微信快速开发框架(七)--发送客服信息,版本更新至V2.2 代码已更新至github
在V2版本发布的博文中,已经介绍了大多数Api的用法,同时也收到了很多意见,其中发布了几个修正版本,修改了几个bug,在此感谢大家的使用,有了大家的支持,相信快速开发框架会越来越好,也会越来越完善的。
如果您是第一次看到此框架,可以先从以下链接了解下:
一、对微信公众平台开发的消息处理
二、快速开发微信公众平台框架---简介
三、建立微信公众平台测试账号
四、体验微信公众平台快速开发框架
五、利用快速开发框架,快速搭建微信浏览博客园首页文章
六、微信快速开发框架(WXPP QuickFramework)V2.0版本上线--源码已更新至github
版本说明
此版本关键是增加了“发送客服消息”接口,之前大意了,忘记写了,幸亏@我想我是风的提醒。
目前此项目属于开源项目,所有代码都在github中,您也可以通过NuGet获取
PM> Install-Package JCSoft.WX.Framework
微信文档中,对于“发送客服消息”有一定限制,必须关注者发送过来消息,包括关注、自定义菜单等事件,我们可以在48小时内通过Post一个Json数据包,发送6种形式的消息。
我用以下名称,对应这6种消息方式:
1、文本消息:MessageCustomSendTextRequest
2、图片消息:MessageCustomSendImageRequest
3、语音消息:MessageCustomSendVoiceRequest
4、视频消息:MessageCustomSendVideoRequest
5、音乐消息:MessageCustomSendMusicRequest
6、图文消息:MessageCustomSendNewsRequest
以上几个Request继承自MessageCustomSendRequest,对应了统一MessageCustomSendResponse。
使用方法
看过之前系列的,应该知道如何使用此Api,这里简单说下几个消息类型的构建:
文本消息:
var textRequest = new MessageCustomSendTextRequest { ToUser = "james", Text = new WX.Model.TextMessage { Content = "test content" } };
图片消息:
var imageRequest = new MessageCustomSendImageRequest { ToUser = "james", Image = new ImageMessage { MediaId = "image_media_id" } };
语音消息:
var voiceRequest = new MessageCustomSendVoiceRequest { ToUser = "james", Voice = new VoiceMessage { MediaId = "voice_media_id" } };
视频消息:
var videoRequest = new MessageCustomSendVideoRequest { ToUser = "james", Video = new VideoMessage { MediaId = "video_media_id", Title = "video test title" } };
音乐消息:
var musicRequest = new MessageCustomSendMusicRequest { ToUser = "james", Music = new MusicMessage { Title = "test music title", HQMusicUrl = "hqmusicurl", MusicURL = "musicurl", ThumbMediaId = "media_id" } };
图文消息:
var newsRequest = new MessageCustomSendNewsRequest { ToUser = "james", News = new NewsMessage { Articles = new List<NewsArticleMessage> { new NewsArticleMessage{ Title = "Happy Day", Description = "Is Really A Happy Day", Url = "url1", PicUrl = "picurl1" }, new NewsArticleMessage { Title = "Happy Day", Description = "Is Really A Happy Day", Url = "url2", PicUrl = "picurl2" } } } };
以上实例中,ToUser为用户的OpenId
构建了Request后,只要使用IApiClient.Execute(request)即可得到微信服务端给我们的反馈。
实战测试
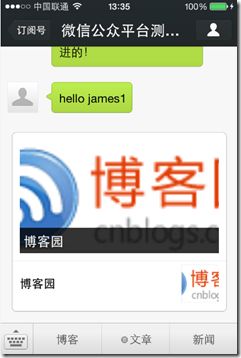
测试中,我只测试了文本消息和图文消息,通过执行后,结果如下图所示:
其余几个至测试了输出的json数据包,并未实战测试,大家也可以帮我测试下。
写在最后
这次非常感谢几位朋友的测试,对我完善框架提供了很大的帮助,因为精力有限,有时候难免会出现这样或者那样的错误。现在体会到开源的好处,不仅可以完善自己的项目,还能提高自己的水平,也希望大家也进入开源的大军来。
这1个月,在万网购买了主机和域名,现在大家可以通过浏览以下网址了解微信快速开发框架:
http://www.wxquickframework.com