JQuery 插件FlexiGrid 之完全配置与使用
自己再做这个的时候.也是找了很多资料..但网上搜索了很多资料. 没有介绍的很全的.
鄙人就在此献丑一下. 来全面的介绍一下JQuery FlexiGrid插件的配置和实用.
本人很菜. 各位大拿看了这么菜的文章 就不要拍砖了.. 一笑而过.好吗?谢谢合作.
首先.去下载FlexGrid http://www.flexigrid.info/
下载完成后.解压开有__MACOSX和flexigrid两个文件夹
主要使用flexigrid里面的文件
flexgrid文件夹下文件如下

..
准备工作完成后
真正工作开始了
在MyEclipse下新建Web project..
把flexigrid包下所有的文件拷贝到WebRoot/下
新建*.jsp页面
body体中
加入
做完flexigrid控件的显示容器. 没有则不会显示控件
页面引入控件代码
flexgrid参数介绍:
注意:
Head标签必须要引入
jquery.js、flexigrid.css、flexigrid.js
三个主要文件
自己要根据自己的文件路径.去引入css\js文件
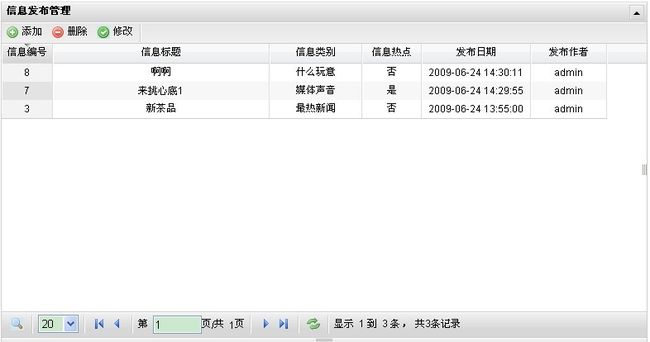
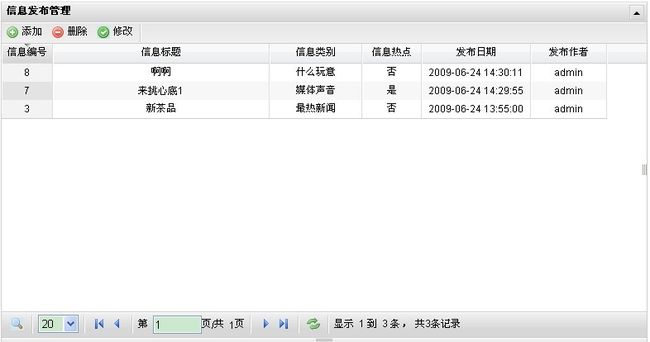
页面完成启动tomcat测试页面会不会显示控件.
应该是没有问题的,只是没有数据

主要的还是后台的操作
这里由于时间关系只介绍select方法了.
可以看到flex无刷新的路径是一个servlet.看看servlet做了些什么?
首先接收路径传过来的hidden值.
因为后面我会根据hidden值做各种操作.所以url重写了一些字段.大家可以不用如此.
可以看到许多request.getParameter("***");
是后去flexigrid控件的一些参数.
大家可以到flexigrid.js文件里面看到这些参数.
page//获取当前的页数.
rp//每页显示多少行数据
query//点击放大镜出现搜索功能,是Input文本框的值
qtype//是搜索功能后面的select的值
根据query的操作判断是模糊查询还是全部查询数据.
Servlet全部代码看完了.
看看.Dao层的数据层的代码吧.
主要引用Dao的代码如下
主要代码1.
rid为ReleaseInfoDao的实例对象(发布信息表)
首先我们来看getReleaseInfoCount()方法
主要代码2.
这里看到返回的是json格式的数据
主要Dao层方法为creReleaseInfoJSON();getReleaseInfo(int pageIndex,int pageSize);方法
getReleaseInfo代码如下
上述方法的SQL为Oracle的分页查询.MS SQL、MySql等.其他数据库不适用.
creReleaseInfoJSON代码如下:
返回的JSON格式的数据:
JSONObject代码在下面的附件里有.
还有需要解释的地方.
大家可以看到dao
并没有
Connection
PreparedStatement
ResultSet
等对象.
我操作数据使用的是.
commons-dbutils-1.1.jar(下面的附件中也包含有.)
整体的介绍完了.
可以说比较考验个人读代码的能力.个人细心的能力.
上述代码.应该是没有问题的.
因为我测试一点问题没有.
可能是因为您配置或者书写代码的问题..
可能会出现这样那样的困难.
也请不要进行人身攻击.
在做这个的时候.我也碰到许多问题。
耐心些。 没有解决不了的问题.
鄙人写代码很烂. 各位大牛们 就不要拍砖了. 凑活看就行了.
如果什么问题.
请到本人博客留言.
只要是本人会的
定会尽力解决.
花费半个点的功夫.整理一下.. 各位笑纳了.
遗留问题:点击标题.自动排序的问题.. 如果哪位哥们解决了.. 请在本人博客留言.
十分感谢您的帮助
Ps: 很感谢 ayeah 同学..
在此以前. 一直认为是flexgrid. 实际正确的拼写为flexigrid. 十分低级的错误.
呵呵. 还望各位同学见谅.
项目源码:请到这里下载 JQuery 插件FlexiGrid 之完全配置与使用-续{附Demo+Data}
鄙人就在此献丑一下. 来全面的介绍一下JQuery FlexiGrid插件的配置和实用.
本人很菜. 各位大拿看了这么菜的文章 就不要拍砖了.. 一笑而过.好吗?谢谢合作.
首先.去下载FlexGrid http://www.flexigrid.info/
下载完成后.解压开有__MACOSX和flexigrid两个文件夹
主要使用flexigrid里面的文件
flexgrid文件夹下文件如下

..
准备工作完成后
真正工作开始了
在MyEclipse下新建Web project..
把flexigrid包下所有的文件拷贝到WebRoot/下
新建*.jsp页面
body体中
加入
- <table id="flex1" style="display:none"></table>
做完flexigrid控件的显示容器. 没有则不会显示控件
页面引入控件代码
- <table id="flex1" style="display:none"></table>
- <input id="hidden" type="hidden" name="hidden" value="null" />
- <script>
- $("#flex1").flexigrid
- (
- {
- url: '../ReleaseInfoServlet?hidden=manage',
- dataType: 'json',
- colModel : [
- {display: '信息编号', name : 'RINO', width : 50, sortable : true, align: 'center',hide: false},
- {display: '信息标题', name : 'RITITLE', width : 250, sortable : true, align: 'center'},
- {display: '信息类别', name : 'IC.ICNAME', width : 100, sortable : true, align: 'center'},
- {display: '信息热点', name : 'RIHOTPOINT', width : 60, sortable : true, align: 'center'},
- <!--{display: '信息内容', name : 'RICONTENT', width : 100, sortable : true, align: 'center'},-->
- {display: '发布日期', name : 'RIDATE', width : 120, sortable : true, align: 'center'},
- {display: '发布作者', name : 'RIAUTHOR', width : 80, sortable : true, align: 'center'}
- ],
- buttons : [
- {name: '添加', bclass: 'add', onpress : button},
- {name: '删除', bclass: 'delete', onpress : button},
- {name: '修改', bclass: 'modify', onpress : button},
- {separator: true}
- ],
- searchitems : [
- {display: '信息编号', name : 'RINO', isdefault: true},
- {display: '信息标题', name : 'RITITLE'},
- {display: '信息类别', name : 'IC.ICNAME'},
- {display: '发布作者', name : 'RIAUTHOR'}
- ],
- sortname: "RINO",
- sortorder: "desc",
- usepager: true,
- title: '信息发布管理',
- useRp: true,
- rp: 20,
- showTableToggleBtn: true,
- width: 780,
- height: 300
- }
- );
- function button(com,grid)
- {
- if (com=='删除')
- {
- ${"hidden"}.value="delete";
- if($('.trSelected',grid).length==0){
- alert("请选择要删除的数据");
- }else{
- if(confirm('是否删除这 ' + $('.trSelected',grid).length + ' 条记录吗?'))
- {
- var id ="";
- for(var i=0;i<$('.trSelected',grid).length;i++){
- if(i==$('.trSelected',grid).length-1){
- id += "id="+$('.trSelected',grid).find("td:first").eq(i).text();
- } else {
- id += "id="+$('.trSelected',grid).find("td:first").eq(i).text()+"&";
- }
- }
- window.location.href="../ReleaseInfoServlet?hidden="+${"hidden"}.value+"&"+id;
- }
- }
- }
- else if (com=='添加')
- {
- ${"hidden"}.value="add";
- window.location.href="infoAdd.jsp?hidden="+${"hidden"}.value;
- }
- else if (com=='修改')
- {
- ${"hidden"}.value="modify";
- if($(".trSelected").length==1){
- window.location.href="infoAdd.jsp?hidden="+${"hidden"}.value+"&id="+$('.trSelected',grid).find("td").eq(0).text();
- }else if($(".trSelected").length>1){
- alert("请选择一个修改,不能同时修改多个");
- }else if($(".trSelected").length==0){
- alert("请选择一个您要修改的新闻信息")
- }
- }
- }
flexgrid参数介绍:
- height: 200, //flexigrid插件的高度,单位为px
- width: ‘auto’, //宽度值,auto表示根据每列的宽度自动计算
- striped: true, //是否显示斑纹效果,默认是奇偶交互的形式
- novstripe: false,
- minwidth: 30, //列的最小宽度
- minheight: 80, //列的最小高度
- resizable: true, //是否可伸缩
- url: false, //ajax方式对应的url地址
- method: ‘POST’, // 数据发送方式
- dataType: ‘xml’, // 数据加载的类型
- errormsg: ‘Connection Error’,//错误提升信息
- usepager: false, //是否分页
- nowrap: true, //是否不换行
- page: 1, //默认当前页
- total: 1, //总页面数
- useRp: true, //是否可以动态设置每页显示的结果数
- rp: 15, // 每页默认的结果数
- rpOptions: [10,15,20,25,40],//可选择设定的每页结果数
- title: false,//是否包含标题
- pagestat: ‘Displaying {from} to {to} of {total} items’,//显示当前页和总页面的样式
- procmsg: ‘Processing, please wait …’,//正在处理的提示信息
- query: ”,//搜索查询的条件
- qtype: ”,//搜索查询的类别
- nomsg: ‘No items’,//无结果的提示信息
- minColToggle: 1, //minimum allowed column to be hidden
- showToggleBtn: true, //show or hide column toggle popup
- hideOnSubmit: true,//隐藏提交
- autoload: true,//自动加载
- blockOpacity: 0.5,//透明度设置
- onToggleCol: false,//当在行之间转换时
- onChangeSort: false,//当改变排序时
- onSuccess: false,//成功后执行
- onSubmit: false // 调用自定义的计算函数
注意:
Head标签必须要引入
- <link rel="stylesheet" href="css/flexigrid/flexigrid.css"
- type="text/css"></link>
- <script type="text/javascript" src="lib/jquery/jquery.js"></script>
- <script type="text/javascript" src="js/flexigrid.js"></script>
jquery.js、flexigrid.css、flexigrid.js
三个主要文件
自己要根据自己的文件路径.去引入css\js文件
页面完成启动tomcat测试页面会不会显示控件.
应该是没有问题的,只是没有数据

主要的还是后台的操作
这里由于时间关系只介绍select方法了.
可以看到flex无刷新的路径是一个servlet.看看servlet做了些什么?
- response.setContentType("text/html;charset=UTF-8");
- ReleaseInfoDao rid = new ReleaseInfoDao();
- String hidden = request.getParameter("hidden");
- PrintWriter out = response.getWriter();
首先接收路径传过来的hidden值.
因为后面我会根据hidden值做各种操作.所以url重写了一些字段.大家可以不用如此.
- if(hidden.equals("manage")){
- // 获得当前页数
- String pageIndex = request.getParameter("page");
- // 获得每页数据最大量
- String pageSize = request.getParameter("rp");
- // 获得模糊查询文本输入框的值
- String query = new String(request.getParameter("query").getBytes("ISO8859-1"),"UTF-8");
- // 获得模糊查询条件
- String qtype = request.getParameter("qtype");
- if(query==""||("").equals(query)){
- Map pageInfo = new HashMap();
- pageInfo.put("page", pageIndex);
- pageInfo.put("total", rid.getReleaseInfoCount());
- // 数据JSON格式化
- String jsonStr = rid.creReleaseInfoJSON(rid.getReleaseInfo(Integer.parseInt(pageIndex), Integer.parseInt(pageSize)), pageInfo);
- // response相关处理
- response.setContentType("html/txt");
- response.setCharacterEncoding("utf-8");
- response.setHeader("Pragma", "no-cache");
- response.setHeader("Cache-Control", "no-cache, must-revalidate");
- response.setHeader("Pragma", "no-cache");
- try {
- response.getWriter().write(jsonStr);
- response.getWriter().flush();
- response.getWriter().close();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }else{
- Map pageInfo = new HashMap();
- pageInfo.put("page", pageIndex);
- pageInfo.put("total", rid.getReleaseInfoCountLike(qtype, query));
- // 数据JSON格式化
- String jsonStr = rid.creReleaseInfoJSON(rid.getReleaseInfoLike(Integer.parseInt(pageIndex), Integer.parseInt(pageSize), qtype, query), pageInfo);
- // response相关处理
- response.setContentType("html/txt");
- response.setCharacterEncoding("utf-8");
- response.setHeader("Pragma", "no-cache");
- response.setHeader("Cache-Control", "no-cache, must-revalidate");
- response.setHeader("Pragma", "no-cache");
- try {
- response.getWriter().write(jsonStr);
- response.getWriter().flush();
- response.getWriter().close();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- }
可以看到许多request.getParameter("***");
是后去flexigrid控件的一些参数.
大家可以到flexigrid.js文件里面看到这些参数.
page//获取当前的页数.
rp//每页显示多少行数据
- rp: 20,
query//点击放大镜出现搜索功能,是Input文本框的值
qtype//是搜索功能后面的select的值
根据query的操作判断是模糊查询还是全部查询数据.
Servlet全部代码看完了.
看看.Dao层的数据层的代码吧.
主要引用Dao的代码如下
主要代码1.
- pageInfo.put("total", rid.getReleaseInfoCount());
- String jsonStr = rid.creReleaseInfoJSON(rid.getReleaseInfo(Integer.parseInt(pageIndex), Integer.parseInt(pageSize)), pageInfo);
rid为ReleaseInfoDao的实例对象(发布信息表)
首先我们来看getReleaseInfoCount()方法
- /**
- * 获得信息表所有的数据量,
- * 并返回数据个数
- * @return
- */
- public long getReleaseInfoCount(){
- long count =0l;
- QueryRunner queryRunner = new QueryRunner();
- String query = "select count(*) as num from TB_ReleaseInfo";
- try {
- Map map = (Map)queryRunner.query(DBConnection.getConnection(), query, new MapHandler());
- count = Long.parseLong(map.get("num").toString());
- } catch (SQLException e) {
- e.printStackTrace();
- } finally {
- DBConnection.close();
- }
- return count;
- }
主要代码2.
- String jsonStr = rid.creReleaseInfoJSON(rid.getReleaseInfo(Integer.parseInt(pageIndex), Integer.parseInt(pageSize)), pageInfo);
这里看到返回的是json格式的数据
主要Dao层方法为creReleaseInfoJSON();getReleaseInfo(int pageIndex,int pageSize);方法
getReleaseInfo代码如下
- /**
- * 分页查询
- * @param pageIndex
- * @param pageSize
- * @return
- */
- public List getReleaseInfo(int pageIndex,int pageSize){
- List releaseInfoList = new ArrayList();
- int beginIndex = (pageIndex-1)*pageSize;
- int endIndex = pageIndex*pageSize;
- QueryRunner queryRunner = new QueryRunner();
- String query = "select * from (" +
- "select rownum rn,rino,rititle,ritype,icname,rihotpoint,ricontent,ridate,riauthor " +
- "from (" +
- "select ri.rino,ri.rititle,ri.ritype,ic.icname,ri.rihotpoint,ri.ricontent,ri.ridate,ri.riauthor" +
- " from TB_ReleaseInfo ri ,TB_InfoCategroy ic where ri.ritype = ic.icno " +
- "order by ri.rino desc) where rownum<=?) where rn>?";
- try {
- releaseInfoList = (List)queryRunner.query(DBConnection.getConnection(), query,new Object[]{new Integer(endIndex),new Integer(beginIndex)},new MapListHandler());
- } catch (SQLException e) {
- e.printStackTrace();
- } finally {
- DBConnection.close();
- }
- return releaseInfoList;
- }
上述方法的SQL为Oracle的分页查询.MS SQL、MySql等.其他数据库不适用.
creReleaseInfoJSON代码如下:
- /**
- * 数据JSON格式化
- * @param list
- * @param pageInfo
- * @return
- */
- public String creReleaseInfoJSON(List list,Map pageInfo){
- String jsonStr = "";
- List mapList = new ArrayList();
- for(int i=0;i<list.size();i++){
- Map cellMap = new HashMap();
- cellMap.put("id", ((Map)list.get(i)).get("RINo").toString());
- cellMap.put("cell", new Object[]{
- ((Map)list.get(i)).get("RINo"),
- ((Map)list.get(i)).get("RITitle"),
- ((Map)list.get(i)).get("ICName"),
- ((Map)list.get(i)).get("RIHotpoint"),
- ((Map)list.get(i)).get("RIDATE"),
- ((Map)list.get(i)).get("RIAuthor")
- });
- mapList.add(cellMap);
- }
- pageInfo.put("rows", mapList);
- JSONObject object = new JSONObject(pageInfo);
- jsonStr = object.toString();
- return jsonStr;
- }
返回的JSON格式的数据:
- jsonStr{"total":3,"page":"1","rows":[{"id":"8","cell":[8,"啊啊","什么玩意","否","2009-06-24 14:30:11","admin"]},{"id":"7","cell":[7,"来挑心底1","媒体声音","是","2009-06-24 14:29:55","admin"]},{"id":"3","cell":[3,"新茶品","最热新闻","否","2009-06-24 13:55:00","admin"]}]}
JSONObject代码在下面的附件里有.
还有需要解释的地方.
大家可以看到dao
并没有
Connection
PreparedStatement
ResultSet
等对象.
我操作数据使用的是.
commons-dbutils-1.1.jar(下面的附件中也包含有.)
整体的介绍完了.
可以说比较考验个人读代码的能力.个人细心的能力.
上述代码.应该是没有问题的.
因为我测试一点问题没有.
可能是因为您配置或者书写代码的问题..
可能会出现这样那样的困难.
也请不要进行人身攻击.
在做这个的时候.我也碰到许多问题。
耐心些。 没有解决不了的问题.
鄙人写代码很烂. 各位大牛们 就不要拍砖了. 凑活看就行了.
如果什么问题.
请到本人博客留言.
只要是本人会的
定会尽力解决.
花费半个点的功夫.整理一下.. 各位笑纳了.
遗留问题:点击标题.自动排序的问题.. 如果哪位哥们解决了.. 请在本人博客留言.
十分感谢您的帮助
Ps: 很感谢 ayeah 同学..
在此以前. 一直认为是flexgrid. 实际正确的拼写为flexigrid. 十分低级的错误.
呵呵. 还望各位同学见谅.
项目源码:请到这里下载 JQuery 插件FlexiGrid 之完全配置与使用-续{附Demo+Data}
- 需要文件.rar (163.9 KB)