iOS 小项目--小费计算器
这个例子是 iPhone应用程序开发名师解析 上的一个小例子,基于Xcode4.3.1的工程开发
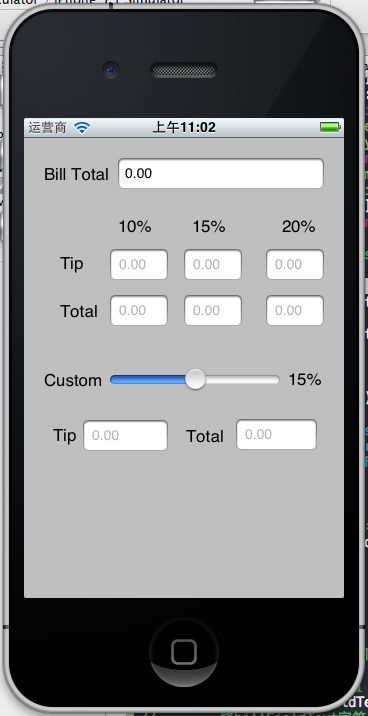
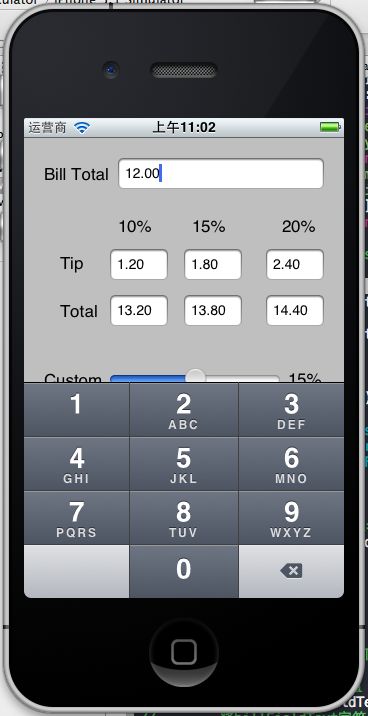
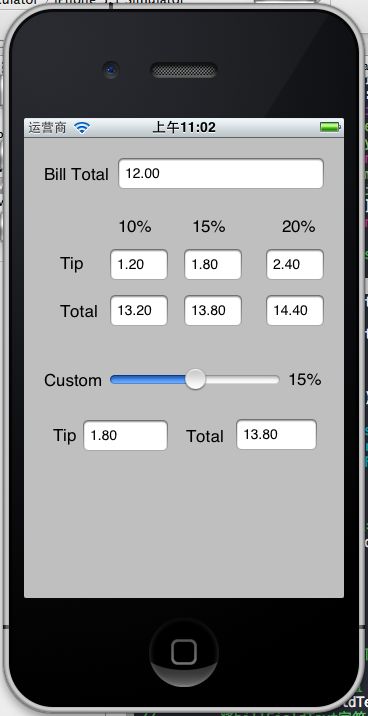
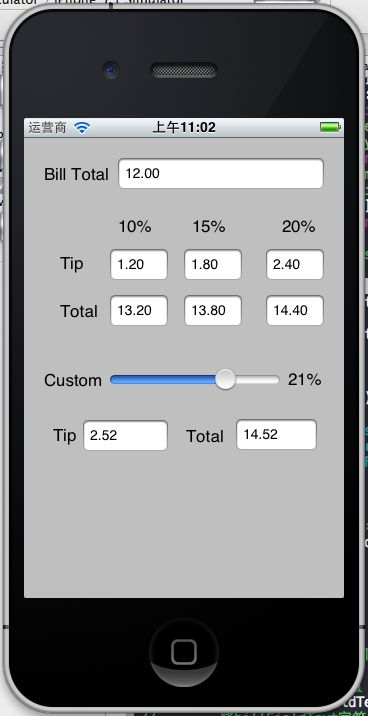
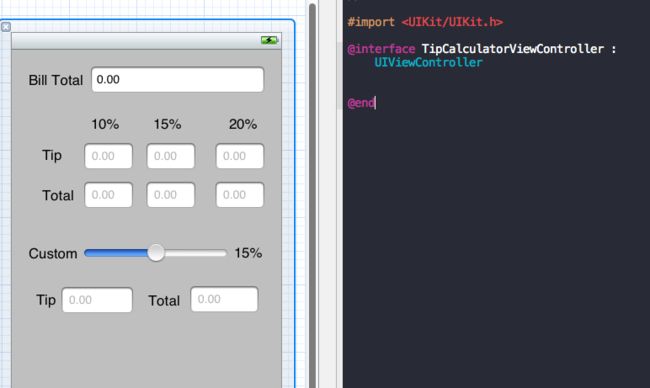
效果截图:
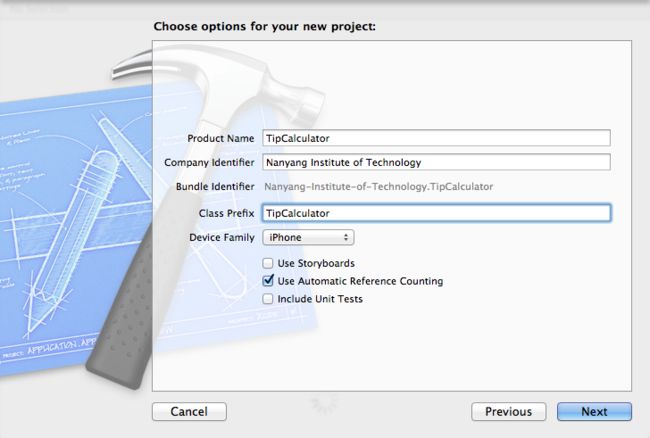
1.创建一个新工程叫TipCalculator; File->New->Project ->single View Application -> next.
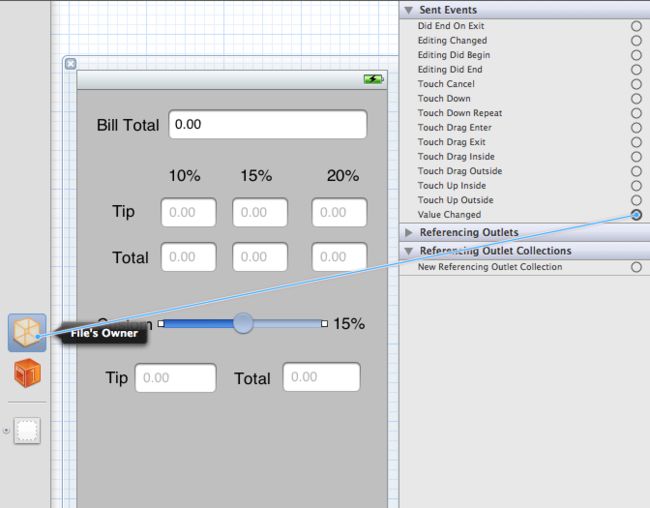
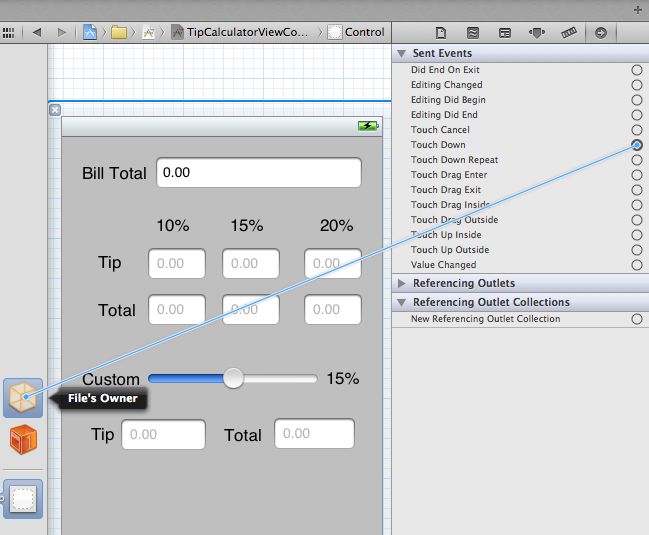
2.布局界面
其中包含9个静态Label标签一个动态Label标签,他根据slider值的变化而能变化,然后是9个Textfield和一个slider滑动条
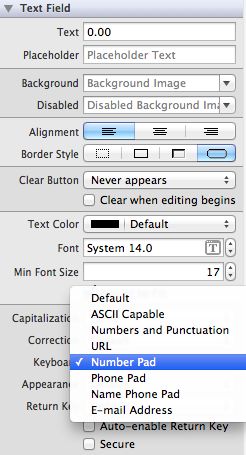
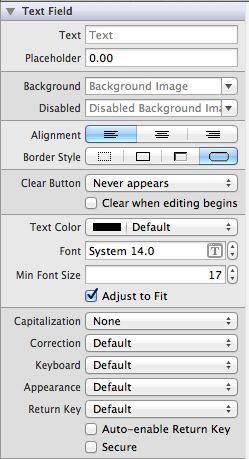
另外需要对TextField属性设置,text设置为0.00,然后键盘选择成Number Pad类型的,只需要对第一个最长的TextfIeld设置一下键盘类型就行,其他的不用设置,其他的8个标签显示了灰色数字,设置的是Placeholder属性;
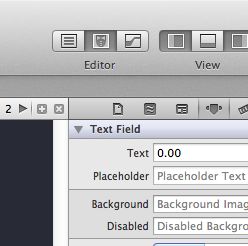
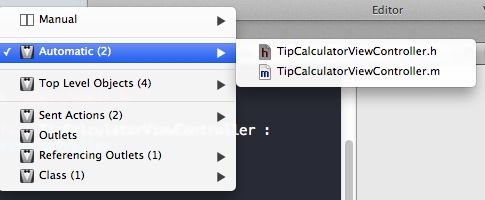
3.设计代码,我们选择左上角的Editor图标,点击出现视图编辑框分为XIB文件,和TipCalculatorViewController.h文件
如果没有出现TipCalculatorViewController.h,我们可以根据Automatic文件进行切换
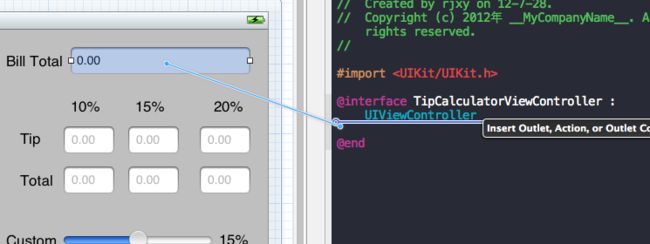
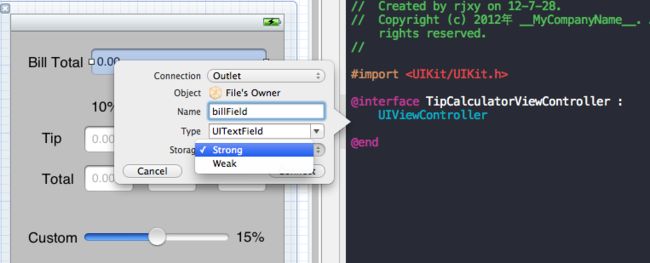
4.右键选中最长的那个TextField文件拖动到右边TipCalculatorViewController.h文件@end前面,
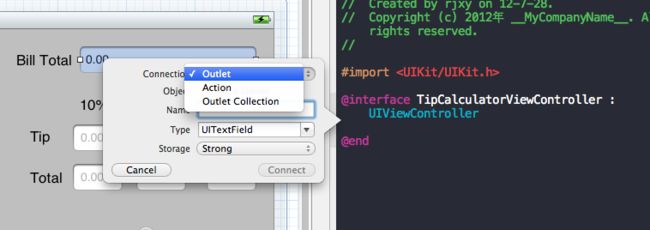
然后弹出一个框框,Connection选为Outlet,Storage选为Strong,
5.这样我们第一个TextField关联成功,其他的一样,
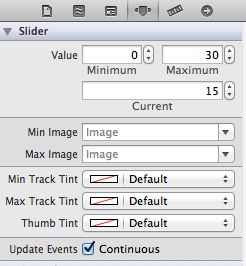
关联Slider时候,我们对他设置一些属性,(原本是最小值设为0最大值设为0.3但是我在拖动滑动条时候滑动条总是自动变为0,这样修改后问题就可以解决了),他还有一个和calculate的关联方法,
我们还需要添加两个方法,并声明一个NSString类的对象
总的代码为
#import <UIKit/UIKit.h>
@interface TipCalculatorViewController : UIViewController
{
NSString *billTotal;
}
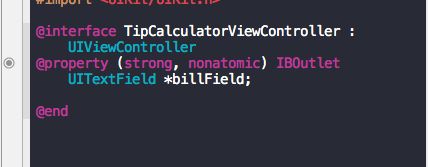
@property (strong, nonatomic) IBOutlet UITextField *billField;
@property (strong, nonatomic) IBOutlet UITextField *tipFieldTen;
@property (strong, nonatomic) IBOutlet UITextField *tipFieldFifteen;
@property (strong, nonatomic) IBOutlet UITextField *tipFieldTwenty;
@property (strong, nonatomic) IBOutlet UITextField *totalFieldTen;
@property (strong, nonatomic) IBOutlet UITextField *totalFieldFifteen;
@property (strong, nonatomic) IBOutlet UITextField *totalFieldTwenty;
@property (strong, nonatomic) IBOutlet UITextField *tipFieldCustom;
@property (strong, nonatomic) IBOutlet UITextField *totalFieldCustom;
@property (strong, nonatomic) IBOutlet UISlider *customPercentSlider;
@property (strong, nonatomic) IBOutlet UILabel *customLabel;
-(IBAction)calculate:(id)sender;//计算小费
-(IBAction)backGrounfTap:(id)sender;//处理隐藏键盘
@end
然后会弹出两个方法,backGrounfTap和calculate(注.原本是想写成backGroundTap,单词写错了变成backGrounfTap,为了其他地方不再修改,就按照backGrounfTap写了),xuanzhbackGrounfTap方法,
//处理键盘
-(IBAction)backGrounfTap:(id)sender
{
[billField resignFirstResponder];
[tipFieldCustom resignFirstResponder];
[totalFieldCustom resignFirstResponder];
}为什么只把三个TextField注册为了第一响应,完全按照自己意愿添加,但是最低我们要保证billField第一个添加上,其他的想添加不想添加都无所谓,只是个人觉得多添加的两个体验会好一点;
7.主要就是calculate方法实现部分
//当调出的键盘被触摸了某个数时或者某个按钮调用此方法
-(IBAction)calculate:(id)sender
{
// 标记是否是由用户触发
static BOOL toggle =YES;
if (toggle)
{
// 设置标志位,此方法的下次调用由程序触发
toggle=NO;
// 取出billField文本值
NSString *billFieldText = billField.text;
// 将billFieldText字符串类型转换成浮点型
float newTotal = [billFieldText floatValue];
// 获取滑动条的值
float customTipPercent = customPercentSlider.value;
// 事件由billField触发
if (sender == billField)
{
// 通过比较billField字符长度,检测billField值是否改变
if(billFieldText.length < billTotal.length)
billTotal = [NSString stringWithFormat:@"%.02f",newTotal/10];
// 用户输入数字
else
billTotal = [NSString stringWithFormat:@"%.02f",newTotal*10];
// 取出billTotal赋给billField文本值
billField.text = billTotal;
// 将billTotal转换成浮点型,newTotal设置为新值
newTotal = [billTotal floatValue];
// 按照10% 15% 20%计算小费值
float tenTip = newTotal*0.1;
float fifteenTip = newTotal*0.15;
float twentyTip = newTotal*0.2;
// 显示Tip栏小费值
tipFieldTen.text = [NSString stringWithFormat:@"%.02f",tenTip];
tipFieldFifteen.text = [NSString stringWithFormat:@"%.02f",fifteenTip];
tipFieldTwenty.text = [NSString stringWithFormat:@"%.02f",twentyTip];
// 设置toatal栏中显示值
totalFieldTen.text = [NSString stringWithFormat:@"%.02f",newTotal+tenTip];
totalFieldFifteen.text = [NSString stringWithFormat:@"%.02f",newTotal+fifteenTip];
totalFieldTwenty.text = [NSString stringWithFormat:@"%.02f",newTotal+twentyTip];
}
// 当事件由customPercentSlider触发时
else if (sender == customPercentSlider)
{
// 显示滑动条变化值
customLabel.text = [NSString stringWithFormat:@"%i%%",(int)customTipPercent];
// 把按钮值赋给滑动条的值,其中对浮点型值进行了强制转换
customPercentSlider.value=(int)customTipPercent;
customTipPercent = (int)customTipPercent;
}
// 计算小费,因为滑动条值为0~30,所以需要除以100求出小费率
float customTip = customTipPercent/100 * newTotal;
tipFieldCustom.text = [NSString stringWithFormat:@"%.02f",customTip];
// 表示应付的总金额
totalFieldCustom.text =[NSString stringWithFormat:@"%.02f",customTip+newTotal];
}
else {
toggle=YES;
}
}
8.当我们输入时候,有个特别要求,假如用户小费12元,我们应输入1200,然后他们会自动变成12.00元,主要通过
通过比较billField字符长度,检测billField值是否改变
if(billFieldText.length <billTotal.length)
billTotal = [NSStringstringWithFormat:@"%.02f",newTotal/10];
// 用户输入数字
else
billTotal = [NSStringstringWithFormat:@"%.02f",newTotal*10];
实现方法,通过比较billField原来字符串长度检测用户是否改变金额,来变得小费和总的金额;
源代码:http://download.csdn.net/detail/duxinfeng2010/4464095