Lance老师UI系列教程第八课->新浪新闻SlidingMenu界面的实现
UI系列教程第八课:Lance老师UI系列教程第八课->新浪新闻SlidingMenu界面的实现
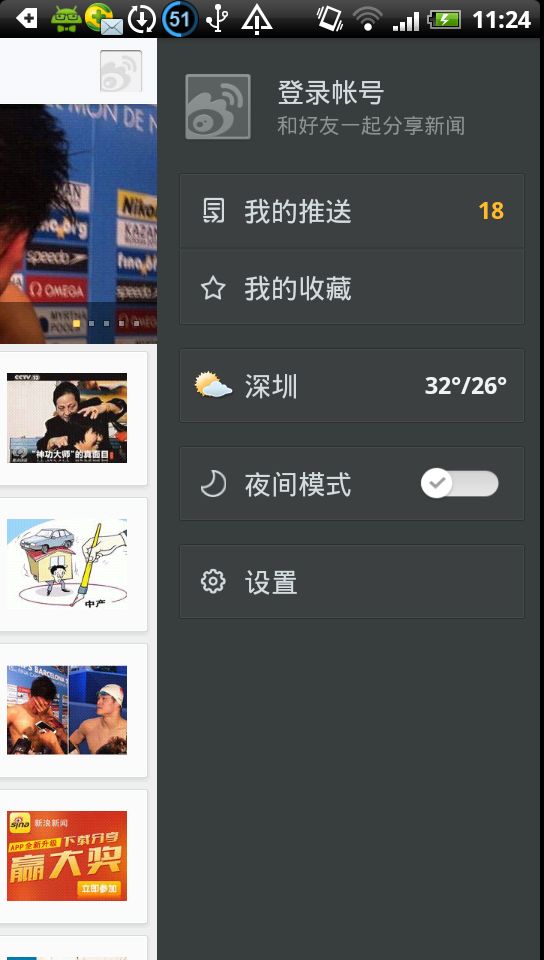
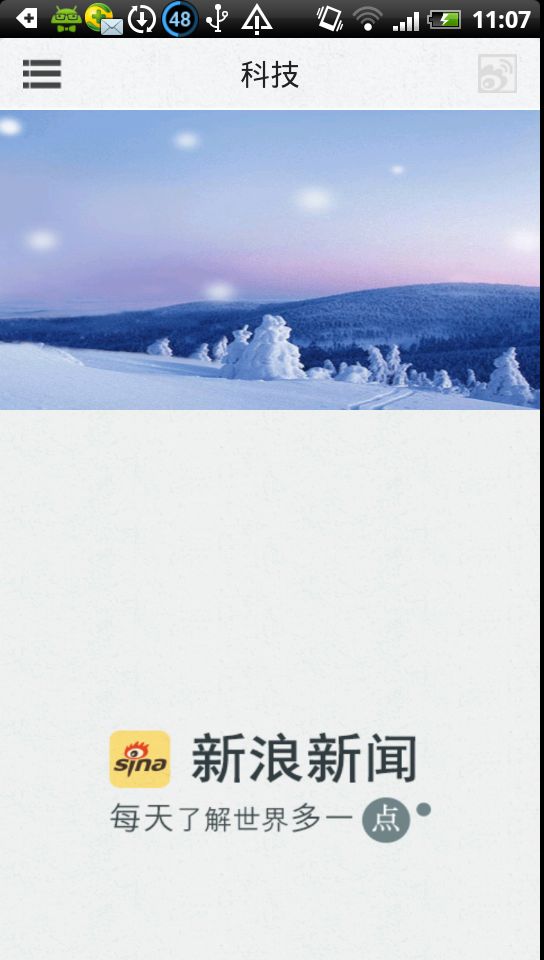
今天蓝老师要讲的是关于新浪新闻侧滑界面的实现。先看看原图:
如图所示,这种侧滑效果以另一种方式替代了原先tab导航的那种用户体验方式
给人耳目一新的感觉,现已被广大知名应用所效仿,如新浪新闻,网易新闻,人人网等
那么这种效果该如何实现呢?那就需要用到一个开源库SlidingMenu
Github地址:https://github.com/jfeinstein10/SlidingMenu
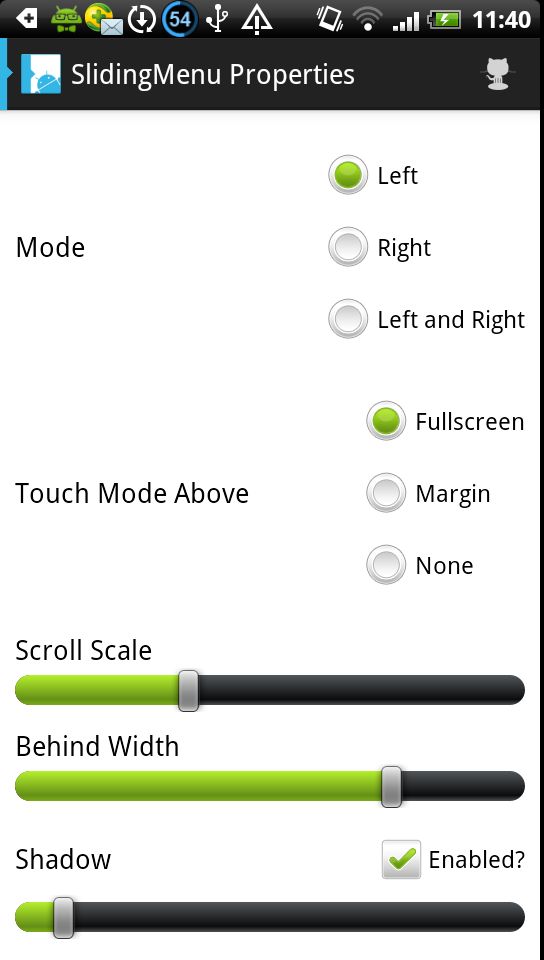
里面包含了demo示例,相关效果图如下:
同时该库又依赖另一个开源库ActionBarSherkLock ,有关该库的介绍,请看此博文http://blog.csdn.net/geniuseoe2012/article/details/9046487
大家最好先把官方demo跑一遍,理清里边的依赖关系以及对库的基本使用,这样自己运用到项目当中就可以得心应手了
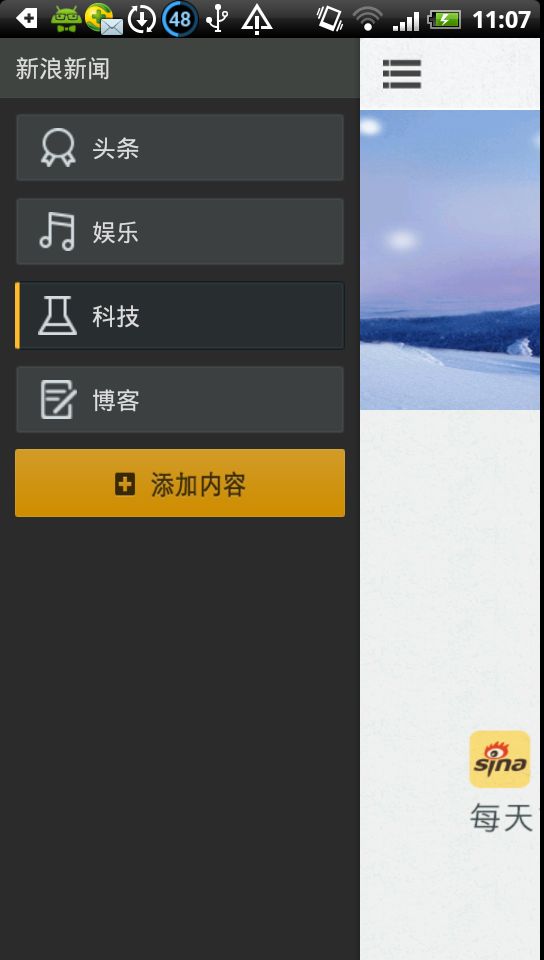
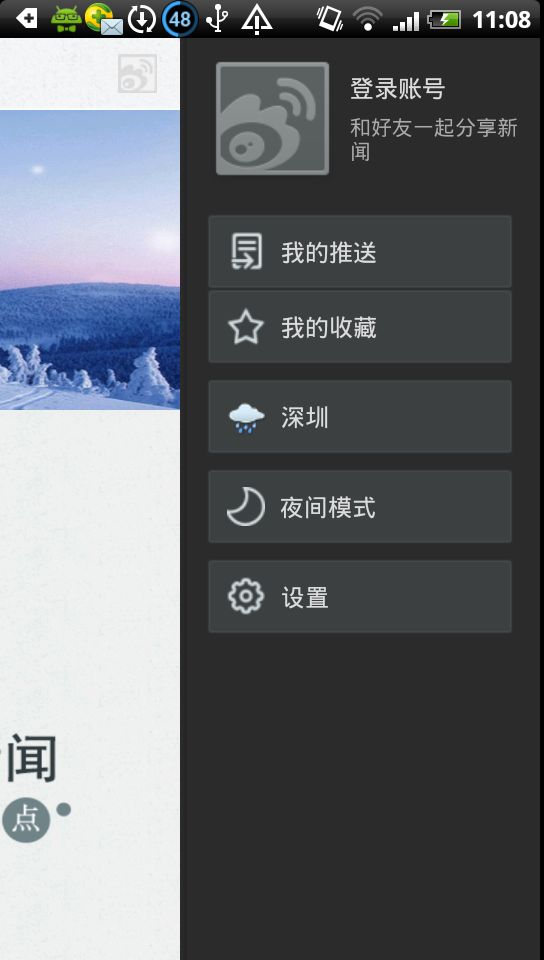
OK,最后言归正传,看看新浪新闻的侧滑实现,先上山寨版效果图:

代码片段:
public class MainActivity extends SlidingFragmentActivity implements OnClickListener{
private static final CommonLog log = LogFactory.createLog();
private String mTitle;
private Fragment mContent;
private ImageView mLeftIcon;
private ImageView mRightIcon;
private TextView mTitleTextView;
private FragmentControlCenter mControlCenter;
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
mControlCenter = FragmentControlCenter.getInstance(this);
setupViews();
initData();
}
private void setupViews(){
setContentView(R.layout.main_slidemenu_layout);
initActionBar();
initSlideMenu();
}
private void initSlideMenu(){
FragmentModel fragmentModel = mControlCenter.getTouTiaoFragmentModel();
switchContent(fragmentModel);
SlidingMenu sm = getSlidingMenu();
sm.setMode(SlidingMenu.LEFT_RIGHT);
setBehindContentView(R.layout.left_menu_frame);
sm.setSlidingEnabled(true);
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
sm.setShadowWidthRes(R.dimen.shadow_width);
sm.setShadowDrawable(R.drawable.shadow);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.left_menu_frame, new NavigationFragment())
.commit();
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);
sm.setBehindScrollScale(0);
sm.setFadeDegree(0.25f);
sm.setSecondaryMenu(R.layout.right_menu_frame);
sm.setSecondaryShadowDrawable(R.drawable.shadow);
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.right_menu_frame, new SettingFragment())
.commit();
}
private void initActionBar(){
ActionBar actionBar = getSupportActionBar();
actionBar.setCustomView(R.layout.actionbar_layout);
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setDisplayShowHomeEnabled(false);
mLeftIcon = (ImageView) findViewById(R.id.iv_left_icon);
mRightIcon = (ImageView) findViewById(R.id.iv_right_icon);
mLeftIcon.setOnClickListener(this);
mRightIcon.setOnClickListener(this);
mTitleTextView = (TextView) findViewById(R.id.tv_title);
}
private void initData(){
}
public void switchContent(final FragmentModel fragment) {
mTitle = fragment.mTitle;
mContent = fragment.mFragment;
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.content_frame, mContent)
.commit();
Handler h = new Handler();
h.postDelayed(new Runnable() {
public void run() {
getSlidingMenu().showContent();
}
}, 50);
mTitleTextView.setText(mTitle);
}
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.iv_left_icon:
toggle();
break;
case R.id.iv_right_icon:
showSecondaryMenu();
break;
}
}
}
这里actionbar使用自定义布局,主要是使用ActionBarSherklock里的默认布局不知道怎么把title标题居中
找了半天没发现相关属性,如果有童鞋知道麻烦告知
NavigationFragment是左侧菜单
public class NavigationFragment extends Fragment implements OnCheckedChangeListener, OnClickListener{
private static final CommonLog log = LogFactory.createLog();
private View mView;
private RadioGroup m_radioGroup;
private ImageButton m_AddButton;
private FragmentControlCenter mControlCenter;
public NavigationFragment(){
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
log.e("NavigationFragment onCreate");
mControlCenter = FragmentControlCenter.getInstance(getActivity());
}
@Override
public void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
log.e("NavigationFragment onDestroy");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
log.e("NavigationFragment onCreateView");
mView = inflater.inflate(R.layout.navitation_channel_layout, null);
return mView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
log.e("NavigationFragment onActivityCreated");
setupViews();
}
private void setupViews(){
m_radioGroup = (RadioGroup) mView.findViewById(R.id.nav_radiogroup);
((RadioButton) m_radioGroup.getChildAt(0)).toggle();
m_radioGroup.setOnCheckedChangeListener(this);
m_AddButton = (ImageButton) mView.findViewById(R.id.ib_add_content);
m_AddButton.setOnClickListener(this);
}
@Override
public void onCheckedChanged(RadioGroup arg0, int id) {
switch(id){
case R.id.rb_toutiao:
goTouTiaoFragment();
break;
case R.id.rb_yule:
goYuLeFragment();
break;
case R.id.rb_tech:
goTechFragment();
break;
case R.id.rb_blog:
goBlogFragment();
break;
}
}
private void goTouTiaoFragment(){
if (getActivity() == null)
return;
FragmentModel fragmentModel = mControlCenter.getTouTiaoFragmentModel();
if (getActivity() instanceof MainActivity) {
MainActivity ra = (MainActivity) getActivity();
ra.switchContent(fragmentModel);
}
}
private void goYuLeFragment(){
if (getActivity() == null)
return;
FragmentModel fragmentModel = mControlCenter.getYuLeFragmentModel();
if (getActivity() instanceof MainActivity) {
MainActivity ra = (MainActivity) getActivity();
ra.switchContent(fragmentModel);
}
}
private void goTechFragment(){
if (getActivity() == null)
return;
FragmentModel fragmentModel = mControlCenter.getTechFragmentModel();
if (getActivity() instanceof MainActivity) {
MainActivity ra = (MainActivity) getActivity();
ra.switchContent(fragmentModel);
}
}
private void goBlogFragment(){
if (getActivity() == null)
return;
FragmentModel fragmentModel = mControlCenter.getBlogFragmentModel();
if (getActivity() instanceof MainActivity) {
MainActivity ra = (MainActivity) getActivity();
ra.switchContent(fragmentModel);
}
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.ib_add_content:
Toast.makeText(getActivity(), "添加尼妹,现在没内容!!!", Toast.LENGTH_SHORT).show();
break;
}
}
}
SettingFragment是右侧菜单
public class SettingFragment extends Fragment{
private static final CommonLog log = LogFactory.createLog();
private View mView;
public SettingFragment(){
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
log.e("SettingFragment onCreate");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
log.e("SettingFragment onCreateView");
View view = inflater.inflate(R.layout.setting_layout, null);
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
log.e("SettingFragment onActivityCreated");
setupViews();
}
private void setupViews(){
}
@Override
public void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
log.e("SettingFragment onDestroy");
}
}
两个fragment是附在主activity上的,其它的大伙自个儿down代码看吧
附上链接工程:
http://download.csdn.net/detail/geniuseoe2012/5832027
压缩包解开后有如下目录:
前面三个都是链接库,彼此又有依赖,最后工程再依赖前面三者,添加完毕后就可以正常running了
OK,本节课到此为止!欲知更多Android-UI技巧,请关注窝的下一堂课~
更多精彩尽在http://blog.csdn.net/geniuseoe2012
welcome to join android develop group:298044305
上一课: Lance老师UI系列教程第七课->自定义spinner下拉框实现的实现
下一课: Lance老师UI系列教程第九课->高仿比特币监控大师