Android官方文档翻译 十一 2.4Overlaying the Action Bar
Overlaying the Action Bar
叠加菜单栏
This lesson teaches you to
这节课教给你:
Enable Overlay Mode
启用叠加模式
For Android 3.0 and higher only
对于仅支持Android 3.0及其以上版本
For Android 2.1 and higher
对于支持Android 2.1及其以上版本
Specify Layout Top-margin
指定布局的顶边距
You should also read
你还需要阅读
- Styles and Themes
样式和主题
By default, the action bar appears at the top of your activity window, slightly reducing the amount of space available for the rest of your activity’s layout. If, during the course of user interaction, you want to hide and show the action bar, you can do so by calling hide() and show() on the ActionBar. However, this causes your activity to recompute and redraw the layout based on its new size.
默认情况下,菜单栏展现在你的activity界面的顶部,这会轻微的减少你activity的布局的其他剩余空间的总数。通过用户界面的这节课程我们知道,如果你想要隐藏和展现菜单栏,你可以通过对菜单栏调用hide()和show()来实现。然而,这会造成你的activity要根据它的新的大小重新计算和绘制布局。
To avoid resizing your layout when the action bar hides and shows, you can enable overlay mode for the action bar. When in overlay mode, your activity layout uses all the space available as if the action bar is not there and the system draws the action bar in front of your layout. This obscures some of the layout at the top, but now when the action bar hides or appears, the system does not need to resize your layout and the transition is seamless.
为了避免在菜单栏隐藏和展示时重新调整布局,你可以启用菜单栏的叠加模式。在叠加模式中,就好像是菜单栏不在,你的activity布局会使用所有的可用空间,并且系统会在你的布局前面绘画出菜单栏。这会让顶部的一些布局变得模糊,但是现在当菜单栏隐藏或展现的时候,系统就不需要重新调整你的布局,可以实现无缝隙转换。
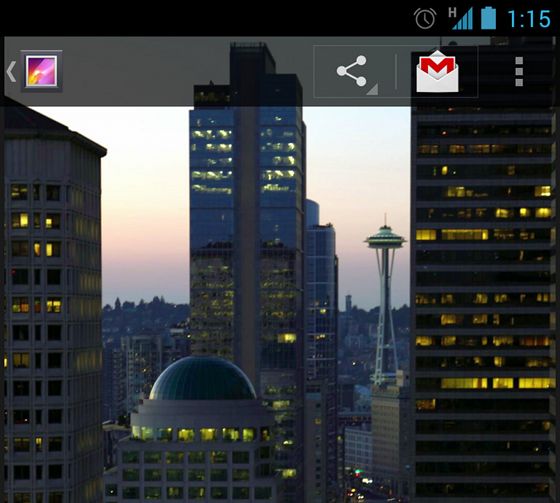
Tip: If you want your layout to be partially visible behind the action bar, create a custom style for the action bar with a partially transparent background, such as the one shown in figure 1. For information about how to define the action bar background, read Styling the Action Bar.
技巧:如果你想要你的布局部分在菜单栏后面显现,请用一个特别地透明背景给菜单栏创建一个自定义样式,比如图1中展现的那样。关于如何定义菜单栏的背景,请阅读Styling the Action Bar。
Figure 1. Gallery’s action bar in overlay mode.
图1 叠加模式中Gallery的菜单栏
Enable Overlay Mode
启用叠加模式
To enable overlay mode for the action bar, you need to create a custom theme that extends an existing action bar theme and set the android:windowActionBarOverlay property to true.
为了启用菜单栏的叠加模式,你需要创建一个自定义主题,让它继承一个已经存在了的菜单栏主题,然后设置android:windowActionBarOverlay属性为真。
For Android 3.0 and higher only
对于仅仅支持Android 3.0及其以上版本
If your minSdkVersion is set to 11 or higher, your custom theme should use Theme.Holo theme (or one of its descendants) as your parent theme. For example:
如果你的minSDKVersion设置为11或者更高,你的自定义主题应该使用Theme.Holo主题(或者它的后代中的一个)作为你的父主题。例如:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources>
For Android 2.1 and higher
对于支持Android 2.1或者更高版本
If your app is using the Support Library for compatibility on devices running versions lower than Android 3.0, your custom theme should use Theme.AppCompat theme (or one of its descendants) as your parent theme. For example:
如果你的应用程序使用Support Library以兼容运行低于Android 3.0版本的机器,你的自定义主题应该使用 Theme.Appcompat主题(或者它的后代之一)作为你的父主题。例如:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">true</item>
<!-- Support library compatibility -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources>
Also notice that this theme includes two definitions for the windowActionBarOverlay style: one with the android: prefix and one without. The one with the android: prefix is for versions of Android that include the style in the platform and the one without the prefix is for older versions that read the style from the Support Library.
你还可以注意到这个主题包含对于windowActionBarOverlay样式的两种定义:一种以android:作为其前缀,另一种则没有。以android:作为前缀的那种是对于在平台中已经包含此样式的Android版本,另一种没有前缀的是对于旧版本,需要在Support Library中读取这个主题。
Specify Layout Top-margin
指定布局的顶边距
When the action bar is in overlay mode, it might obscure some of your layout that should remain visible. To ensure that such items remain below the action bar at all times, add either margin or padding to the top of the view(s) using the height specified by actionBarSize. For example:
在叠加模式中,菜单栏可能会遮盖你的一些本来应该保持可见的布局。为了保证这些项目在所有的时间都保持低于菜单栏,需要使用actionBarSize已经定义好的高度给顶部的视图添加边界或者内边距。例如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout>
If you’re using the Support Library for the action bar, you need to remove the android: prefix. For example:
如果你使用Support Library中的菜单栏,你需要移除android:这个前缀。例如:
<!-- Support library compatibility -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
...
</RelativeLayout>
In this case, the ?attr/actionBarSize value without the prefix works on all versions, including Android 3.0 and higher.
在这种情况下,?attr/actionBarSize值在所有版本中都没有前缀,包括Android 3.0 及其以上版本。
NEXT CLASS: SUPPORTING DIFFERENT DEVICES
下一课:支持不同设备
这是我自己翻译的,如果您发现其中有重要错误,敬请指出,万分感谢。