一步一步学RenderMonkey(2)——光照模型
转载请注明出处: http://blog.csdn.net/tianhai110
光照模型
3D渲染中, 物体表面的光照计算公式为:
I = 环境光(Iambient) + 漫反射光(Idiffuse) + 镜面高光(Ispecular);
其中,环境光(ambient)计算公式为:
Iambient = Aintensity * Acolor ; (Aintensity表示环境光强度,Acolor表示环境光颜色)
漫反射光(diffuse)计算公式为:
Idiffuse = Dintensity*Dcolor*N.L ; (Dintensity表示漫反射强度,Dcolor表示漫反射光颜色,N为该点的法向量,L为光源向量)
镜面光照(specular)计算公式为:
Ispecular = Sintensity*Scolor*(R.V)n ; (Sintensity表示镜面光照强度,Scolor表示镜面光颜色,R为光的反射向量,V为观察者向量)
综上所得:整个光照公式为:
I = Aintensity * Acolor + Dintensity*Dcolor*N.L + Sintensity*Scolor*(R.V)n ;
将一些值合并,并使用白色作为光照颜色,则上述公式可简化为:
I = A + D*N.L + (R.V)n
环境光照:
1. 打开RenderMonkey, 右击WorkSpace的Effect WorkSpace结点,选择Add Default Effect->DirectX->DirectX;
2. 这样建立的效果就是一个环境光照效果,可以双击pixel shader, 修改自己喜欢的颜色作为环境光
效果如下图:
漫反射光照:
1. 打开RenderMonkey, 右击WorkSpace的Effect WorkSpace结点,选择Add Default Effect->DirectX->DirectX;
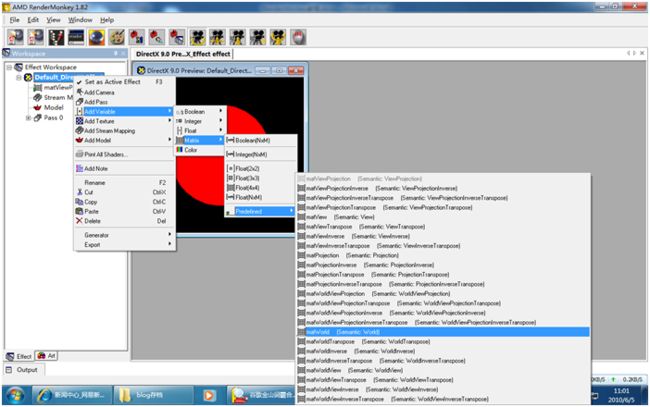
2. 添加物体位置矩阵:右击Effect节点 选择 Add Variable->Matrix->PreDefined->matWorld
3. 添加光源向量: 右击Effect节点 选择Add Variable->float->float4; 修改名称为vecLightDir, 双击设置其值
4. 修改stream Mapping; 添加一个法向量形式
5. 编写Vertex Shader:
- float4x4 matViewProjection;
- float4x4 matWorld;
- float4 vecLightDir;
- struct VS_INPUT
- {
- float4 Position : POSITION0;
- float3 Norm : NORMAL0;
- };
- struct VS_OUTPUT
- {
- float4 Position : POSITION0;
- float3 Light : TEXCOORD0;
- float3 Norm : TEXCOORD1;
- };
- VS_OUTPUT vs_main( VS_INPUT Input )
- {
- VS_OUTPUT Output;
- Output.Position = mul( Input.Position, matViewProjection );
- Output.Light = normalize(vecLightDir);
- Output.Norm = normalize(mul(Input.Norm, matWorld));
- return( Output );
- }
6. 编写Pixel Shader:
- float4 ps_main( float3 Light:TEXCOORD0, float3 Norm:TEXCOORD1) : COLOR0
- {
- float4 diffuse = { 1.0f, 1.0f, 1.0f, 1.0f};
- float4 ambient = { 0.3, 0.2, 0.1, 1.0};
- return ambient + diffuse * saturate(dot(Light, Norm));
- }
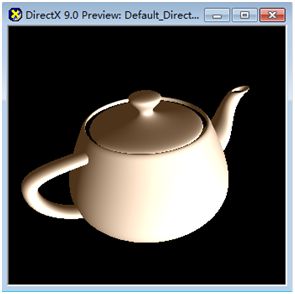
7. 编译预览效果:
镜面反射光照:
镜面光照在漫反射基础上,还需要添加一个视口位置;
1. 打开RenderMonkey, 添加一个渲染节点;Add Default Effect->DirectX->DirectX;
2. 添加摄像机矩阵,Add Variable->Matrix->Predefined->matView;
3. 添加光源方向 Add Variable->float->float4; 改名为vecLightDir,并设值
4. 添加视点位置 Add Variable->float->float4; 改名为vecEye; 并设值(0,0,-10,1);
5. 添加纹理 Add Texture->Add 2D Texture->2D Texture; 随便选择一张纹理;
6. 右键pass0,添加一个纹理对象; Add Texture Object->my2DTexture; 并改名为baseMap;
7. 修改steam mapping 如下
8. 编写vertex shader;
- float4x4 matViewProjection;
- float4x4 matView;
- float4 vecLightDir;
- float4 vecEye;
- struct VS_INPUT
- {
- float4 Position : POSITION0;
- float3 Normal : NORMAL0;
- float2 Texcoord : TEXCOORD0;
- };
- struct VS_OUTPUT
- {
- float4 Position : POSITION0;
- float2 Texc : TEXCOORD0;
- float3 Light : TEXCOORD1;
- float3 Norm : TEXCOORD2;
- float3 View : TEXCOORD3;
- };
- VS_OUTPUT vs_main( VS_INPUT Input )
- {
- VS_OUTPUT Output;
- Output.Position = mul( Input.Position, matViewProjection );
- Output.Light = vecLightDir;
- float3 posWorld = normalize(mul(Input.Position, matView));
- Output.View = vecEye - posWorld;
- Output.Norm = mul(Input.Normal, matView);
- Output.Texc = Input.Texcoord;
- return( Output );
- }
9. 编写 pixel shader;
- sampler2D baseMap;
- float4 ps_main( float2 Texc:TEXCOORD0, float3 Light:TEXCOORD1,
- float3 Norm:TEXCOORD2, float3 View:TEXCOORD3) : COLOR0
- {
- float4 ambient = { 0.3686f, 0.3686f, 0.3686f, 1.0f};
- float4 diffuse = { 0.88f, 0.88f, 0.88f, 1.0f};
- float3 Normal = normalize( Norm);
- float3 LightDir = normalize( Light);
- float3 ViewDir = normalize( View);
- float4 diff = saturate( dot( Normal, LightDir));
- float3 Reflect = normalize( 2 * diff * Normal - LightDir);
- float4 specular = pow(saturate(dot(Reflect, ViewDir)), 8);
- float4 fvBaseColor = tex2D( baseMap, Texc );
- float4 fvTotalAmbient = ambient * fvBaseColor;
- float4 fvTotalDiffuse = diffuse * diff * fvBaseColor;
- return fvTotalAmbient + fvTotalDiffuse + specular;
- }
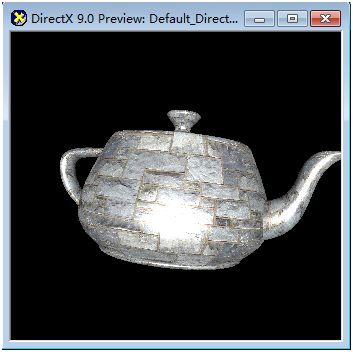
10. 运行结果: