图文并茂、手把手教你怎么将Java项目与Flex4整合
Flex的出现可以说很大程度上改变了用户的交互体验,也难怪,现在追求华丽的界面基本上都是用Flex实现的,你不得不承认Flex做的界面确实很好看,像笔者现在无论是做Arcgis还是MapAbc还是其他的,都用的是Flex版。
本文主要记录了怎么将Flex与Java项目整合在一起。
话说网上说了很多方法,可是都是复制来复制去,千篇一律,那种先新建一个JavaEE项目然后发布,再在此基础上和Flex整合虽然我整合成功了,可是那种与本地路径在一起,拷到另一个地方似乎就不能运行了,而本方法将彻底解决这个问题!
由于本人工作中习惯了用嵌入式Tomcate,所以本文也不例外使用嵌入式Tomcate。至于嵌入式Tomcate的好处,本人就不多说了,想知道网上查查就知道!
本文的开发环境为:
1.window7 64位
2.JDK 6,Tomcat为嵌入式Tomcate 5.5
3.Flex4
首先你得自己建一个Java Project,在此提醒一下,不是JavaEE项目啊!我将其命名为JavaAndFlexDemo,如下所示:
接着来配置嵌入式Tomcate,这个我就不说了,你可以参照我前面写的文章配置嵌入式Tomcate的方法:图文并茂、手把手教你怎么配置嵌入式Tomcat
这是我配置好了的:
接下来就是开始将Java项目与Flex项目整合!
首先你得将下载的blazeds.war解压缩,解压缩后如下所示:
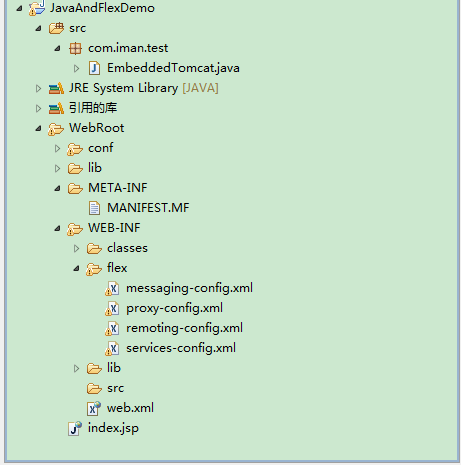
将这两个文件夹拷贝放在刚才的项目WebRoot下,注意也要讲WEB-INF/lib下面的jar添加到项目路径下:
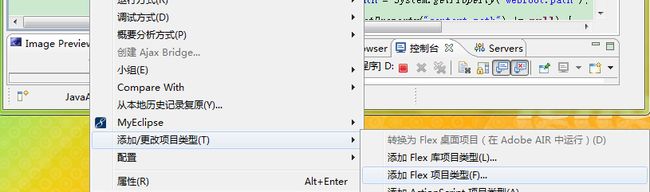
好,下面是关键的一步,对着项目右键,在“添加/更改项目类型”中选择“添加flex项目类型”
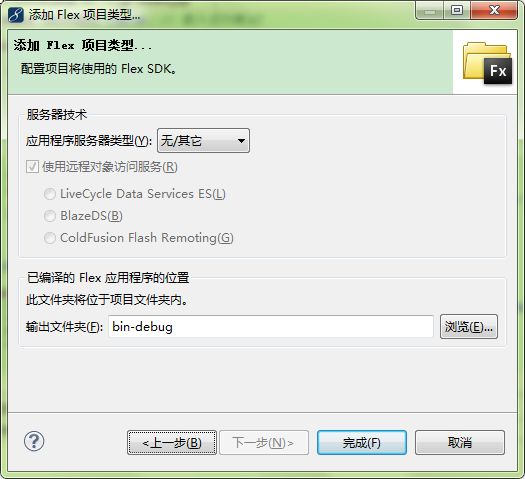
弹出对话框,选择“下一步”,接着如下所示:
这里在“应用程序服务器类型”选择“无/其它“,点击“完成
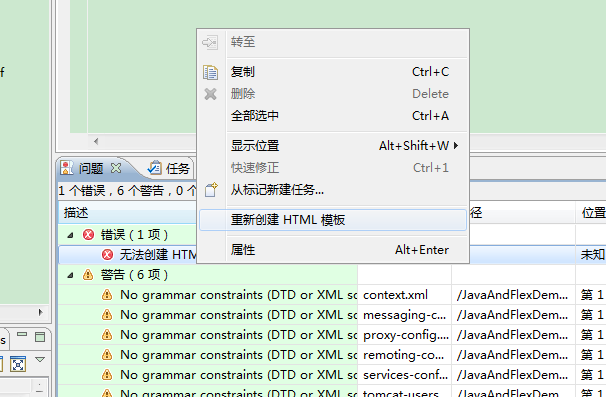
但是应用程序会报错,说是“无法创建 HTML 包装器。右键单击此处以重新创建文件夹 html-template”,你可以对着这个问题单击右键,选择“重新创建HTML模板,问题就可以解决!
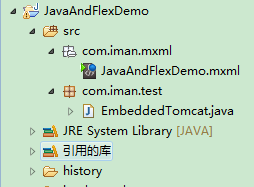
接着在项目目录src下创建存放flex mxml的文件夹,我的是com.iman.mxml,然后将刚才那个mxml文件移进去,如下所示:
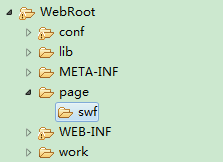
接着在WebRoot下建一个存放输出文件夹,我的是WebRoot\page\swf,如下所示:
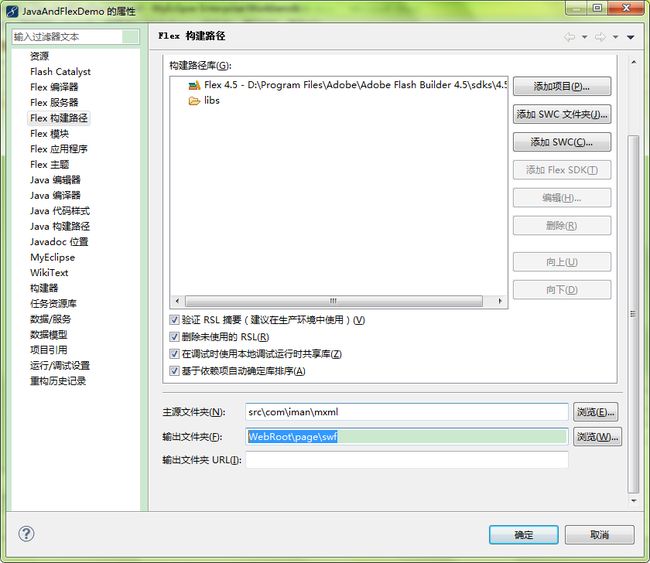
接着对着项目右键,选择“属性”,在弹出的对话框中找到“Flex 构建路径”,现在分别配置“主源文件夹”和“输出文件夹”,通过浏览,分别添加到“src\com\iman\mxml”和“WebRoot\page\swf”,如下所示
好了,这样算是配置完成了,接下来验证下自己的mxml可不可以发布到Tomcate服务器下呢
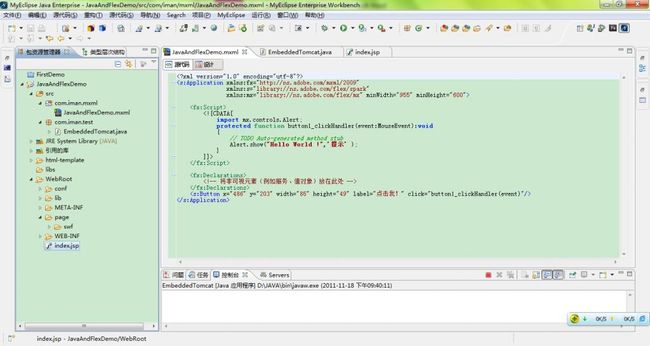
修改JavaAndFlexDemo.mxml文件,我的如下所示:
- <?xml version="1.0"encoding="utf-8"?>
- <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark"
- xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955"minHeight="600">
- <fx:Script>
- <![CDATA[
- import mx.controls.Alert;
- protected functionbutton1_clickHandler(event:MouseEvent):void
- {
- // TODO Auto-generated method stub
- Alert.show("Hello World !",'提示' );
- }
- ]]>
- </fx:Script>
- <fx:Declarations>
- <!-- 将非可视元素(例如服务、值对象)放在此处-->
- </fx:Declarations>
- <s:Button x="486" y="203" width="85" height="49" label="点击我!" click="button1_clickHandler(event)"/>
- </s:Application>
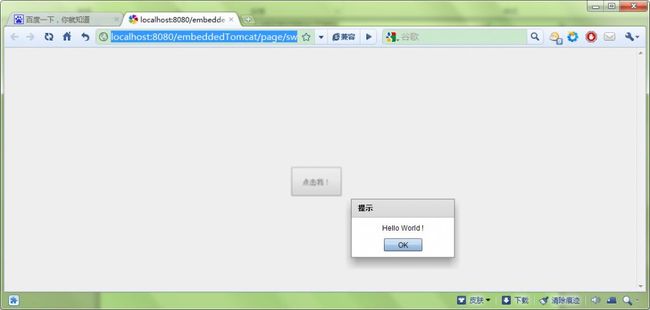
保存,运行嵌入式Tomcate,在浏览器地址栏输入http://localhost:8080/embeddedTomcat/page/swf/JavaAndFlexDemo.html,如果JavaAndFlexDemo.mxml成功运行了说明你配置成功了!,我的效果如下所示:
整个项目结构如下所示:
本人也试过了,你按照传统的那种Myeclipse新建一个JavaEE工程按照我这样的方法,你也是可以配置成功的!
如果有需要,你可以下载此文章,点我下载
为方便大家学习,本人也将这个工程上传到资源里面去了,如果需要,你可以去下载:点我下载项目
本文已移至http://www.it161.com/