大家都来搭架构 —— VS 2010 Layer Diagram (层图) 基本使用
Layer Diagram 最早应该出现在TechEd 2008,它不仅可以清晰展示应用程序架构,而且能够为帮助架构师随时检验代码之间的引用关系是否与层图一致,可谓既好看又好用。本文以Visual Studio 2010为例,一步步看来看如何为一个应用程序创建层图并且以此来对应用程序进行校验。
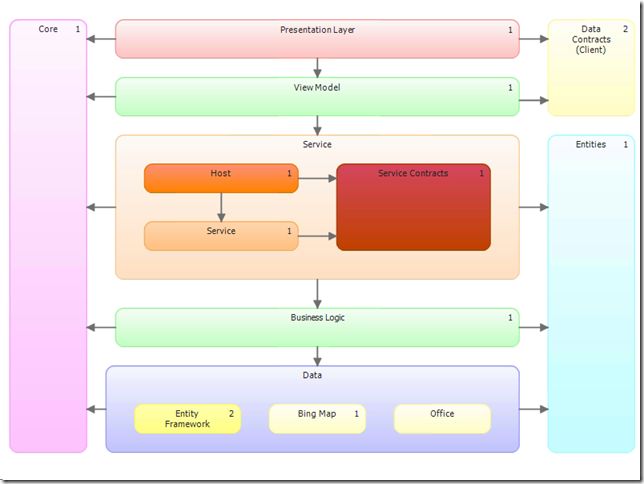
首先来看“好看”的部分,这是我为最近的一个小项目画的层图:
呵呵,我美工功底较差,颜色问题啥的大家凑合一下吧;这个层图“好看”在于:
其一,它把整个解决方案的架构信息清楚的呈现出来了(色块)——从最底下的数据访问,中间的业务逻辑,夹在业务逻辑和ViewModel中间的服务,再到上面的ViewModel和UI,一目了然;
其二,各层之间的依赖关系明确(箭头)——服务层依赖于业务逻辑层,业务逻辑层依赖于数据访问层,这三个层都依赖于实体层,实体层不依赖于任何其它层……
怎么画出来的?以一个最简单的三层架构的代码为例:
创建一个三层架构的项目,或者你敢不敢下载下面的代码试试^v^:
(UI-BLL-DAL)
(由于是下载的代码,VS可能会有安全提示)
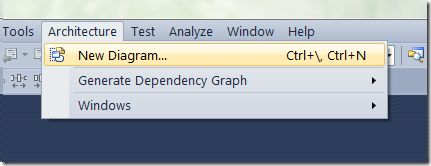
点击主菜单Architecture –> New Diagram:
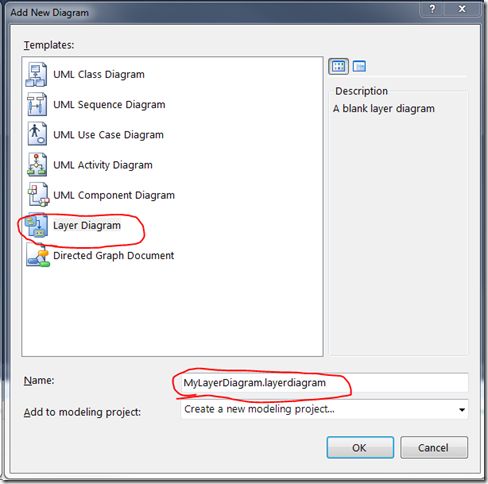
选择“Layer Diagram”,给它取个名字:
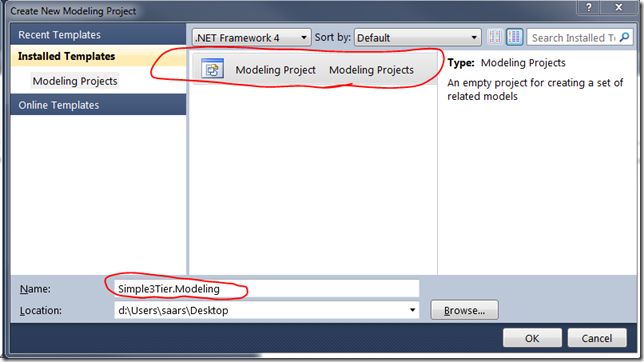
此时,VS会要求我们建一个Modeling的项目来容纳层图。
一样,取名,确定就行了。
这样,我们的第一个层图就创建好了——空的啊。
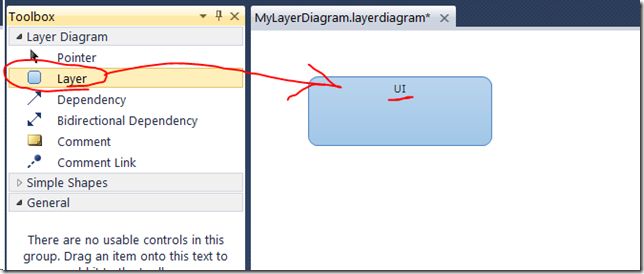
让我们来给它添一些层。首先,从UI开始,点击工具箱里的层,然后,在层图设计器上点击一下,一个层就建好了。双击Layer1,改名叫“UI”。
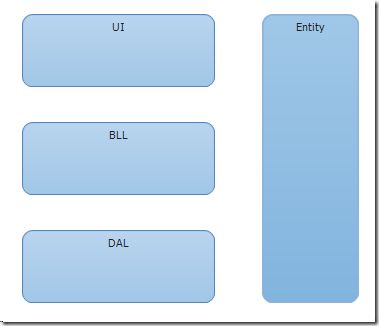
同样操作,我们为BLL、DAL和Entity建立各自的层。
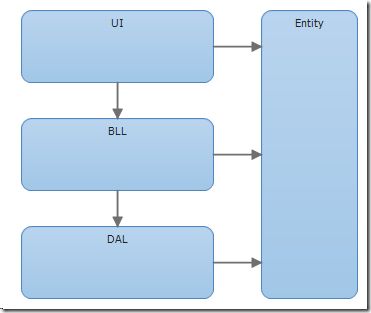
为层与层之间设置依赖关系。从工具箱选择“依赖”(单向箭头),从UI画向BLL,表示:UI对BLL有直接依赖。同样的方法,让BLL依赖于DAL,这三个层同时依赖于Entity。
接下来,我们就要在层与实体项目之间建立映射。这里有一些选项,我们可以将层映射到文件、Assemblies、命名空间、类等,映射关系的建立也可以通过解决方案浏览器或者架构浏览器来完成。这里这使用架构浏览器为例,在层与命名空间之间建立映射关系。
打开架构浏览器:主菜单 –> Architecture –> Windows –> Architecture Explorer。
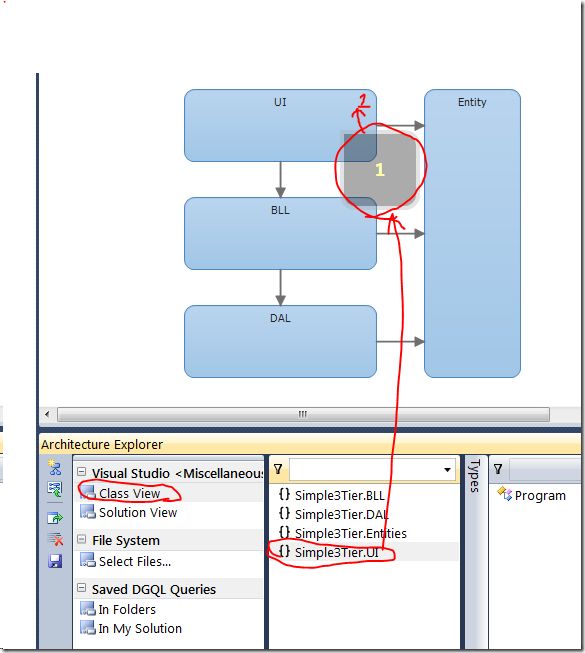
点击Class View –> 然后,把Simple3Tier.UI拽到UI层上,这样,我们就把Simple3Tier.UI映射到了UI层上。
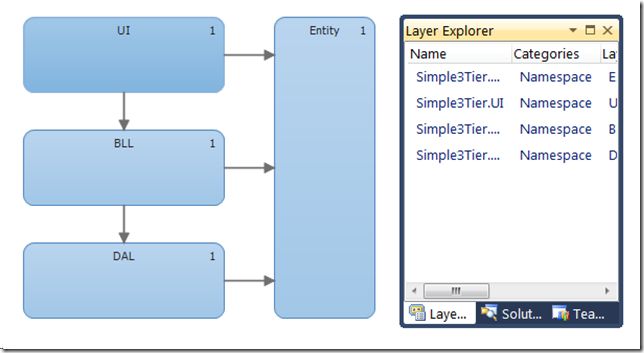
这样,我们就可以看到UI层右上角多了一个1,表明它与一个对象形成了映射关系,同时,点击层图上的UI,在右侧的层浏览器(Layer Explorer)中,我们可以看到它到底映射到哪一个对象。
同样,我们把BLL/DAL/Entity分别映射到对应的图形上。我们这样项目的层图就大功告成了:
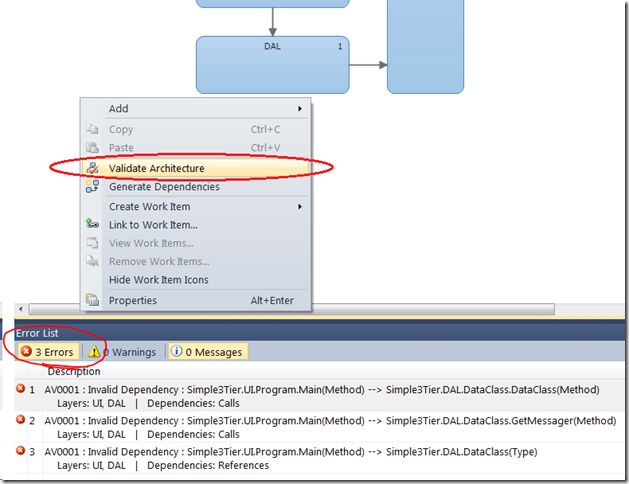
完成了层图,就可以用来验证应用程序了。让我们右击空白区域,点击“验证架构”。如果你是下载的上文中提供的项目,那么,就应该“中招”了^v^——3个错误:
我们稍微看一下错误信息:看来是因为UI对DAL有依赖。而我们的层图中没有这样的依赖关系——或者不允许这种依赖关系的存在。
因此,至少有两种改法,第一,给层图添加一个依赖关系:从UI到DAL。我想大部分时间我们不会这么做,大家懂的;第二,修改代码。
我们以修改代码为例,双击一行错误,层图会帮助我们定位到代码(Main方法),修改代码如下:
1: BizClass bizClass = new BizClass();
2: var result = bizClass.GetMessage();
3: // DAL.DataClass dataClass = new DAL.DataClass();
4: // var result = dataClass.GetMessager().Message;
5: System.Console.WriteLine(result);
右击错误,点击“Go to”,选择“层图”。回到层图后,重点右击验证。再看Error List,错误就没有了。
层图可以帮助我们校验代码依赖关系。当代码依赖关系与架构不符时,层图可以帮助我们找到错误代码,以保证整个架构不被破坏。这一点在大型项目多人开发时非常重要。
如果想要在Build时自动进行架构校验,只要修改层图文件的Build Action属性为Validate就可以了。
资源:
Existing Layer Diagrams: Application Architecture Guide Layer Diagrams
Skinner’s Blog: Layer Diagram
MSDN:Layer Diagrams: Guidelines
MSDN: How to: Create Layer Diagrams from Artifacts