Java与Flex学习笔记(2)----MyEclipse8.6中搭建Flex与JavaEE开发环境
“万事开头难”,经过一天的探索,终于完成了MyEclipse8.6中搭建Flex与JavaEE工程的开发环境。本次的开发环境如下所示:
1. Flex版本为Flex 4
2. MyEclipse版本为8.6,集成的Flex开发工具为AdobeFash Builder 4.5
3. JDK版本为1.6
4. Tomcat版本为6.0
现在开始搭建开发环境。
首先新建一个JavaWeb项目,这个很简单,就不过多赘述,如下所示:
解压缩下载的blazeds(你也可以在此下载),将META-INF与WEB-INF文件夹复制到上述工程的WebRoot下,覆盖原有的两个同名文件夹,如下所示:
打开服务器,部署此此项目,那么这个项目就会发布到tomcat的webapps文件夹下。接下来开始在此项目的基础上添加Flex项目,注意:在这个过程中不要关闭tomcat服务器
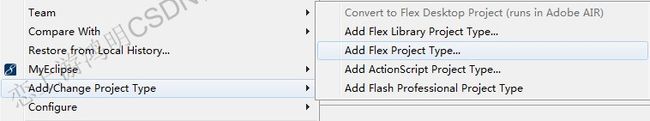
对着项目右键,选择Add/Change Project Type --> Add Flex Project Type,如下所示:
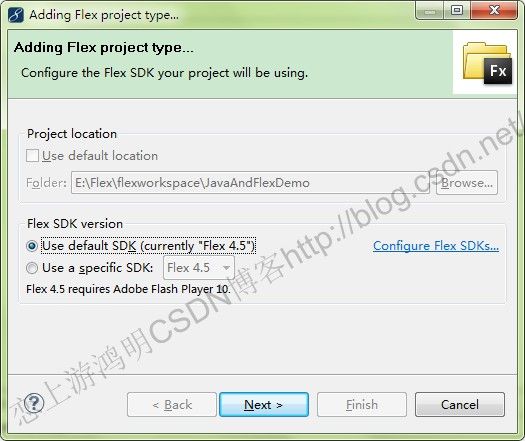
将会弹出一个选择flex SDK选择框,我的是默认的Flex4.5:
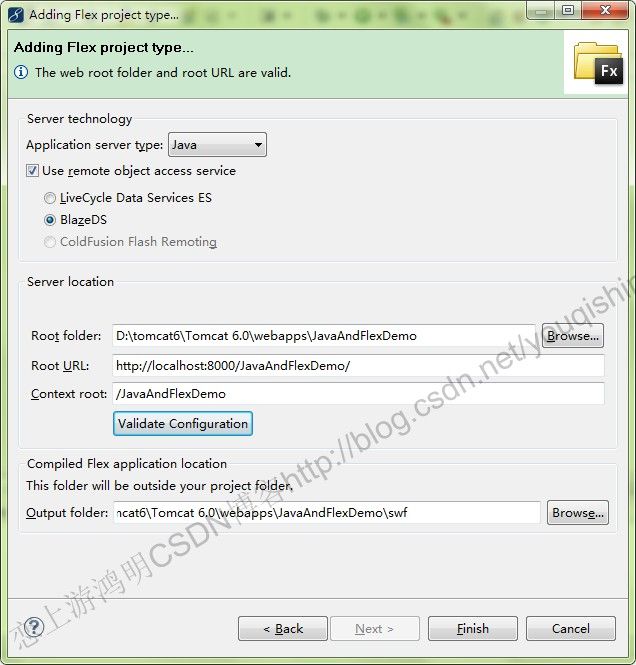
点击“next”,弹出界面如下所示:
我的配置如上所示,其中:
Application Server type 选择的是java,
Use remote object access service选择的是BlazeDS,
RootFolder选择的是JavaAndFlexDemo项目的发布路径
RootURL填写的是JavaAndFlexDemo发布的工程路径
Contexroot填写的是容器路径,
Output folder指得是Flex被编译后存在的位置,我选择的是swf
要完成你必须的点击“Validate Configuration”,如果一切都合理的话会提示你“The web root folder and root URL are valid”,如果不是,你配置的或多或少会出现问题。
好了,点击“Finish”,片刻功夫就完成了项目的构建。构建完成后会提示你一个错误,解决的方法是:在problems选项下面对着此问题右键,选择“Recreate Html Templates”,如下所示:
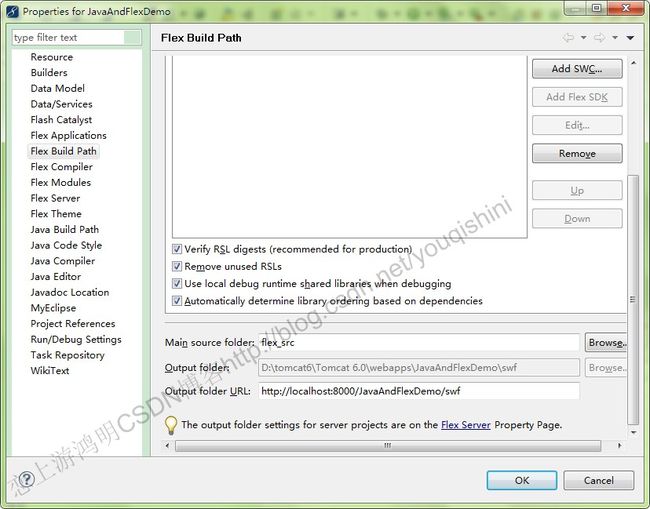
由于这个项目默认生成的mxml文件在src目录下,与Java源文件放在同一目录下,这样不便于管理项目,我们可以更改此目录,方法是:对着项目右键,选择properties,在弹出的属性框中,点击Flex Build Path选项卡,将Main Source Folder 中的“src”更改为“flex_src”,这样就修改了flex文件文件的存放位置,同时在此选项卡的Output folder URL输入mxml文件被编译到服务器下的位置,如下所示:
点击“ok”后项目中就会多了一个“felx_src”主目录,将原来的mxml文件移动到此目录下,那么,Flex算是与JavaEE整合完成了。
下面来测试一下这个项目是否真的构建成功,在src目录下新建一个Java普通类HelloWorld.java,代码如下所示:
package com.yqsn.test;
public class HelloWorld {
public StringsayHello(String name){
return "你好,"+name;
}
}
在WebRoot/WEB-INF/felx目录下的remoting-config.xml添加如下所示代码:
<destination id="hw">
<properties>
<source>com.yqsn.test.HelloWorld</source>
</properties>
</destination>
编辑JavaAndFlexDemo.mxml文件,代码如下所示:
<?xmlversion="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function send_clickHandler(event:MouseEvent):void
{
// TODOAuto-generated method stub
hello.sayHello(mess.text);
}
protected function hello_resultHandler(event:ResultEvent):void
{
// TODOAuto-generated method stub
Alert.show(event.result as String,"成功了");
}
protected function hello_faultHandler(event:FaultEvent):void
{
// TODOAuto-generated method stub
Alert.show(event.fault.message,"失败了");
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visualelements (e.g., services, value objects) here -->
<s:RemoteObject id="hello" destination="hw"result="hello_resultHandler(event)"fault="hello_faultHandler(event)" />
</fx:Declarations>
<s:Label x="68"y="110" fontSize="16" text="请输入你的姓名:"/>
<s:TextInput x="209" y="103" id="mess"/>
<s:Button x="381" y="104" label="发送"fontSize="16" id="send" click="send_clickHandler(event)"/>
</s:Application>
好了,部署项目,在浏览器地址栏输入:http://localhost:8000/JavaAndFlexDemo/swf/JavaAndFlexDemo.html,页面如下所示:
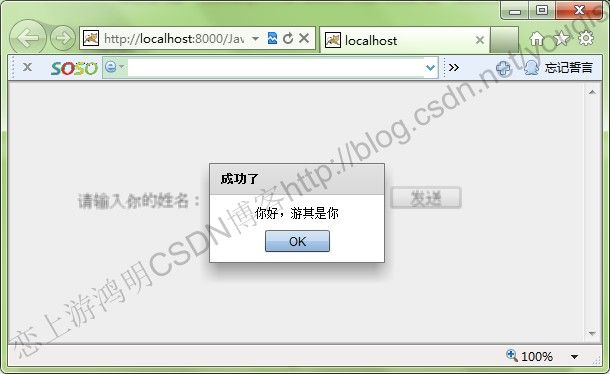
输入你的姓名,点击发送,页面如下所示:
Ok,这就可以证明项目已经完美的搭建完成了,后续将会学习更核心的技术!
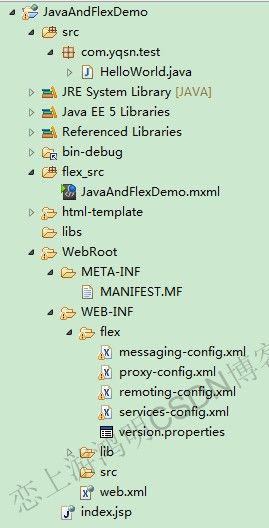
附上此项目的完整结构图,如下所示:
原创文章,转载请注明出处:http://www.dianfusoft.com/showDetail.action?articleId=130405013502 ,更多原创文章,请访问:http://www.dianfusoft.com/