webpart
1可以拖动
2可以隐藏和删除
3添加任意webpart
永久实现的因为存在数据库中.
包含三个部分:
个性化设置,webPart区域,webPart本身. webPart区域是容器.
webPart 控件 :
webPartManager用于管理页面上的所有的webPart控件,每个webPart控件都需要一个切只需要一个webPartManager控件.
ASP.NET 2.0中使用webpart系列控件
在现在的网站设计中,更强调的是用户的个性化设置,让用户可以自由的设置符合自己喜好的页面成为网站开发人员的头号难题,不过现在看来这个难题微软帮我们解决了。在asp.net 2.0中新增加了一系列webpart控件,可以让用户很方便地对网页的各区域布局进行调整。在一些web应用程序中,如果用户想自定义页面布局,比如一个新闻发布系统,想让左,中,右三栏的位置进行调换的话,就可以使用webpart控件。
下面,我们来看下asp.net 2.0中webpart系列控件的一些基本用法。
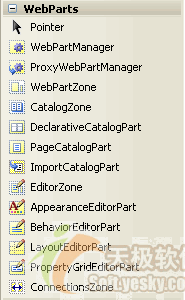
首先,在vs.net 2005 中的工具箱中,可以找到如下图所示的webpart系列控件,有很多个,限于篇幅,本文介绍其中的一些重要的控件:
在webpart系列控件中,其中的webpartmanager控件用于统一管理各webpart控件。而webpartzone控件,则是提供了各区域划分,在这些区域中,用户可以往里面放置各式各样的控件,而当运行的时候,用户可以移动的就是这些webpartzone控件所在的区域。
为增强认识,我们先做个简单的例子。
1、首先使用vs.net 2005 beta 2(或者RC1)新建一个 web站点,
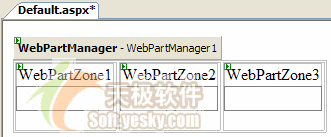
2、往窗体中拖拉一个webpartmanager控件,再建一个3列1行的表格,分别往每个单元格里拖拉一个webpartzone控件,如下图:
3、往webpartzone1中拖拉放一个日历控件,并为这个日历控件选择一个合适的样式
4、切换到代码视图状态,将日历控件的 title属性改为:today’s date。注意的是,日历控件本身没有title属性,但当一个控件加入到webpartzone区域中去后,则该控件被自动包装为GenericWebPart类型控件,这些类型的控件有title属性。
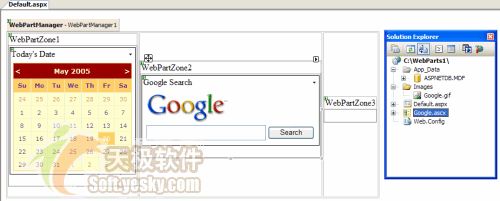
5、这时,我们可以按F5来运行该程序,运行如下图所示,可以看到,区域的右上角有最小化和关闭,恢复的按钮。
1、首先,我们为工程项目增加一个"google.ascx"的控件,并且在images目录下,添加google那张著名的logo图片。
接着,往窗体中添加一个2*2行的表格,再往其中的一个单元格添加一个image图象控件,指定其图象为google.gif,再添加一个文本框,一个按钮,如下图所示,其中,括号内的是该控件的名称:
3、在btnsearch按钮的click事件中写入如下代码:
| Response.Write(Page.IsValid) Dim queryStr As String = HttpUtility.UrlEncode(txtSearch.Text) Response.Redirect("http://www.google.com/search?q=" & queryStr) End Sub |
4、这时,将写好的google.ascx控件,整个拖拉到我们刚才建立好的表格中的中间那个单元格,如下图所示:
我们并且修改代码如下,修改其名称为google serach:
| <uc1:Google title="Google Search" runat="server" ID="Google1" /> |
接下来,F5运行,可以看到,可以在googlesearch所在的webpart里进行google搜索了。
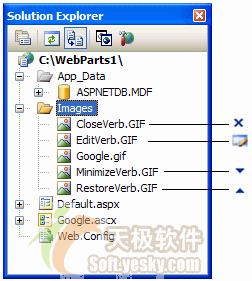
同时,如果觉得webpart的那些关闭,恢复,最小化的按钮不大好看,还可以自定义按钮,比如在images目录下,添加下面的图片:
然后,在webpartzone1的属性中,指定如下的属性就可以了。
| CloseVerb.ImageUrl="Images/CloseVerb.gif" EditVerb.ImageUrl="Images/EditVerb.gif" MinimizeVerb.ImageUrl="Images/MinimizeVerb.gif" RestoreVerb.ImageUrl="Images/RestoreVerb.gif" |
使webpart动起来
上面设计的webpart还没能动起来,要让webpart动起来的话,必须要将webpar设置为design display 模式。先为webpart添加下面的radiobutton选择框
| <asp:RadioButtonList ID="rblMode" runat="server" AutoPostBack="True"> <asp:ListItem>Browse Display Mode</asp:ListItem> <asp:ListItem>Design Display Mode</asp:ListItem> </asp:RadioButtonList> |
并且在code-behind的代码中,写入如下代码:
| Protected Sub RadioButtonList1_SelectedIndexChanged(ByVal sender As Object, _ ByVal e As System.EventArgs) _ Handles rblMode.SelectedIndexChanged Select Case rblMode.SelectedIndex Case 0 : WebPartManager1.DisplayMode =WebPartManager.BrowseDisplayMode Case 1 : WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode End Select End Sub |
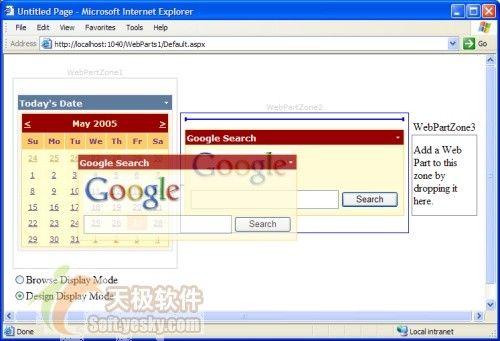
运行上面代码,选择design display mode,则可以象下图那样,自由拖动webpart,
要注意的是,当移动各webpart的位置后,即使关掉浏览器,下次重新打开时,依然可以看到各个控件保持原来的位置。其实,asp.net 2.0是使用在aspnetdb.mdf中的一个叫aspnet_PersonalizationPerUser的表来保存数据的,表的结构如下所示:
| Field | Value |
| Id | 928e121a-4042-4fb4-9520-21210b9b37c1 |
| PathId | 7c3b5dc0-04d0-48a2-bbb2-2b70286f22fe |
| UserId | 9bff14df-024f-4bda-9a0a-b4a19ab9e387 |
| PageSettings | <Binary data> |
| LastUpdatedDate | 10/06/2005 4:44:05 AM |
如果想恢复各控件的原来位置,只需要将该数据表中相应的行删除掉就可以了。但有个问题是,如果使用每一个webpart的关闭按钮,则很难再将其恢复(当然删除数据表中的行,但十分麻烦)。在asp.net 2.0中,提供了另一种webpart,叫做catlogzone控件,下面介绍其用法:
1、往窗体中拖拉一个catlogzone控件,如下图所视。
2、往该catlogzone控件区域中,再拖放三个webpart系列的控件,分别是DeclarativeCatalogPart, PageCatalogPart, and ImportCatalogPart,如下图所示。其中,DeclarativeCatalogPart控件的作用是,显示目前页面上有哪些可以用的webpart控件;PageCatalogPart的作用是,可以让用户通过勾选的方式,选定将哪些控件添加转移到其他webpart区域中去。ImportCatalogPart则可以通过外部磁盘文件的方式,加载其他做好了的webpart部件。
3、在radiobutton区域中,修改以下代码,增添一个catalog display的显示模式:
| <asp:RadioButtonList ID="rblMode" runat="server" AutoPostBack="True"> <asp:ListItem>Browse Display Mode</asp:ListItem> <asp:ListItem>Design Display Mode</asp:ListItem> <asp:ListItem>Catalog Display Mode</asp:ListItem> </asp:RadioButtonList> |
然后,在code-behind的代码中,将代码修改为如下:
| Protected Sub rblMode_SelectedIndexChanged( _ ByVal sender As Object, _ ByVal e As System.EventArgs) _ Handles rblMode.SelectedIndexChanged Select Case rblMode.SelectedIndex Case 0 : WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode Case 1 : WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode Case 2 : WebPartManager1.DisplayMode = WebPartManager.CatalogDisplayMode End Select End Sub |
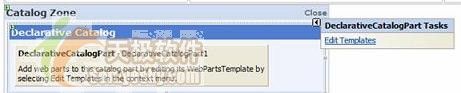
4、在DeclarativeCatalogPart任务菜单上,点击右上角的智能感知按钮,然后选"edit templates"的链接,进入模版编辑状态,如下图:
再往其中的webpartstemplate区域中拖拉一个google.ascx控件,如下图,这将允许用户在运行时,可以自由地往页面增加这样的google搜索控件。
5、然后修改代码如下:
| <ZoneTemplate> <asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server"> <WebPartsTemplate> <uc1:Google title="Google Search" ID="Google2" runat="server" /> </WebPartsTemplate> </asp:DeclarativeCatalogPart> |
6、运行程序,可以看到,当选择catalog display mode时,会显示如下图所示的catalog zone,其中列出了当前可用的有哪些webpart控件,我们可以把这个google的控件加到其他的webpart区域,也可以尝试将已经存在的webpart控件关闭,然后在catalog zone区域中的控件列表中,把它们再加回到页面中去。
1) 往窗体中添加一个editor zone的区域控件,往其中再拖放一个appearanceEdiotrPart控件,该控件可以在运行时,让用户动态改变各webpart控件的属性。
2) 我们再修改radiobutton选择框的代码如下,则加一个编辑模式:
| <asp:RadioButtonList ID="rblMode" runat="server" AutoPostBack="True"> <asp:ListItem>Browse Display Mode</asp:ListItem> <asp:ListItem>Design Display Mode</asp:ListItem> <asp:ListItem>Catalog Display Mode</asp:ListItem> <asp:ListItem>Edit Display Mode</asp:ListItem> </asp:RadioButtonList> |
3) 修改code-behind代码如下:
| Protected Sub rblMode_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) _ Handles rblMode.SelectedIndexChanged Select Case rblMode.SelectedIndex Case 0 : WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode Case 1 : WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode Case 2 : WebPartManager1.DisplayMode = WebPartManager.CatalogDisplayMode Case 3 : WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode End Select End Sub |
4) 运行程序,选择edit display mode模式,这时,会发现每个控件的右上角,会多了一个"edit"的按钮,点该按钮,弹出如下图的窗体,用户可以修改每个控件的外观等属性。
最后,我们看下,webpart控件之间还可以进行相互之间的通信,下面的例子中,要实现的是,在一个日历控件中点选某一个日期,会在已经做好的googlesearch的webpart控件的文本框中显示其日期,达到通信的目的,下面介绍其实现步骤:
1、为了使两个webpart控件之间进行通信,必须先声明一个公共的接口。往工程项目里增加一个叫ISelectedDate.vb的类文件,放在app_code目录下,写入如下代码:
| Imports Microsoft.VisualBasic Public Interface ISelectedDate ReadOnly Property SelectedDate( ) As Date End Interface |
这里,我们返回一个只读的日期属性selectedDate.
2、再创建一个日历控件CalendarUC.ascx,其中拖拉一个普通的日历控件即可。然后写入如下代码:
| Partial Class CalendarUC_ascx Inherits System.Web.UI.UserControl Implements ISelectedDate Public ReadOnly Property SelectedDate( ) As Date Implements ISelectedDate.SelectedDate Get Return Calendar1.SelectedDate.Date End Get End Property <ConnectionProvider("SelectedDate", "SelectedDate")> _ Public Function GetSelectedDate( ) As ISelectedDate Return Me End Function End Class |
上面的代码,首先实现了已经声明了的IselectedDate接口,要留意的是<ConnectionProvider("SelectedDate", "SelectedDate")>中的写法。由于在这个例子中,日历控件要为其他的控件提供信息,因此,该日历控件是一个provider(提供者),而另外的接收信息的控件,是consumer(消费者)。而两者为了要通信,必须要提供一个通信接入点,就象一个电插头,要找到合适的电插板一样。因此,<ConnectionProvider("SelectedDate", "SelectedDate")>中的第一个参数,定义了两者的接口点,第二个参数,则是要传递给consumer的参数,本例是selectedDate。
3、接下来,我们在已经做好的google.ascx控件的代码中,编写如下代码:
| Private _selectedDate As ISelectedDate <ConnectionConsumer("SelectedDate", "SelectedDate")> _ Sub setSearchText(ByVal SearchText As ISelectedDate) Me._selectedDate = SearchText End Sub Protected Sub Page_PreRender(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.PreRender If _selectedDate IsNot Nothing Then txtSearch.Text = _selectedDate.SelectedDate.ToShortDateString End If End Sub |
可以看到 <ConnectionConsumer("SelectedDate", "SelectedDate")>的定义必须和provider中的定义一样。
4、再修改如下代码,将两个控件的命名变得通俗易懂
| <ZoneTemplate> <uc1:Google title="Google Search" runat="server" ID="Google1" /> <uc3:CalendarUC title="Calendar Web Part" runat="server" ID="CalendarUC1" /> </ZoneTemplate> |
5、最后,为了使两者能互相通信,必须在default.aspx页中修改如下代码:
| <asp:WebPartManager ID="WebPartManager1" runat="server"> <StaticConnections> <asp:WebPartConnection ID="Connection" ProviderID="CalendarUC1" ProviderConnectionPointID="SelectedDate" ConsumerID="Google1" ConsumerConnectionPointID="SelectedDate" /> </StaticConnections> </asp:WebPartManager> |
6、在页面代码中,增加一个radiobutton,用作显示connection模式,并写入如下代码:
| Case 4 : WebPartManager1.DisplayMode = WebPartManager.ConnectDisplayMode |
7、运行程序,选择connect displaymode模式。再选择GOOGLE SEARCH的那个webpart控件,点右上角的"conenct"按钮,此时,会显示如下图所示,提示你要选择从那个控件中得到信息,这里选择日历控件,按确定。那么,当点选日历控件的某个日期值的时候,GOOGLE SEARCH的那个文本框里,就会显示相应的日期了。
小结:
本文主要介绍了在asp.net 2.0中,如何使用基本的webpart系列控件,以达到改变页面布局以及如何使页面的各webpart控件相互之间通信。