【步步为营 Entity Framework+Reporting service开发】-(5) Trend chart 进阶
接上一章,我们要对我们的trend chart 进行修改。让它看起来更专业。要实现 filter,自定义,3d,drill down等功能。
【让报表看起来更正规】
接上一章,我们的trend chart 还没标题呢。点击图标标题。直接在上边修改就行。如果想高级设定,需要进到标题属性里。vs这个地方做的不太好。经常点不到。我们先点下下边的trend chart 的线。再点标题,再右键。
在这里可以大家可以自己试探着来修改一下配置。
请注意下边图中右边的fx。这是一个函数表达式。他的功能很强大:

点开fx,可以看到现在的标题是 Trend Chart Demo。下边有常量、内置字段、参数、字段、数据集、变量、运算符和常见函数。下边的东西我们以后都可能会用到。现在先简单举例,当每个报表中有一个字段专门存储它的标题时候。我们就可以像下边一样绑定标题:
=Fields!TaskName.Value
使用同样的方法 修改x轴标题为date。x轴标题为win times。
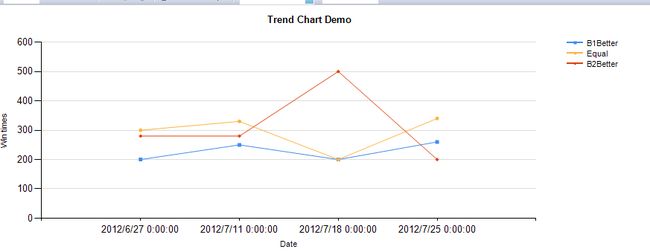
这时候点击预览,看一下我们的报表现在的样子:
挺正规了。但是date 还是有时分秒的。用户不需要知道精确时间,何况我们datebase里也只有日期。
切换回设计选项卡,按下图设置水平轴属性:
【自定义属性】
我们应该在每个标记点上显示出当前的数值。右击折现,显示数据标签。
折现太细了?右击折线-》边框-》线条宽度-》3pt
修改线条颜色:右击折线-》边框-》线条颜色
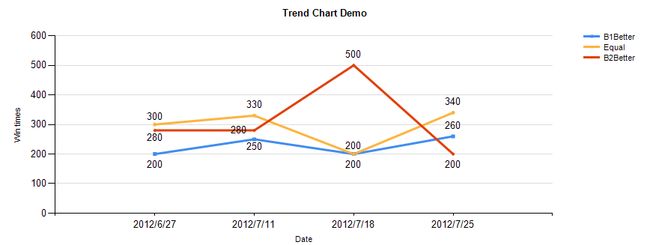
现在看起来就很好了:
3D效果:如果想让报表变得酷一点,可以右键图表。三维选项-》启用三维
【添加时间过滤器/参数运用】
由于我们的报表的数据源dataset。那么我们要修改数据源里的sql语句,接收一个参数 @TimeInterval。
点击我们的数据集(如果是灰色的,是因为你在预览模式,请切换回设计模式)
修改查询语句:
SELECT TaskID, TaskName, Time, B1Better, Equal, B2Better, UnCertain, GrandTotal
FROM Trends
WHERE (Time > CAST(@TimeInterval AS datetime))
注意在左边工具栏参数一项中,自动生成了我们的TimeInterval
右击TimeInterval-》参数属性-》可用值-》添加》标签:Last 7 Day ,值:点击fx,输入以下表达式:
=DateTime.Now.AddDays(-7).ToShortDateString()
剩下的根据需要自己添加吧。比如,last 7days,last 2 weeks,last month,last Quarter ,last year,all(all 我设置是的过去3000天)
右击TimeInterval-》参数属性-》默认值-》表达式设置成跟all一样吧。或者根据需要。这样别人查看报表时候默认就能看到全部了。
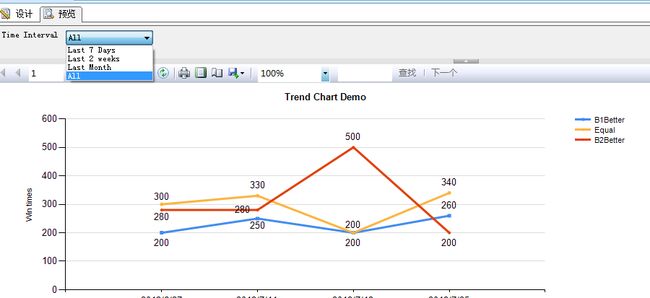
现在我们再预览看看,时间过滤器已经有啦。
【添加bar chart】
柱形图的作用是每次比较结果的详细信息。当用户点击trend chart的 标记点时,应该跳转bar chart里。我们现在创建barchart。
由于第二章已经讲解了如何使用我们的工具导入数据,现在为了方便,我们手动修改DB吧。由于我们trend chart 里数据taskid为5,6,7,8。我们在bars table依次填入如下数据,由于为了展示效果,不必纠结数据的准确性:
1 5 联众 2 0 3 B1 bar True
2 5 疯狂倒计时 0 0 3 B1 bar True
3 5 张娜拉 0 1 2 B2 bar True
4 5 截图软件 1 0 1 B1 bar True
5 6 哈哈 5 5 3 B1 bar True
6 6 哈哈 5 6 5 B1 bar True
7 6 哈哈 7 6 4 B1 bar True
8 6 哈哈 3 7 3 B1 bar True
9 7 嘿嘿 5 6 4 B2 bar True
10 7 嘿嘿 5 5 6 B2 bar True
11 7 嘿嘿 3 7 5 B1 bar True
12 7 嘿嘿 2 7 4 B1 bar True
13 8 弟弟 3 4 3 B2 bar True
14 8 弟弟 3 8 4 B2 bar True
15 8 弟弟 3 3 5 B1 bar True
16 8 弟弟 2 2 4 B2 bar True
添加barchart:
像trendchart 一样。点击报表,右键-》添加-》新建项
调整背景大小。右键-》插入-》图表-》柱形图
设置数据源,和trend chart的一样。只是查询设计器里选的表是Bars。
添加一个额外的参数,用于 trend 跳转到 bar chart使用。查询语句如下:
SELECT SUM(CASE (Winner) WHEN 'B1' THEN 1 ELSE 0 END) AS B1, SUM(CASE (Winner) WHEN 'B2' THEN 1 ELSE 0 END)
AS B2, SUM(CASE (Winner) WHEN 'Equal' THEN 1 ELSE 0 END) AS Equal
FROM Bars
WHERE (TaskID = @taskid)
GROUP BY TaskID
这样,在参数里也会生成一个额外的参数taskid。
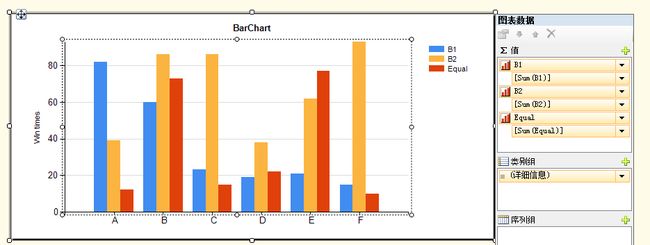
根据下图添
加三个字段到报表中:
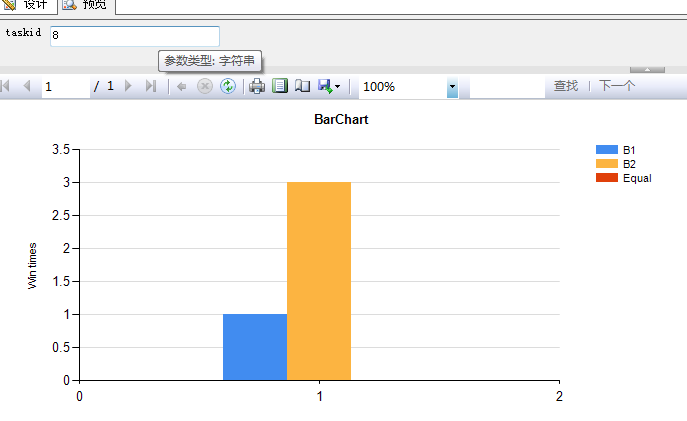
点击预览。在文本框输入 8。(taskid)
就会展现出真实数据的bar chart了。
【Drill Down】
通过时间filter的实现,我们了解了可以给报表传一个参数。我们可以使用同样的办法实现drill down(钻进去),可以点击trend chart的节点钻入到bar chart上。
点击折线上的标记,右键-》操作(如果标记不明显,可以根据属性来调节它的大小)。
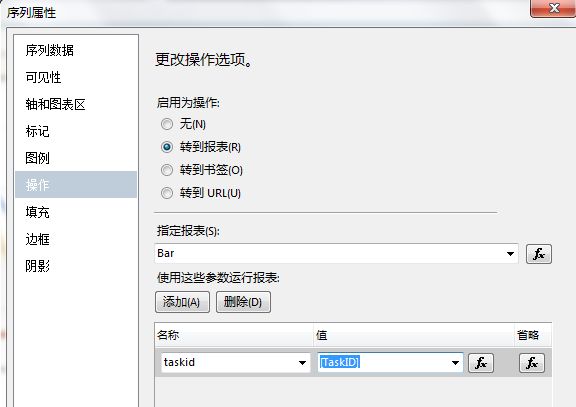
转到报表-》指定报表:Bar。添加参数-》taskid如下图所示:
现在我们切换到预览模式。点击trend chart 上的方框标记。直接跳过去了。酷毙了。
下一章我会开始讲解如何配置reporting service 。