CGRectInset的使用
在IntroduceToTextKitDemo中,在添加textView视图时使用了CGRectInset来定义其框架:
CGRect newTextViewRect = CGRectInset(self.view.bounds, 8., 0.); UITextView *newTextView = [[UITextView alloc] initWithFrame:newTextViewRect textContainer:container];这是sdk包中的定义:
/* Inset `rect' by `(dx, dy)' -- i.e., offset its origin by `(dx, dy)', and decrease its size by `(2*dx, 2*dy)'. */ CG_EXTERN CGRect CGRectInset(CGRect rect, CGFloat dx, CGFloat dy) CG_AVAILABLE_STARTING(__MAC_10_0, __IPHONE_2_0);
随后我写了一个Demo来试用一下,代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
CGRect rect = CGRectInset(self.view.bounds, 8., 0.);
UIView *greenView = [[UIView alloc] initWithFrame:rect];
greenView.backgroundColor = [UIColor greenColor];
NSLog(@"greenView location:");
NSLog(@"x = %f", greenView.frame.origin.x);
NSLog(@"y = %f", greenView.frame.origin.y);
NSLog(@"width = %f", greenView.frame.size.width);
NSLog(@"height = %f", greenView.frame.size.height);
CGRect newRect0 = CGRectInset(greenView.frame, 0., 100.0);
UIView *blueView = [[UIView alloc] initWithFrame:newRect0];
blueView.backgroundColor = [UIColor blueColor];
NSLog(@"blueView location:");
NSLog(@"x = %f", blueView.frame.origin.x);
NSLog(@"y = %f", blueView.frame.origin.y);
NSLog(@"width = %f", blueView.frame.size.width);
NSLog(@"height = %f", blueView.frame.size.height);
[greenView addSubview:blueView]; // 以greenView为参考坐标系添加blueView
CGRect newRect = CGRectInset(greenView.bounds, 0., 200.0);
UIView *blackView = [[UIView alloc] initWithFrame:newRect];
blackView.backgroundColor = [UIColor blackColor];
NSLog(@"blackView location:");
NSLog(@"x = %f", blackView.frame.origin.x);
NSLog(@"y = %f", blackView.frame.origin.y);
NSLog(@"width = %f", blackView.frame.size.width);
NSLog(@"height = %f", blackView.frame.size.height);
[greenView addSubview:blackView];
[self.view addSubview:greenView];
}运行结果如下:
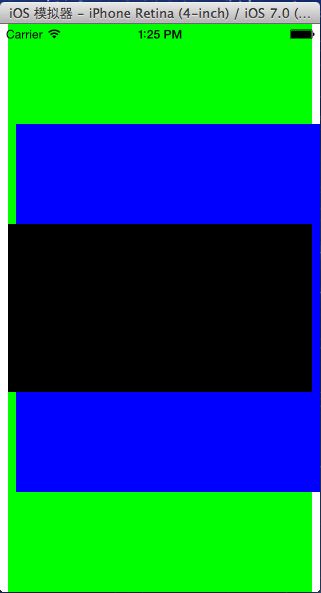
2013-08-10 13:25:24.103 CGRectInset_Demo[32688:a0b] greenView location: 2013-08-10 13:25:24.125 CGRectInset_Demo[32688:a0b] x = 8.000000 2013-08-10 13:25:24.140 CGRectInset_Demo[32688:a0b] y = 0.000000 2013-08-10 13:25:24.151 CGRectInset_Demo[32688:a0b] width = 304.000000 2013-08-10 13:25:24.152 CGRectInset_Demo[32688:a0b] height = 568.000000 2013-08-10 13:25:24.153 CGRectInset_Demo[32688:a0b] blueView location: 2013-08-10 13:25:24.154 CGRectInset_Demo[32688:a0b] x = 8.000000 2013-08-10 13:25:24.155 CGRectInset_Demo[32688:a0b] y = 100.000000 2013-08-10 13:25:24.156 CGRectInset_Demo[32688:a0b] width = 304.000000 2013-08-10 13:25:24.178 CGRectInset_Demo[32688:a0b] height = 368.000000 2013-08-10 13:25:24.182 CGRectInset_Demo[32688:a0b] blackView location: 2013-08-10 13:25:24.184 CGRectInset_Demo[32688:a0b] x = 0.000000 2013-08-10 13:25:24.185 CGRectInset_Demo[32688:a0b] y = 200.000000 2013-08-10 13:25:24.187 CGRectInset_Demo[32688:a0b] width = 304.000000 2013-08-10 13:25:24.217 CGRectInset_Demo[32688:a0b] height = 168.000000本来非常简单的一个Demo居然遇到了问题,观察运行结果,可以看见蓝色视图在绿色视图中的位置稍微右偏,蓝色视图和绿色视图的边界明显不重合:
2013-08-10 13:25:24.103 CGRectInset_Demo[32688:a0b] greenView location: 2013-08-10 13:25:24.125 CGRectInset_Demo[32688:a0b] x = 8.000000 2013-08-10 13:25:24.140 CGRectInset_Demo[32688:a0b] y = 0.000000greenView的原点为(8.0, 0.0)
2013-08-10 13:25:24.153 CGRectInset_Demo[32688:a0b] blueView location: 2013-08-10 13:25:24.154 CGRectInset_Demo[32688:a0b] x = 8.000000 2013-08-10 13:25:24.155 CGRectInset_Demo[32688:a0b] y = 100.000000blueView的原点也是(8.0, 100.0)
但以上两个视图原点的x坐标明显不相等。再看下代码:
CGRect newRect0 = CGRectInset(greenView.frame, 0., 100.0);
UIView *blueView = [[UIView alloc] initWithFrame:newRect0];
blueView.backgroundColor = [UIColor blueColor];在设置newRect0时我也是用了CGRectInset来构造,而且设置的dx为0.0,按理说newRect0的原点的x坐标与greenView.frame(注意不是greenView.bounds)的原点的x坐标相同,但是明显blueView.frame.origin.x应该是greenView.frame.origin.x + 8.0。
再看看blackView的代码:
CGRect newRect = CGRectInset(greenView.bounds, 0., 200.0);
UIView *blackView = [[UIView alloc] initWithFrame:newRect];
blackView.backgroundColor = [UIColor blackColor];
结果blackView的原点的x坐标与greenView的原点的x坐标相等。(不同在于此处使用的内置矩形是greenView.bounds)
比较之下,个人理解是:
CGRect newRect0 = CGRectInset(greenView.frame, 0., 100.0);
[greenView addSubview:blueView]; // 以greenView为参考坐标系添加blueView以greenView为参考坐标系(原点为(8.0, 0.0))在内置的矩形greenView.frame(8.0, 0.0, 304.0, 568.0)中添加blueView,也就是说用于内置blueView的矩形为:(16.0, 0.0, 304.0, 568.0)。在代码中使用CGRectInset时设置的dx = 0.0,dy = 100.0,所以最后blueView所占位置的矩形为:(16.0, 100.0, 304.0, 368.0)。
最后的结果是blueView在greenView中向x右边方向偏移8.0个像素,在整个屏幕视图中的x坐标为16.0。
还有一点要注意的是,在控制台输出x = 8.0,输出的是blueView.frame.origin在self.view中的位置,而不是blueView在self.view中的位置(x = 16.0)。
CGRectOffset与CGRectInset使用类似,只是在外置矩形中放置视图。