Nginx+Tomcat 实现负载均衡(Windows单机测试)
前言
转载请标明出处:http://blog.csdn.net/wlwlwlwl015/article/details/48240867
上篇blog简单记录了一下利用tomcat自带的cluster进行session共享的配置(N个Tomcat之间实现Session共享),那么本篇blog就继续学习一下通过nginx服务器来进行请求分发从而实现负载均衡,nginx以其优良的性能代替了传统的apache服务器,而且配置也非常简单,通过本篇blog的篇幅就可以看到,简单起见本篇blog是基于windows进行单机测试,首先从下载开始。
下载Nginx
目前稳定版最新的是1.8.0,我们选择这个版本进行下载:
下载完成后解压即可,nginx的启动非常简单,双击安装目录中的nginx.exe文件即可,然后在浏览器中输入http://localhost进行验证,如果看到如下页面即说明nginx启动成功:
在windows中我们也可以直接在资源管理器中查看是否有这个进程:
![]()
配置Nginx
测试完成之后就需要配置nginx了,我们依然以上篇blog的两个testdemo为例,通过nginx服务器进行请求分发,实现90端口和70端口的tomcat以相同的比例来分担客户端请求。下面看一下我的nginx配置文件(conf目录下的nginx.conf文件):
user administrator;
worker_processes 4;
error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream localhost{
server 127.0.0.1:9080 weight=1;
server 127.0.0.1:7080 weight=1;
}
server {
listen 80;
server_name localhost;
charset utf-8;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://localhost;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
可以看到这个文件默认带一些示例配置都被注释掉了,我们主要关注的是upstream这个配置,可以看到我们把两个tomcat的地址配置在了这里,后面还有一个weight属性,这个代表权重,即以什么样的比例来分摊客户端请求,我这里给了2个1,就是说这两个tomcat以1:1的比例进行请求分摊,而server配置中的proxy_pass则给出了反向代理的地址。具体的配置可以参考官方文档,或者参考这篇文章:http://www.2cto.com/os/201212/176520.html
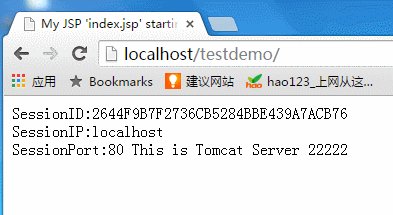
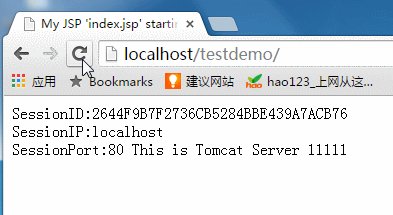
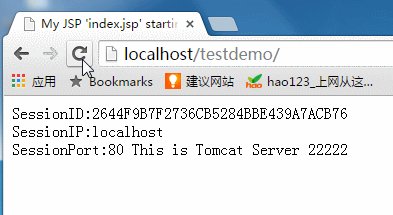
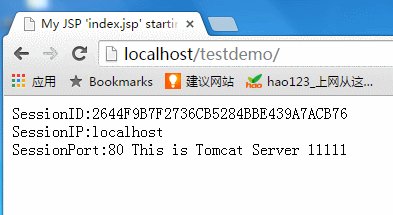
配置完成之后需要重启一下nginx,命令是nginx.exe -s reload,别忘记启动90和70这两个端口的tomcat。还有几个常用命令,例如:nginx.exe -s stop(停止nginx)、nginx.exe -s quit(退出nginx)等等,都非常简单,可以自行尝试。重启完成之后再次访问http://localhost可以看到已经从我们上面的nginx欢迎页面变成了tomcat的欢迎页面,说明成功配置了反向代理。下面在url中加上测试项目地址验证一下:
可以看到当我们刷新页面的时候,nginx完全是依次按照访问1次70的项目的页面和访问1次90的项目的页面来进行请求分发的,从而也验证了我们1:1的权重配置,这就是nginx最基本的应用了。
总结
本篇blog结合上一篇blog实现了nginx+tomcat的负载均衡配置和测试,nginx在同类代理服务器中并发能力较强且占用内存极少,目前越来越多的国内网站都开始选择nginx,后续可能会继续深入研究,也可能会继续android学习,总之通过这两篇blog希望给新手朋友提供一种较为简单的负载均衡的解决方案和思路,The End。