下来我们要在合适的位置添加一些 HTML import link 来引入 <core-header-panel>, <core-toolbar>, 以及 <paper-tabs> 元素:
要增加一个工具条(toolbar), 可以在 body 标签内添加下面的代码:
说明:
添加选项卡(tab)
本应用将使用选项卡(tab,有时也称为标签)在两个不同的界面(view,标签页,视图)中切换, 包括一个消息列表(messages ), 以及一个收藏/关注列表(favorites). <paper-tabs> 元素的实现方式类似于 <select> 元素, 但显示出来是一些选项卡的集合.
说明:
http://localhost:8080/polymer-tutorial-master/starter/index.html
如果发生了什么错误,可以和 step-1 目录下的 index.html 文件进行对比,当然,你也可以直接访问那个文件试试。
思考: 在 <paper-tabs> 中可以使用其他子元素吗,试试 <img> 或者 <span> 吧?
下一节
Step2: 第一个Polymer应用 - (2)创建你自己的元素
翻译日期: 2014年7月5日
翻译人员: 铁锚
在本节中,将使用一些预先构建好的Polymer元素来创建基本的应用程序结构,包括一个工具栏(toolbar)和一些选项卡(tabs).
编辑 index.html 文件
进入根目录下面的 starter 目录中, 使用你喜欢的文本编辑器打开 index.html 文件, 文件的初始内容大致如下所示:
<!doctype html>
<html>
<head>
<title>unquote</title>
<meta name="viewport"
content="width=device-width, minimum-scale=1.0, initial-scale=1.0, user-scalable=yes">
<script src="../components/platform/platform.js">
</script>
<link rel="import"
href="../components/font-roboto/roboto.html">
...
说明:
- 本文件定义了一些基本的风格(styles)并嵌入了 platform.js 脚本文件,该脚本可以提供所有缺少的平台特性。
- 元素 link rel="import" 是HTML中一种新的引入一个 html 文件作为资源的方式,称为 HTML Import.
略过中间的那些样式新鲜(style),在文件的底部,你会看到一些新鲜的东西:
... <body unresolved touch-action="auto"> </body> ...说明:
- <body>元素的 unresolved 属性(attribute), 是为了防止 那些在浏览器中没有原生(native)支持的自定义的无样式元素(FOUC)发生闪烁(flash)而设计的。详情请参考 Polymer样式参考文档。
- touch-action="auto" 属性是为了确保在某些浏览器中妥善处理触摸事件。
接下来我们要在合适的位置添加一些 HTML import link 来引入 <core-header-panel>, <core-toolbar>, 以及 <paper-tabs> 元素:
<script src="../components/platform/platform.js"> <link rel="import" href="../components/font-roboto/roboto.html"> <!-- 下面是需要添加的元素,如果乱码,请删除中文内容,或另存为UTF-8编码 --> <link rel="import" href="../components/core-header-panel/core-header-panel.html"> <link rel="import" href="../components/core-toolbar/core-toolbar.html"> <link rel="import" href="../components/paper-tabs/paper-tabs.html">说明:
- Polymer 使用 HTML imports技术 来加载组件。HTML imports提供了依赖管理,确保自定义元素及其所有的依赖项都在使用之前被加载进来。
- 在原教程中,需要添加的代码使用黑色文字显示(因为 CSDN的 pre 限制,所以译文中请读者自己甄别)。
要增加一个工具条(toolbar), 可以在 body 标签内添加下面的代码:
<core-header-panel>
<core-toolbar>
</core-toolbar>
<!-- 主要的页面内容将会放在这里 -->
</core-header-panel>保存后/部署后刷新页面,将看到顶部一个蓝色的工具栏.
说明:
- <core-header-panel> 元素是一个简单的容器,包含一个header(在本例中是<core-toolbar> 元素) 和一些内容。默认情况下, header 保持在屏幕的顶部,但也可以设置为随内容滚动。
- <core-toolbar> 元素作为容器,可以存放 选项卡(tab)的,菜单按钮以及其他控件。
添加选项卡(tab)
本应用将使用选项卡(tab,有时也称为标签)在两个不同的界面(view,标签页,视图)中切换, 包括一个消息列表(messages ), 以及一个收藏/关注列表(favorites). <paper-tabs> 元素的实现方式类似于 <select> 元素, 但显示出来是一些选项卡的集合.
<core-header-panel>
<core-toolbar>
<!-- 添加一些选项卡,以paper-开头的是Material design风格的标签,具有很炫酷的效果 -->
<paper-tabs valueattr="name" selected="all" self-end>
<paper-tab name="all">所有</paper-tab>
<paper-tab name="favorites">收藏</paper-tab>
</paper-tabs>
</core-toolbar>
<!-- 主要的页面内容将会放在这里 -->
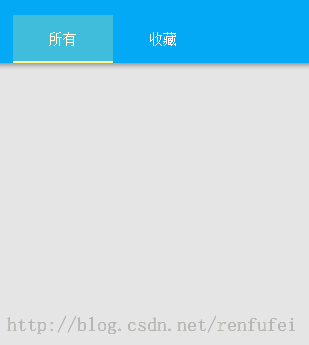
</core-header-panel>保存/部署后刷新页面,将看到顶部工具栏以及两个选项卡,切换了试试?
说明:
- 默认情况下, <paper-tabs> 通过索引(index)值来标识选中了哪一个子元素。valueattr="name" 指定它应该根据子元素的 name 属性来确定选中哪一个。
- selected="all" 选择第一个选项卡(tab)作为初始的选项卡(因为第一个的 name="all")。
- 在这里,子元素是 <paper-tab> 元素, 当你触摸时,这些元素改变样式,并显示“墨涟漪(ink ripple)”动画效果。
在文件的末尾(body里面)添加一个 <script> 标签来处理 tab 切换事件:
<script>
// 获取选项卡DOM元素 paper-tabs
var tabs = document.querySelector('paper-tabs');
// 添加事件监听, 很明显,你需要chrome浏览器来运行
// 这里每次切换会触发2次,前一个tab取消选中,以及新tab被选中
tabs.addEventListener('core-select', function(e) {
//
var detail = e["detail"] || {};
var item = detail["item"] || {};
var isSelected = detail["isSelected"];
console.log(
"Tab(\""+ item["innerText"] + "\") changeTo: "+ isSelected +"; [" + tabs.selected + "] isSelected "
);
});
</script>
说明:
- <paper-tab> 元素在您选择一个tab时会触发 core-select 事件。你可以像一个内置元素一样可以和他交互。
- 现在没有什么可切换的,稍后的小节您将完成这一点。
http://localhost:8080/polymer-tutorial-master/starter/index.html
图 第一个Polymer app运行效果.
如果发生了什么错误,可以和 step-1 目录下的 index.html 文件进行对比,当然,你也可以直接访问那个文件试试。
index.html
思考: 在 <paper-tabs> 中可以使用其他子元素吗,试试 <img> 或者 <span> 吧?
下一节
Step2: 第一个Polymer应用 - (2)创建你自己的元素