LigerUI中下拉框Combox是表格形式,选择表格后自动收缩
动态:更新几篇工作中ligerUI的文章。
目的:记录、累积经验;既作自己收藏、同也分享大家。
归档:最近几篇博客全部归档在《LigerUI—工作随记》中,方便查阅哈
博客中不更新控件js使用,因为都用具体的教程demo和api。稍后上传博客中~
在此写一些工作中使用,在api中没有找到,或没有在明显地方。
言归正传:
今天核心:LigerUI中下拉框Combox是表格形式,选择表格后自动收缩
需求:combox中查询出一个表格,表格带分页(自带)
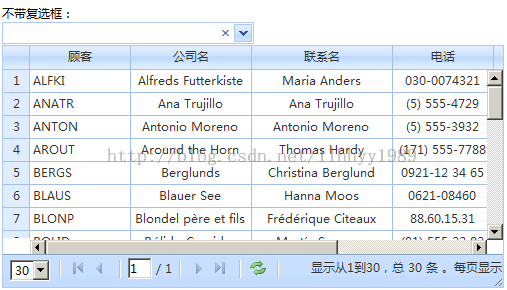
LigerUI中的demo如下:
但是你可以发现:demo中选择后,grid表格还存在。
虽然js的初衷是好的,是为了用户再选择,比如多选;但是一般表单中有很多控件,选择下拉框,则继续选择,若grid一直存在,则不方便。如何取消呢?只要用户再点击combox的下拉菜单即可。
如何用户选择grid后,表格grid自动收缩,而不必用户再点击combox下拉菜单。
很简单,只要你 替 用户 再点击 combox下拉菜单 即可。
代码如下:
$("#txt1").ligerComboBox({
width: 250, slide: false,
selectBoxWidth: 500, selectBoxHeight: 240,
valueField: 'CustomerID', textField: 'CustomerID',
grid: {
columns: [
{ display: '顾客', name: 'CustomerID', align: 'left', width: 100, minWidth: 60 },
{ display: '电话', name: 'Phone', width: 100 },
{ display: '城市', name: 'City', width: 100 },
{ display: '国家', name: 'Country', width: 100 }
], switchPageSizeApplyComboBox: false,
data: $.extend({}, CustomersData),
pageSize: 30,
checkbox: true,
onSelectRow:function(a,b,c){
$("#txt1").click();
}
}
}); grid下的选择行事件:
onSelectRow:function(a,b,c){
$("#txt1").click();
}
这样combox下的grid选择和combox下普通数据 一致了。