Extend toolbar of HtmlEditor in SharePoint 2007
In SharePoint 2007, there is a handy WYSIWYG editor you can use to format html content stored in MOSS 2007(text, images, tables etc). By default, it provide many features (Showed in below screenshot) to us, like font styles, paragraph styles, tables, reuseable content ect. Besides these OOTB features, we can customize it to add our features as well. ![]()
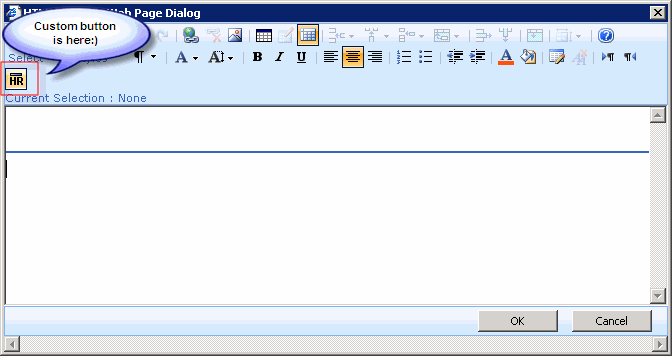
Today, I'm gonna show you how to extend the toolbar. For demonstration, I will add a command button into the toolbar, it will add an <HR> html tag into the editor when users click the button. Okay, here we go.
1. Open up SharePoint designer and open a site, then locate to "_catalogs/masterpage(Master Page Gallery)/Editing Menu(Master Page Gallery)". 
Open RTE2ToolbarExtension.xml file in this folder to edit. By default, this file should look like:
To customize the HtmlEditor, we need to add our declaration, after that, it should look something like:
< RTE2ToolbarExtensions >
< RTE2ToolbarExtraButton id ="CustomButton" src ="HtmlEditorBtnEx.js" />
</ RTE2ToolbarExtensions >
2. Create a new HtmlEditorBtnEx.js file and place it under C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033 folder. Add below codes in the .js file we just created.
{
var docEditor = RTE_GetEditorDocument(strBaseElementID);
docEditor.execCommand( " InsertHorizontalRule " );
}
function HRButton_OnResetState(strBaseElementID, arguments)
{
return true ;
}
RTE2_RegisterToolbarButton(
" HR_Button " ,
RTE_GetServerRelativeImageUrl( " horizontalRule.gif " ),
"" ,
" Insert <HR> " ,
HRButton_OnClick,
HRButton_OnResetState,
new Array( " p1 " , " p2 " , " p3 " ));
HRButton_OnClick is the function which will be called when the button is clicked.
HRButton_OnResetState is the function which will be called when a specific element in the editor is selected, you can image that it's used to change the button enable/disable status.
RTE2_RegisterToolbarButton is the function which used to register our button to the toolbar, it actually comes from HtmlEditor.js. The first parameter is kinda like an ID. The second parameter is used to get button image. we have two options here, if we use RTE_GetServerRelativeImageUrl function, we need to put "horizontalRule.gif" to C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033\images folder, else if we use RTE_GetServerRelativeUnlocalizedImageUrl function, we need to put "horizontalRule.gif" to C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\images folder. The third parameter indicate that if we display some text beside the button image. The fourth parameter is tooltip. And we can pass some arguments from the last parameter, then we can get these arguments in HRButton_OnClick or HRButton_OnResetState function.